标签:sel dom 技术分享 get images 调用 target string 选择器

Highcharts 实例化中绑定容器的两种方式:
$("#container").highcharts({
// Highcharts 配置
});
var charts = new Highcharts.Chart({
// Highcharts 配置
chart : {
renderTo : "container" // 注意这里一定是 ID 选择器
}
}); 
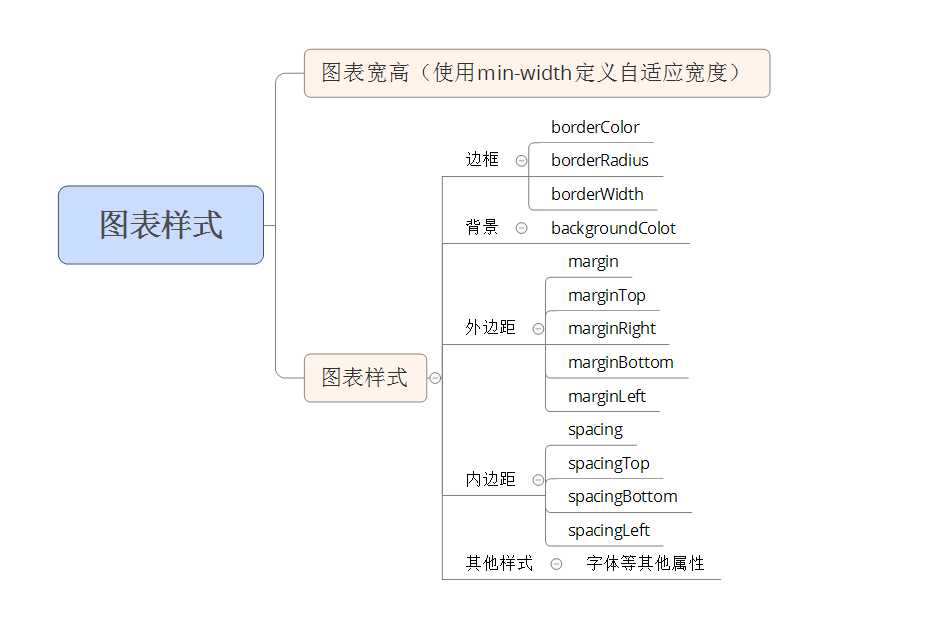
其他样式代码示例:
chart: {
style: {
fontFamily: "",
fontSize: ‘12px‘,
fontWeight: ‘bold‘,
color: ‘#006cee‘
}
}
另外还可以通过 chart.className 来绑定 CSS 类并给定 CSS 样式。



标签:sel dom 技术分享 get images 调用 target string 选择器
原文地址:http://www.cnblogs.com/john-sr/p/6013694.html