标签:class position pos pad 选择 add png alpha 定位
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
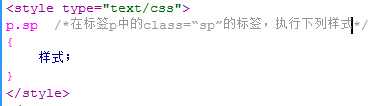
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
注:css文件中不需要写style标签
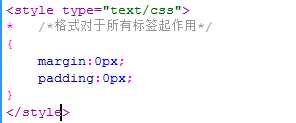
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

注:上图就是先去掉边距和间距。
(二)选择器
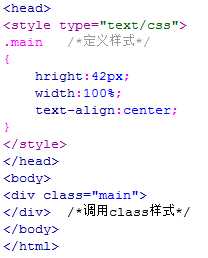
1.标签选择器。用标签名做选择器。

2.class选择器。都是以“.”开头。
注:class选择器可以和标签选择器叠加,显示出不同效果。

3.ID选择器。以“#”开头。
注:ID选择器可以和标签选择器叠加,显示出不同效果。
<div id="样式名">

4.复合选择器
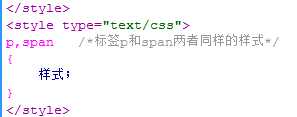
(1)用“,”隔开,表示并列。

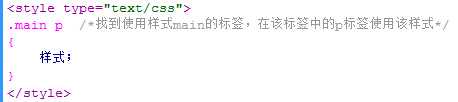
(2)用空格隔开,表示后代。

(3)筛选“.”。

二、样式属性
(一)背景与前景
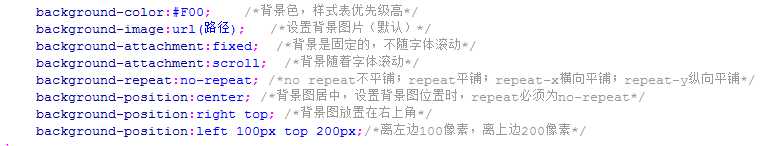
1.背景:

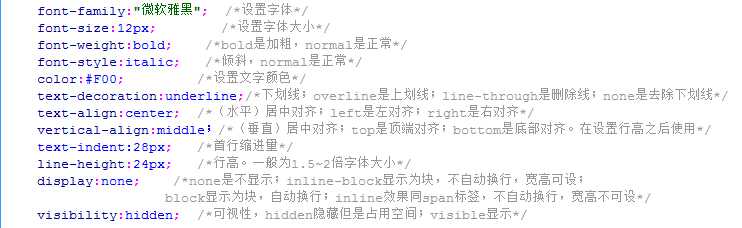
2.前景字体:

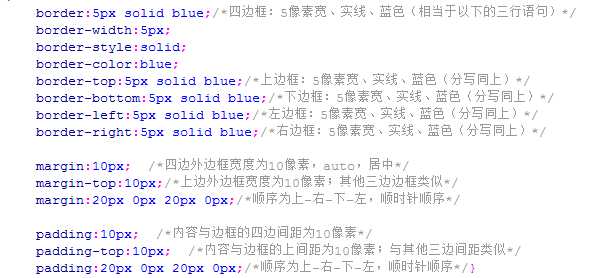
(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

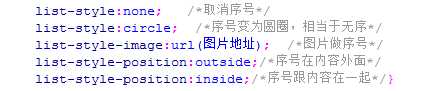
(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

三、格式与布局
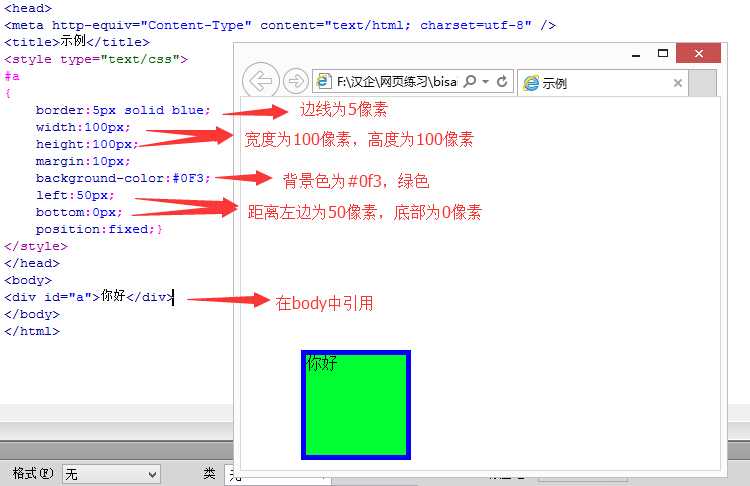
(一)position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

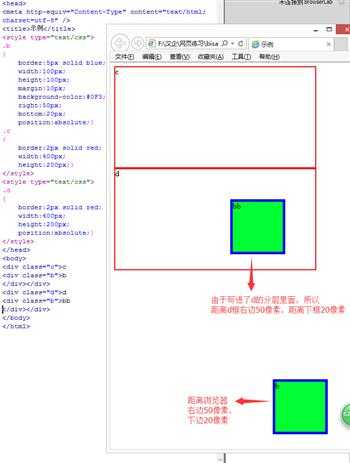
(二)position:absolute
绝对位置:
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

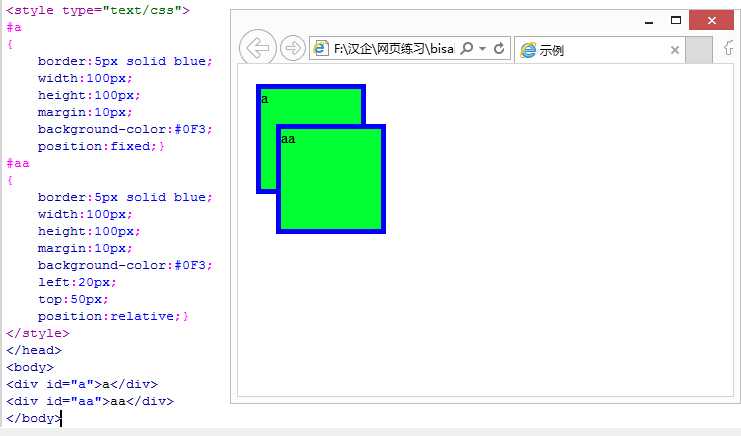
(三)position:relative
相对位置:
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

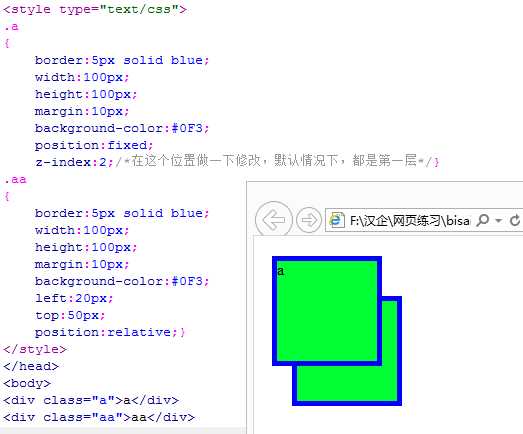
(四)分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa。如下:
示例:

(五)float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
附加:1、 overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
2、cursor:pointer 鼠标指到上面时的形状;
3、半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
标签:class position pos pad 选择 add png alpha 定位
原文地址:http://www.cnblogs.com/shadow-wolf/p/6006410.html