标签:com div 匹配 test .com script http contain span
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
| 默认值: | content-box |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.boxSizing="border-box" |
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
|---|---|
| content-box |
这是由 CSS2.1 规定的宽度高度行为。 宽度和高度分别应用到元素的内容框。 在宽度和高度之外绘制元素的内边距和边框。 |
| border-box |
为元素设定的宽度和高度决定了元素的边框盒。 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
重点关注border-box
可以帮助结局的布局时的问题
1.默认情况下元素的width包括了padding和border的宽度,如果设置border-box就包含边框和内边距了,在封装控件计算width的时候就不用考虑变宽和内边距问题了
2.设置border-box后,在布局的时候设置width=50%可以确保平分,也不用考虑padding和border的问题了。
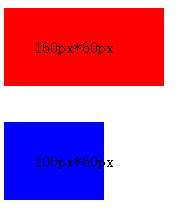
实例1:
<style> .test { width: 100px; background: red; padding: 30px; } .test-box { box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; width: 100px; background: blue; padding: 30px; } </style> <div class="test"> 160px*60px </div> <br /><br /> <div class="test-box"> 100px*60px </div>

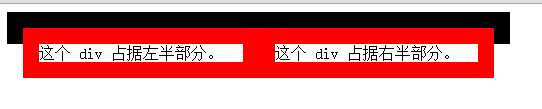
实例2:
<style> div.container { width: 50%; border: 1em solid; margin:auto; } div.box { box-sizing: border-box; -moz-box-sizing: border-box; /* Firefox */ -webkit-box-sizing: border-box; /* Safari */ width: 50%; border: 1em solid red; float: left; } </style> <div class="container"> <div class="box">这个 div 占据左半部分。</div> <div class="box">这个 div 占据右半部分。</div> </div>


浏览器支持情况:

标签:com div 匹配 test .com script http contain span
原文地址:http://www.cnblogs.com/tianma3798/p/6024015.html