标签:页面 没有 合作 android 相同 表单 api image log
1.简单点说就是调用支付宝那边的接口方法,然后传递数据过去,之后会返回一个是否成功的值,然后你拿到之后判断就好了
2.首先你得有淘宝的商铺的合作身份ID,和Key,这个key就是你的密钥。当你的表单提交的时候,表单中的参数会根据这个key来md5加密,同明文参数一同发送到支付宝那边的,然后支付宝那边根据你的key(他们是知道你的key的。因为这个key是他们给你的)来再次加密你的明文参数。如果加密后的数据和你一起传递的密文是相同的话则表示数据在传输过程中没有被修改,就会处理你的请求。。。处理完之后根据你配置的return url,返回到你自己的程序中。根据处理的结果来写业务逻辑代码。。(申请这个id和key。你得拥有自己的网站。并且需要备案。法人也需要是你本人。)当你申请到这个id和key的时候。你可以去支付宝论坛下载他们的开发api。就是纯网关接口那种。有很多种选择包括手机支付快捷支付。你自己下载。你们的文档说的很清楚了。代码注释也很详细。需要你改的地方你就改。一般只需要放进你的身份id和key,和支付成功后返回到你自己项目的url。

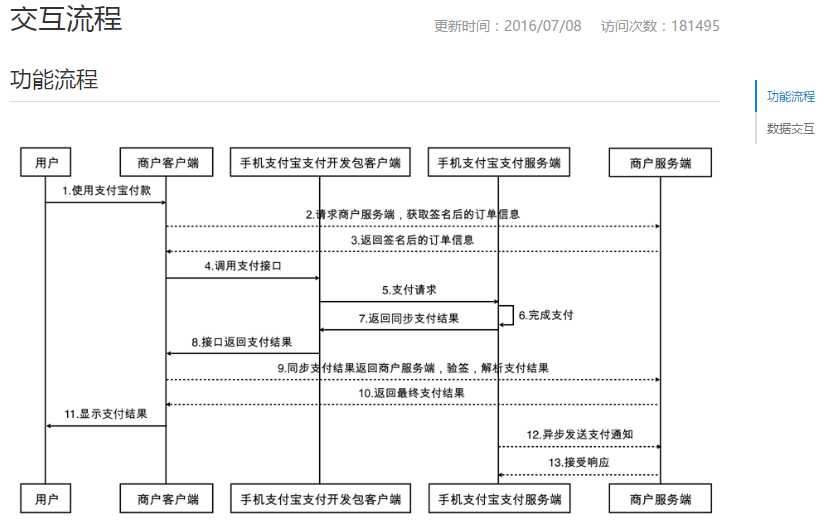
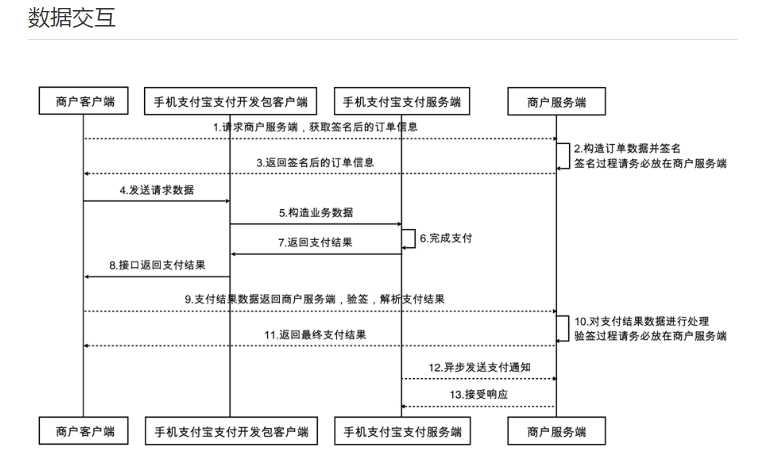
流程说明(以Android平台为例):

标签:页面 没有 合作 android 相同 表单 api image log
原文地址:http://www.cnblogs.com/panxuejun/p/6085900.html