标签:style blog http color java os io strong
上节将显示我们地图的OBJECT控件,布了一下局,但地图没有进行加载。
这是因为我们要在另一个页面,对OBJECT控件进行地图加载,并且得到该控件的sgworld,以便对其进行我们想要的开发。
这里,细心的人会说,为什么要在另一个页面加载呢?为什么不在OBJECT所在页面进行加载呢?
这也是一个比较关键性的问题,原因很简单,
因为Object控件上,放置任何DIV,SPAN,或者其他控件时,都会被Object控件覆盖在下面。
在网上找了很多办法,最有效的,而且项目中常用到的就是IFRAME方法。
1.项目中加上一个HTML页。

2.在Index.cshtml中加入Iframe,并且src指向MenuPage.html
-z-index将Iframe,放置于Object之上。
<body>
<iframe id = "menuIframe" src="/HTMLPage/MenuPage.html" style="z-index:1;position:absolute; width:400px;height:100%;" ></iframe>
</body>
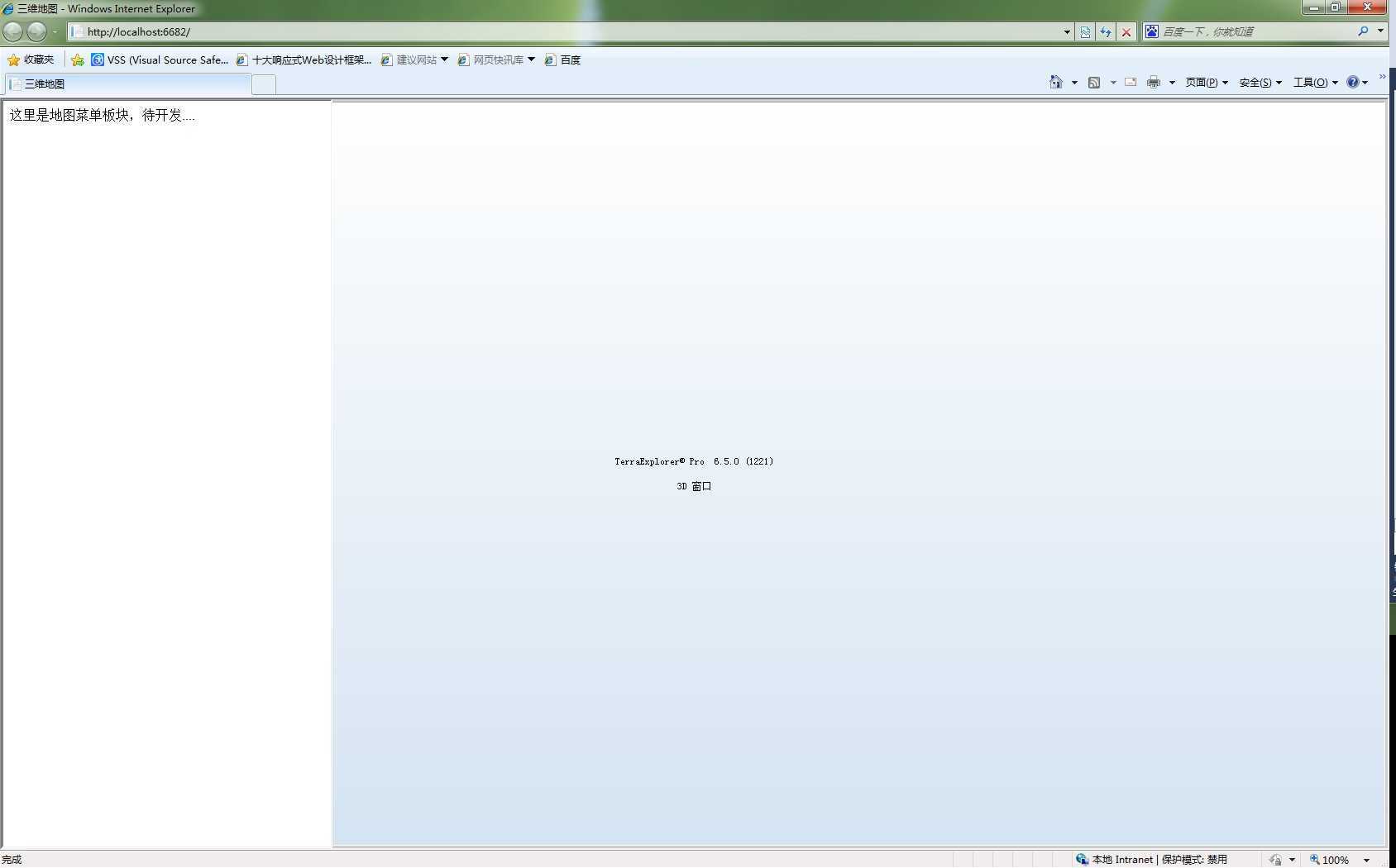
3.看一下效果。
-左-菜单,右-地图^^

4.设置焦点
-在这又遇到新问题,页面加载后,当点击3D窗口控件时,左边菜单又被盖到,地图下面。
解决办法,设置一个隐藏按钮,放置在MenuPage.html里,在任何情况下,将焦点设置在该按钮上,这个问题就可以解决了。
加载的时候,聚一次焦,加上一个文档OnClick事件,当每次点击本文档时,都要聚焦一次。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function Load() {
document.getElementById(‘btnhidden‘).focus(); //加载时,设置焦点
if (document.all) {
window.document.onclick = new Function("return onClick(event);"); //当点击MenuPage.html时,再次聚焦
} else {
window.document.body.setAttribute("onclick", "return onClick(event);");
}
}
function onClick(ev) {
ev = ev || window.event;
var target = ev.target || ev.srcElement;
if (target && target.id && target.id == "PanelBox") {
}
else {
if (target.tagName == ‘INPUT‘) {
if (target.role == ‘checkbox‘) {
document.getElementById(‘btnhidden‘).focus(); //当点击checkbox的时候,再次聚焦
}
}
else { document.getElementById(‘btnhidden‘).focus(); }
}
}
</script>
</head>
<body onload="Load()" onclick="MyFocus()">
<input type="button" style="width:40px;z-index:-2;position:absolute;top:0px;left:0px;filter:alpha(opacity=0);" id="btnhidden" />
</body>
</html>
*这个时候我们发现,我们点击网页上任何地方的时候,菜单页都不会被盖在地图下。
5.结束语
-这一节,我们征服了,任何HTML控件都不能放在OBJECT控件之上的霸道的一面。
[地图SkyLine二次开发]框架(3),布布扣,bubuko.com
标签:style blog http color java os io strong
原文地址:http://www.cnblogs.com/zhenhong/p/3912158.html