标签:image blog bsp 技术 属性 box asp src white
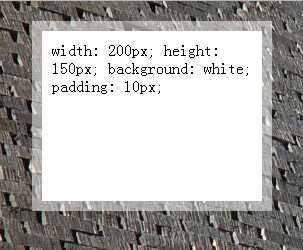
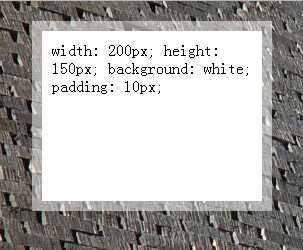
第二章的第一个例子是实现半透明的边框。效果如下:

初看之下,很简单嘛,boder就搞定啦,代码如下:
border: 10px solid hsla(0,0%,100%,.5);
background: white;
但是这样根本不起作用啊,给人的效果是border不见了....

咦...咋回事喃? 原来,border根本没消失,我们的background:white把border给遮住了 -_-,所以只要想办法把background的宽度改到盒子的内边距padding就行的
去掉background:white之后,可以清晰看到盒子的边框.

background属性,默认是覆盖到border-box的,想要修改它,可以通过background-clip属性(IE9+):
background-clip: content-box|padding-box|content-box
铛铛铛铛....所以给盒子加上background-clip:padding-box 之后,就达到我们想要的效果了

第二章 Background & Borders 之 Transparent Border
标签:image blog bsp 技术 属性 box asp src white
原文地址:http://www.cnblogs.com/JennyZhang/p/6020404.html