标签:代码 变化 不能 方案 box hone attribute nav iphone4
实现移动端自适应大概的几种方法:
1.固定宽度,使用一个模式加上少许的媒体查询;
2.使用flexbox解决;
3.使用百分比加媒体查询;
4.使用rem。
一、如果是简单app,排版不管分辨率怎么变,关键元素宽高和位置固定,只是元素容器做伸缩变换。这种app是典型的弹性布局。而类似于这种app只有一个开发模式:文字流式、空间弹性、图片等比例缩放。当然如果分辨率较小还得加上媒体查询做一些兼容。
二、根据网易的自适应做法
随着分辨率变大,页面元素的宽高和间距会明显改变,网易用的就是rem布局。网易页面上html的font-size不是预先通过媒介查询在css里定义好的,而是通过js计算出来的,所以当分辨率发生变化时,html的font-size就会变。总结网易做法:
如果设计稿基于iphone6,横向分辨率为750,body的width为750 / 100 = 7.5rem 如果设计稿基于iphone4/5,横向分辨率为640,body的width为640 / 100 = 6.4rem

document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + ‘px‘;
@media screen and (max-width:321px){
.m-navlist{font-size:15px}
}
@media screen and (min-width:321px) and (max-width:400px){
.m-navlist{font-size:16px}
}
@media screen and (min-width:400px){
.m-navlist{font-size:18px}
}
原文链接:http://caibaojian.com/mobile-responsive-example.html
最后还有2个情况要说明:
第一,如果采用网易这种做法,视口要如下设置:原文来自:http://caibaojian.com/mobile-responsive-example.html
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">
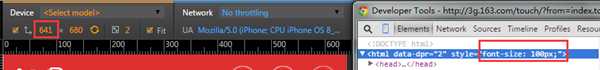
第二,当deviceWidth大于设计稿的横向分辨率时,html的font-size始终等于横向分辨率/body元素宽:
 640*680
640*680
 641*680
641*680
之所以这么干,是因为当deviceWidth大于640时,则物理分辨率大于1280(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了。事实就是这样,你从手机访问网易,看到的是触屏版的页面,如果从pad访问,看到的就是电脑版的页面。如果你也想这么干,只要把总结中第三步的代码稍微改一下就行了:
//code from http://caibaojian.com/mobile-responsive-example.html var deviceWidth = document.documentElement.clientWidth; if(deviceWidth > 640) deviceWidth = 640; document.documentElement.style.fontSize = deviceWidth / 6.4 + ‘px‘;
三、总结淘宝的做法:
var scale = 1 / devicePixelRatio; document.querySelector(‘meta[name="viewport"]‘).setAttribute(‘content‘,‘initial-scale=‘ + scale + ‘, maximum-scale=‘ + scale + ‘, minimum-scale=‘ + scale + ‘, user-scalable=no‘);
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + ‘px‘;
最后还有一个情况要说明,跟网易一样,淘宝也设置了一个临界点,当设备竖着时横向物理分辨率大于1080时,html的font-size就不会变化了,原因也是一样的,分辨率已经可以去访问电脑版页面了。
标签:代码 变化 不能 方案 box hone attribute nav iphone4
原文地址:http://www.cnblogs.com/xj198197/p/6086063.html