标签:ini cmd scss 特色 函数 pre init 后缀名 生成
本文主要讲解Compass的内容,众所周知Compass是Sass的工具库,如果对Sass不甚了解的同学可以移步 邂逅Sass和Compass之Sass篇 Sass本身只是一个“CSS预处理器”,Compass在它的基础上,封装了一系列的模块和模板,补充了Sass的功能。
和Sass一样,Compass也是用Ruby语言开发的,所以在安装Sass之前必须先安装Ruby,安装Ruby的过程就不再赘述,安装好Ruby后可以直接在命令行输入下面的命令
sudo gem install compass
windows在cmd中输入,但是需要省略前面的sudo。
正常情况下,Compass(连同Sass)就安装好了。
接下来,要创建一个属于我们自己的Compass项目,假定它的名字叫做learn-compass-init,那么在命令行输入
compass create learn-compass-init
在当前的目录下就会生成一个learn-compass-init子目录(提示:windows玩家可以在需要创建的文件中按住shift+鼠标右键选择在此处打开命令行窗口)。
进入刚刚创建的子目录
cd learn-compass-init
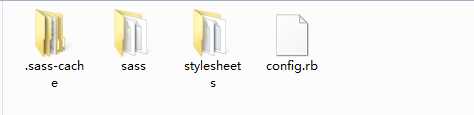
你会看到如下结构,其中config.rb文件,是项目的配置文件。还有两个子目录sass和stylesheets,前者存放我们需要编写的Sass源文件,后者存放编译后的css文件

了解Sass的都知道,我们编写的后缀名为scss的文件只有编译成css文件,才能用在我们的网站上,所以Compass提供了一系列的编译命令。 在项目的根目录运行如下命令
compass compile
会将Sass子目录中的后缀名scss文件编译成css文件,并保存在stylesheets子目录中。
有人会说修改一次scss文件就需要执行一遍compass compile太过麻烦,所以compass还提供了自动编译命令如下
compass watch
运行该命令后,只要scss文件发生修改,就会自动编译成stylesheets子目录中对应css文件。
默认状态下,编译出来的css文件会带有大量的注释,但是我们的只需要压缩后的css文件,这时就需要使用如下命令
compass compile --output-style compressed
Comapss采用模块结构,不同的模块提供不同的功能,我们在开发中可以按需来引入模块,下面我将着重讲述一下各个模块的主要功能。
Compass内置了六大模块,其中包括如下
- reset
- css3
- layout
- typography
- utilities
- helpers
Reset模块:是浏览器的重置模块,减少浏览器的差异性,即重置浏览器间的差异性。
Layout模块:提供了页面布局的控制能力,比如讲一个容器内的子元素横向纵向占满。
值得注意的是,只有Reset模块和Layout模块是需要显式指定引入的,即只要@import "compass" 就可以引入其他模块。
css3模块:提供了跨浏览器的css3的能力,相信你用过以后再也不会因为加浏览器前缀而头疼不已。
Helpers模块:内含一系列的函数,跟Sass中的函数列表很像(用的很少但是功能很强大)。
Typography模块:修饰文本的样式,垂直韵律。
Utilities模块:可以说Compass将没有办法放到其他模块的内容都放在了该模块中。
其实Compass还提供了Browser Support的方法:它主要用于配置Compass默认支持哪些浏览器,对于指定的浏览器默认支持到哪一个版本,一旦修改就会影响其他六个模块的输出,需要针对不同的浏览器做不同的适配。
关于各个模块使用办法以及特色我将会下面的文章中一一讲述。
标签:ini cmd scss 特色 函数 pre init 后缀名 生成
原文地址:http://www.cnblogs.com/jingh/p/5991106.html