标签:ges cell 固定 使用 垂直 垂直居中 blog 作用 存在
valign 说一下自己的理解是,既然需要对其的话,那就是首先必须在在同一个层次上,其次以其对应的需要有确定的数值才可以(加上固定的行高)
一 起作用的前提
针对下列两类起作用
1 inline水平: img strong em等未知的标签其起作用 都是在元素上加
inline-block: input button (block 对其不起作用) 都是在元素上加
2 table-cell td 只会作用在自身上,所以需要在其自身上,才可以实现效果
二 valign与line-height 相互搞基
1 由于行高的存在,作为内联元素,下面会出现空隙
2 消除空隙的办法 (1) 改为块状元素 (2)将行高和字号设置为0 (3)改变默认的垂直方式 我觉的本质就是预留了字号的底端 要行高等于0 与 顶部对其一起使用
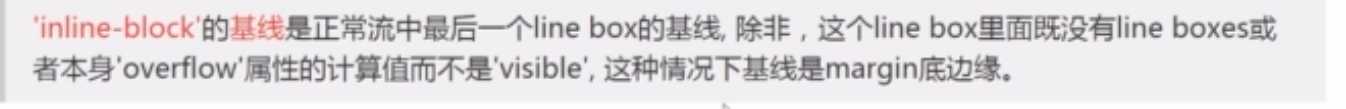
三 我对对准基线的理解
对准基线,首先会预留出来,其次就是简单的画一条线,让元素以此线进行对其,故严格受到行高的影响

对上述话解释一下,就在没有内容的时候,以盒子的边缘对齐,当有内容的时候,就以内容对齐。
四 居中对齐
就是,元素与父级元素的的基本线+1/2行高,进行对其居中,其问题就是,字体中心下沉所引起,所以给字体设置为0 就好了

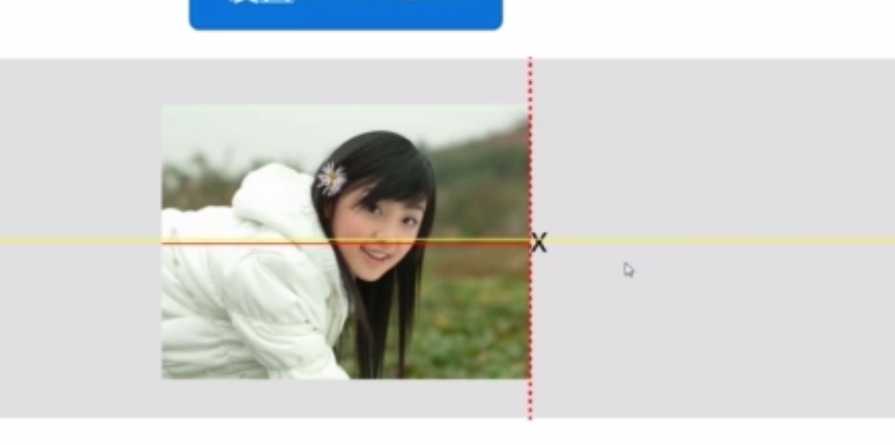
图片垂直居中

标签:ges cell 固定 使用 垂直 垂直居中 blog 作用 存在
原文地址:http://www.cnblogs.com/doushenya2016/p/6057176.html