标签:函数 java 实现 javascrip get 属性 png idg 变量
概念
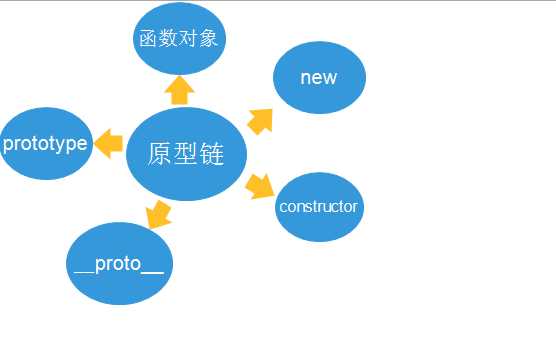
原型链是一种机制,指的是JavaScript每个对象包括原型对象都有一个内置的[[proto]]属性指向创建它的函数对象的原型对象,即prototype属性。
作用
原型链的存在,主要是为了实现对象的继承。
理解
要理解原型链,需要从几个概念入手。

在JavaScript中,函数即对象。
当定义一个函数对象的时候,会包含一个预定义的属性,叫prototype,这就属性称之为原型对象。
//函数对象
function F(){};
console.log(F.prototype)
//普通对象
var a = {};
console.log(a.prototype);//undefined
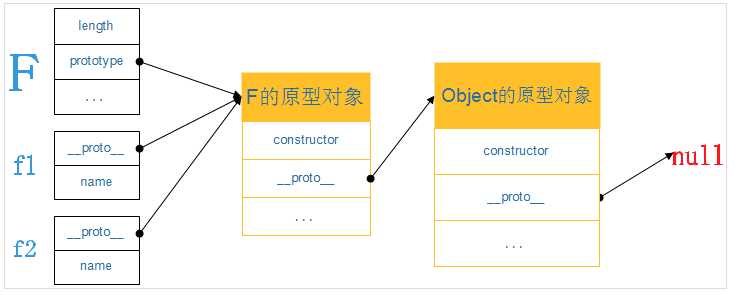
JavaScript在创建对象的时候,都会有一个[[proto]]的内置属性,用于指向创建它的函数对象的prototype。原型对象也有[[proto]]属性。因此在不断的指向中,形成了原型链。
举个例子来说,我们将对象F的原型对象修改一下,就可以清楚看到上述的关系
//函数对象
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)

当使用new去调用构造函数时,相当于执行了
var o = {};
o.__proto__ = F.prototype;
F.call(o);因此,在原型链的实现上,new起到了很关键的作用。
原型对象prototype上都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用。
function F(){};
F.prototype.constructor === F;

在实际运用中,经常会有下列的写法
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}这里要加constructor是因为重写了原型对象,constructor属性就消失了,需要自己手动补上。
function F(){
this.name = ‘zhang‘;
};
var f1 = new F();
var f2 = new F();为了严谨起见,区分对象和变量

标签:函数 java 实现 javascrip get 属性 png idg 变量
原文地址:http://www.cnblogs.com/feixuan/p/6078788.html