标签:stl tableview src elf role nts add 数据 label

一、传值,顺传
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { TVC *vc = segue.destinationViewController;
self.containerVC = vc;
[self.btn addTarget:vc action:@selector(tapBtn:) forControlEvents:UIControlEventTouchUpInside]; }
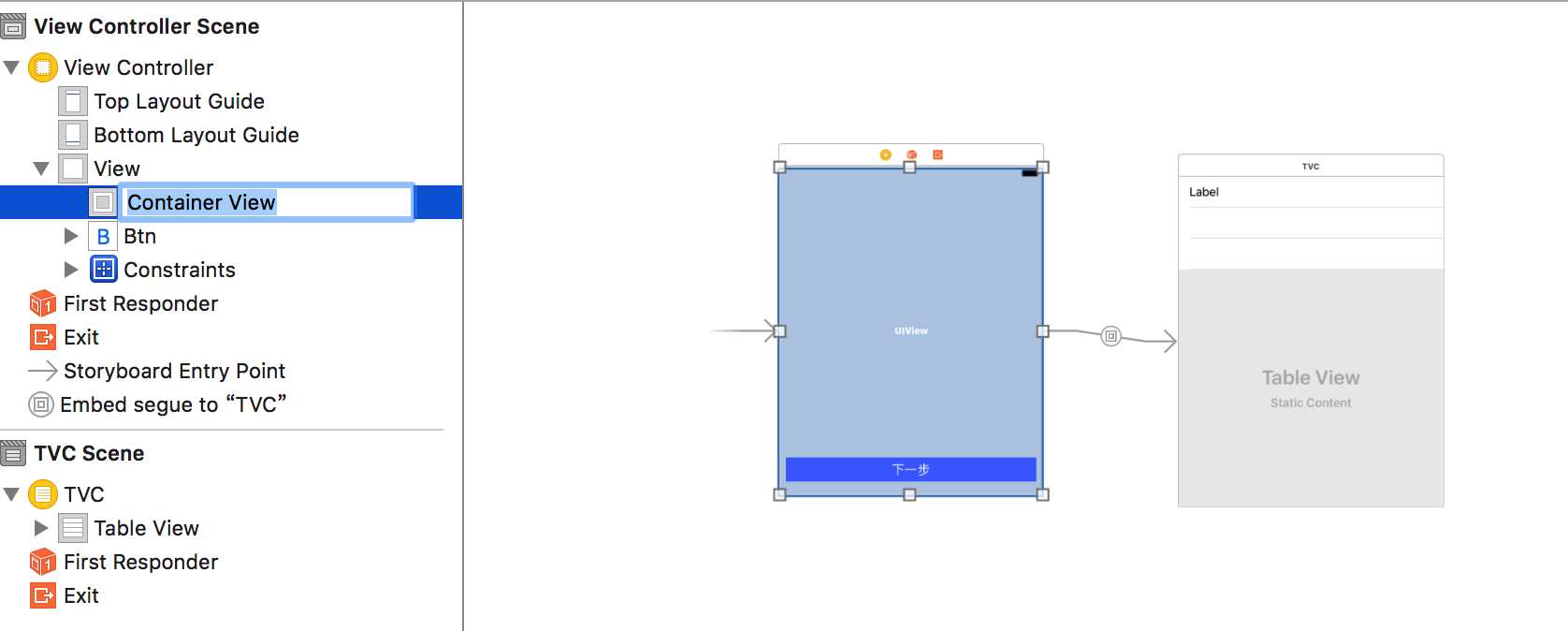
在这个方法里,我们可以拿到下级控制器及其view进行相关操作,上级有个按钮,
这个按钮的事件也可以在当前控制器操作(这样的话貌似,下级控制器的头文件会暴露很多属性方便当前控制器调用),
也可以通过addtarget 的方法交级下级控制器处理(调起target,需要的下级页面的表单里的数据,也在其内部,个人觉得这样操作更好些)。
#import "ViewController.h" #import "TVC.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIButton *btn;
@property (weak, nonatomic) TVC *containerTVC;
@property (weak, nonatomic) UITableView *tableView;
@end
@implementation ViewController
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
TVC *vc = segue.destinationViewController;
self.containerTVC = vc;
self.tableView = vc.tableView
[self.btn addTarget:vc action:@selector(tapBtn:) forControlEvents:UIControlEventTouchUpInside];
}
@end
#import <UIKit/UIKit.h> @interface TVC : UITableViewController - (void)tapBtn:(UIButton *)btn; @end
#import "TVC.h" @interface TVC () @property (weak, nonatomic) IBOutlet UILabel *testLabel; @end @implementation TVC - (void)tapBtn:(UIButton *)btn { NSLog(@"----%@---", self.testLabel.text); } @end
标签:stl tableview src elf role nts add 数据 label
原文地址:http://www.cnblogs.com/songxing10000/p/6061066.html