标签:img pre function htm osi asc text ges color
内容不超过屏幕,footer固定在底部,超过时被撑出屏幕。
思路(推荐结合代码一起看,再动手):
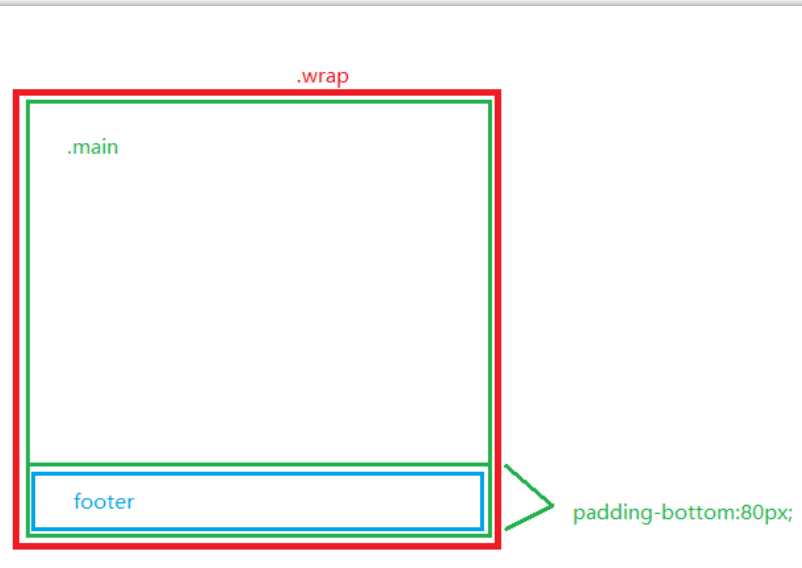
1.主内容由.wrap包裹,设置最小高度为100%,是为了让.main的内容不超出屏幕时,footer可以固定在底部;设置高度auto,是为了当高度超过100%时,可以被.main撑开。
2.给footer设置margin-top:-80px;可以让footer保持在.wrap的底部,但不超出.wrap(80px是footer的高度)。
3.给.main设置padding-bottom:80px;是因为,当.main的高度超过.wrap高度的100%时,可以让.main保持在距离.wrap底部80px的地方,正好留个80px的高度给footer(80px是footer的高度)。

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>内容不超过屏幕,footer固定在底部,超过时被撑出屏幕</title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 html, body { 13 height: 100%; 14 } 15 16 body { 17 font: 14px/1.8 arial; 18 } 19 20 .wrap { 21 height: auto; 22 min-height: 100%; 23 background: #ede1e2; 24 color: #333; 25 font-size: 18px; 26 text-align: center; 27 } 28 29 .main { 30 padding-bottom: 80px; 31 } 32 33 .btn-addSomething { 34 position: fixed; 35 right: 30%; 36 top: 20px; 37 } 38 39 footer { 40 height: 80px; 41 line-height: 80px; 42 margin-top: -80px; 43 background: #333; 44 color: #fff; 45 font-size: 16px; 46 text-align: center; 47 } 48 </style> 49 </head> 50 <body> 51 <section class="wrap"> 52 <div id="main" class="main"> 53 <div id="content"> 54 <h1>标题</h1> 55 <p>我是内容。</p> 56 <p>是的,</p> 57 <p>我真的是内容。</p> 58 <p>我不是内容?</p> 59 <p>我是。</p> 60 <br /> 61 <p>我没超过屏幕高度时,footer会老实待在固定在底部</p> 62 <p>当我超过屏幕高度时,footer会被我撑出屏幕,但始终在我下面。</p> 63 <p>是的,没错,就是这样。</p> 64 <br /> 65 </div> 66 </div> 67 </section> 68 69 <!-- 添加主内容的按钮 --> 70 <section class="btn-addSomething"> 71 <button id="btn">点我添加内容</button> 72 </section> 73 74 <footer> 75 <h1>我是footer</h1> 76 </footer> 77 78 <script type="text/javascript"> 79 window.onload = function(){ 80 var content = document.getElementById(‘content‘), 81 main = document.getElementById(‘main‘), 82 btn = document.getElementById(‘btn‘); 83 84 btn.onclick = function(){ 85 var cNode = content.cloneNode(true); 86 main.appendChild(cNode); 87 } 88 } 89 </script> 90 </body> 91 </html>
标签:img pre function htm osi asc text ges color
原文地址:http://www.cnblogs.com/mz1680/p/6049345.html