标签:文字 阴影 隐藏 font 浏览器 垂直 部分 1.5 webkit


--------------------------------------------------------------------------------

对p标签进行样式的设置
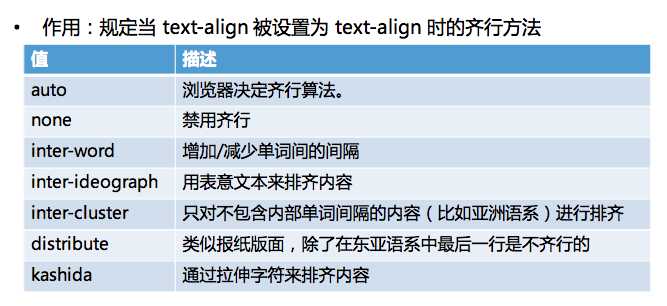
text-justify:inter-word; 增加/减少单词的间隔只在IE及部分浏览器上支持
text-align: justify;两端对齐
text-align:auto; 浏览器自行决定算法
text-align:none;禁用齐行
text-align:用表意文本来排齐内容
-----------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------


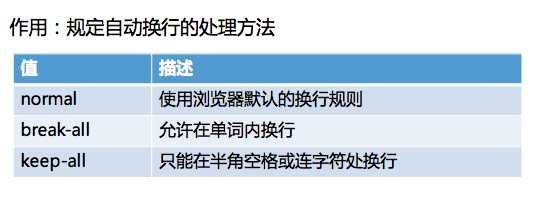
normal:默认属性
break-all:单词内换行(一个单词在剩余位置不够时 自动将单词拆开)
keep-all: 连词符处或者有半角空格换行;
word-break: break-all;规定非日韩文本的换行
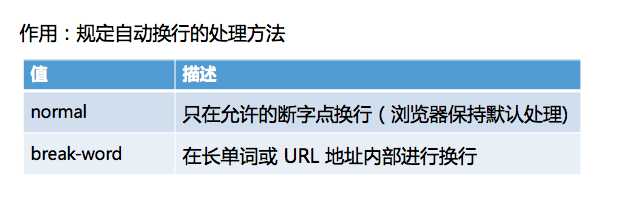
word-wrap: break-word;
允许对长的不可分割的单词进行强制分割换行
-----------------------------------------------------------------
文本填充
color: pink;
需要使用前缀进行兼容
-webkit-text-fill-color:red; 文字的填充颜色
font-size: 30px;
-webkit-text-stroke:blue 1px;
-webkit-text-stroke:1px;
-moz-text-stroke-color:blue; 文字描边的颜色
-moz-text-stroke-width:1px; 文字描边的厚度
-moz-text-fill-color:red;
-----------------------------------------------------------------------
该属性需要配合使用
over-flow:hidden 文本属性 超出处理 隐藏
white-space:nowrap 禁止换行 配合使用 否则无法看到效果
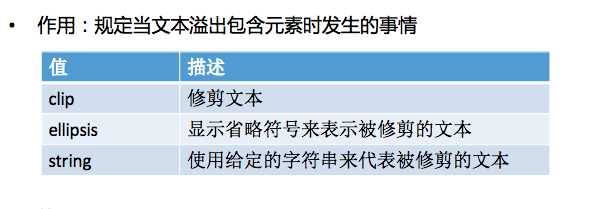
text-overflow:clip修剪文本
text-overflow:ellipsis 显示省略号来表示被修剪的文本
text-overflow:未完待续 ; 使用给定字符串来表示修剪的文本

----------------------------------------------------------------------------
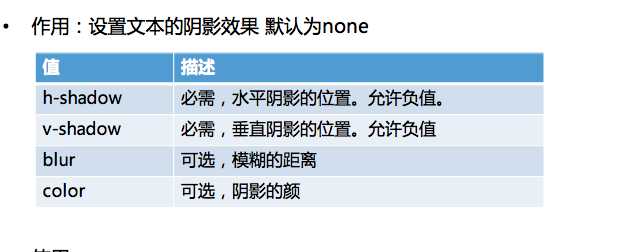
文本阴影
moonlight shadow
水平方向的偏移量 (一般给1/-1) 垂直方向的偏移量 阴影的宽度 阴影的颜色
/*text-shadow:1px 1px 1px cyan; */

标签:文字 阴影 隐藏 font 浏览器 垂直 部分 1.5 webkit
原文地址:http://www.cnblogs.com/wuyaxing/p/6087129.html