标签:脚本 hold upm 关闭 tca arc prot aam pad
(1)文档类型
<!DOCTYPE HTML>
之所以如此简单,是因为HTML5不再是SGML( Standard Generalized Markup language,标准通用标记语言)的一部分,而是独立的标记语言,不需要再考虑文档类型
(2)字符集
<meta charset="UTF-8">
只需要utf-8即可
<header>
<h1>HTML5新结构<h1/>
<nav>导航部分</nav>
<p></p>
</header>
<section>
<h1></h1>
<p>不再全是div</p>
。。。
</section>
<footer>
</footer>
section元素 可以认为div是section元素,一个普通的分块元素,可用来定义网站中的特定的可区别的区域
header元素包括标题,logo,导航和其他页眉的内容,可以在网站上加多个header,就像给内容加多个标题
hgroup元素 即将标题进行分组的元素
footer元素版权声明和作者信息,包涵一些链接
nav元素主要用于主导航菜单
article元素独立成文且以其他格式重用的内容应该置于一个article元素中
aside元素用途包涵内容周围的相关内容
<figure>
<p>图片</p>
<img src="img1.jpg" width="100" height="100">
</figure>
figure元素一个典型用途是包含图像,代码和其他内容对主要内容进行说明,删除不会影响主内容
figcaption元素主要用于figure的标题
mark元素突出显示以表示引用的内容,或者突出显示与用户当前活动相关的内容,他不同于en或strong元素
time元素,当需要在内容中显示时间或者日期时,则建议使用time元素
time元素可以包涵两个属性,一个datetime表示在元素中指定的确切日期和世家,pubdate表示文章或者整个文档发布时time元素所指定的日期和时间
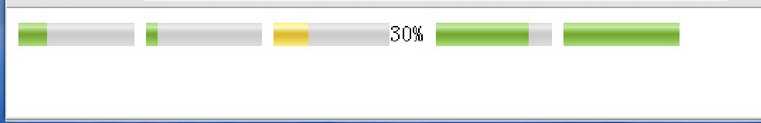
meter元素用于定义度量衡,规定最大最小宽高,通常要结合css一起作用,效果如下:

progress元素用于定义一个进度条,有max(完成值)和value(进度条当前值)两个属性。
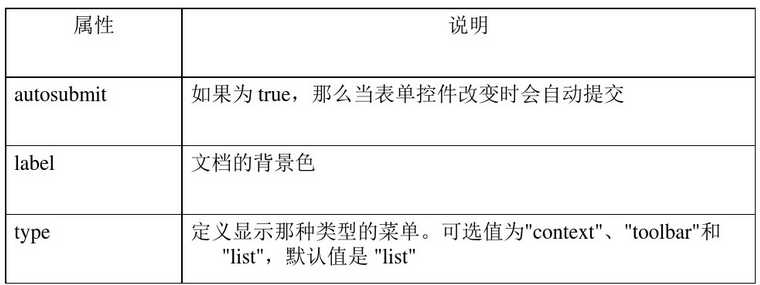
用于表单中组织控件列表,常用属性如下:

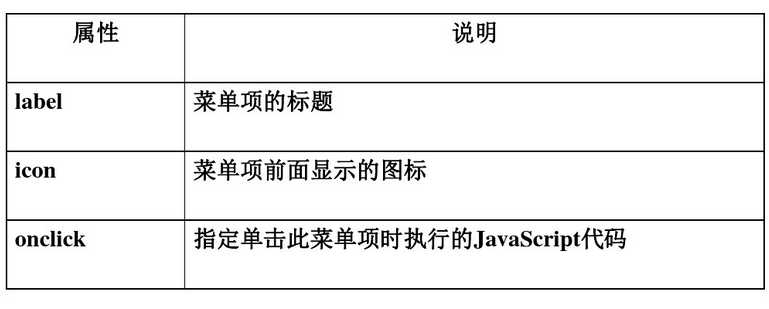
定义一个选择列表的例子:
<menu>
<li><input type="checkbox"/>a</li>
<li><input type="checkbox"/>b</li>
<li><input type="checkbox"/>c</li>
</menu>
<!--目前主流浏览器都不支持-->

用于指定异步执行的脚本
用于描述文档或文档某个部分的细节
<details>
<summary>details</summary>
<p>用于描述文档细节<p>
</details>
效果:

展开后:

HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
实例:
<form action="/example/html5/demo_form.asp" method="get" autocomplete="on">
First name:<input type="text" name="fname" /><br />
Last name: <input type="text" name="lname" /><br />
E-mail: <input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>
<p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p>
结果:
1)canvas 可以动态地绘制各种效果精美的图形,结合js就能让网页图形动起来
2)SVG 绘制可伸缩的矢量图形
3)audio和 video 可以不依赖任何插件播放音频和视频
离线缓存 Web Storage(为HTML5开发移动应用提供了基础)
传统的web应用程序中,数据处理都由服务器处理,html只负责展示数据,cookie只能存储少量的数据,跨域通信只能通过web服务器。
HTML5扩充了文件存储的能力,多达5MB,支持WebSQL等轻量级数据库,可以开发支持离线web应用程序。
HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以在关闭浏览器后再次打开时恢复数据,以减少网络流量。
同时,这个功能算得上是另一个方向的后台“操作记录”,而不占用任何后台资源,减轻设备硬件压力,增加运行流畅性。
新增Geolocation API,可以通过浏览器获取用户的地理位置,不再需要借助第三方地址数据库或专业的开发包,提供很大的方便。
标签:脚本 hold upm 关闭 tca arc prot aam pad
原文地址:http://www.cnblogs.com/222tjr-blog/p/6032213.html