标签:scale 没有 效果 代码 iphone6 alt 不同 技术分享 ges
现在网上有很多自动制作h5宣传页的网站,可以通过传图,点几下鼠标就可以制作一个集动画、生产二维码等各种功能于一身的h5微信宣传页。对于运营来讲,非常方便,没有技术门槛,不足之处就是只有特定的动画效果,而且生成的h5带有这个网站自己的logo也好,自己的打点代码也好,总之,看个人爱好啦~
作为一个正在步入专业前端之列的专业前端工程师,怎么能不会手写这么一个活动页,不过这里面要注意的点还是很多的。
首先,自适应手机分辨率。
我们知道手机的种类特别多,分辨率也有很多种,更不用说长宽比了,有时候在iphone6上刚好撑满屏幕的大小,但是放到安卓机甚至iphone低版本上,都有可能在手机上下两个部位,或者左右两边产生白边。如下图,是常用640*1080的设计稿会出现的问题。但是如果换设计稿满足高度,可以想象,在其他分辨率的手机上,左右会出现红色的空隙。

对于这个问题,我们有三种解决方式:
1.给body设置相近颜色。
背景图上下或者左右两边尽量不要渐变,这样,我们给body设置成边缘的颜色,可以有效的防止出现如此明显的空隙。
2.背景图用自动放大或缩小的方式。
在加载页面的时候,先用js判断屏幕的长和宽,window.innerWidth,window.innerHeight可以得出窗口的文档显示区,再量出设计稿的文档大小如psdWidth,psdHeight;
var widthScale = window.innerWidth / psdWidth;
var heightScale = window.innerHeight/psdHeight;
这里widthScale,heightScale的就是背景图片的缩放比例了,想要保证宽度的就是用widthScale来缩放,这样上下会以body背景色填充;想要填满的可以判断widthScale和heightScale然后选个大的。
接着设置html5内容的容器的放大或者缩小值:
#h5content{ webkittransform:scale(0.7261904761904762);//scale即为计算出来的widthScale或者heightScale transform:scale(0.7261904761904762); -webkit-transform-origin:0 0; transform-origin:0 0; top:0px;
left:-26.38095238095238px; }
别忘了通过下面的代码设置图片的居中位置:
top: (window.innerHeight - uiHeight*scale)/2 + ‘px‘;
left: (window.innerWidth - uiWidth*scale)/2 + ‘px‘;
这种方式,以640*1008的设计稿为例,用scaleWidth回产生上下的白边,用heightScale会造成背景图片的拉扯。在实际过程中需要按情况考虑。
3.多套图。
设计提供不同分辨率下的背景图,通常是3套:iphone4,4s的640*960,5,5s的640*1136,6+的1242*2208,安卓机器以这三套图的标准拉拉扯扯,留个小白边就好。
其次,整体布局。
我们知道了如何适应不同的手机,接下来就是着手做h5了。
整个页面是呈现在一个html上的,不同的页面之间通过div的滑动模拟页面切换。
这个地方并不麻烦,可以使用一些现成的插件,如swiper。

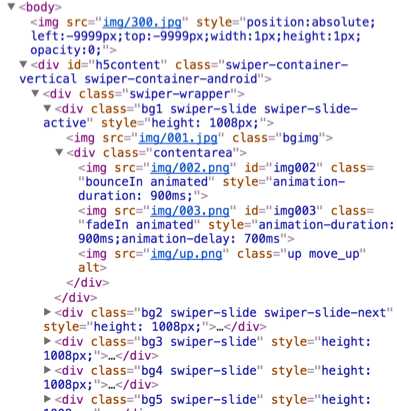
上图的body包括两部分,img和div#h5content:
1)img用来制做分享后显示在描述左边的小icon,放一个想办法在当前页面看不到的图片就好,图片大小要300*300以上。
2)h5content里面就是所有h5页面的集合啦,一个页面一个div,在这个div中,按照设计稿来制作相应页面的事件和动画。
注意:在这里如果对自适应要求很高的话,尽量使用图片,因为其可以根据自身比例调整大小;不过一些文字,则需要使用百分比的方式进行自适应的位置及大小设定。还有,可以的话尽量把图放在一张大图上,减少请求数目。
加载页面动画
加载动画可以监听页面图片的load事件来设定,
jquery的load事件可以用来监听图片的加载完成,不过要注意的是,每一张图片都会触发这个事件,一定要做好判断,等加载完最后一张的时候,把等待动画去掉。
如:
var num = $(‘.bg img‘).length; $(‘.bg img‘).load(function(){ num--; if (num > 0) { return; } console.log(‘load compeleted‘); }
js的onload事件也可以完成相应的功能。
以上就是制作一个h5移动端宣传页的必备知识啦,当然还有meta要带上手机特定的那些设置,一些常用的美丽动画要熟悉~~接下来就愉快的去做页面吧。
标签:scale 没有 效果 代码 iphone6 alt 不同 技术分享 ges
原文地址:http://www.cnblogs.com/zhangwenjiajessy/p/6092188.html