标签:des style blog http color 使用 os io
iOS开发拓展篇—音频处理(音乐播放器6)
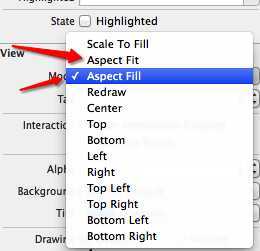
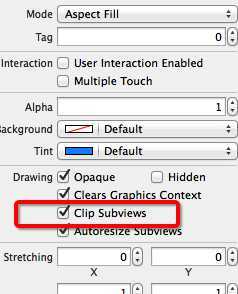
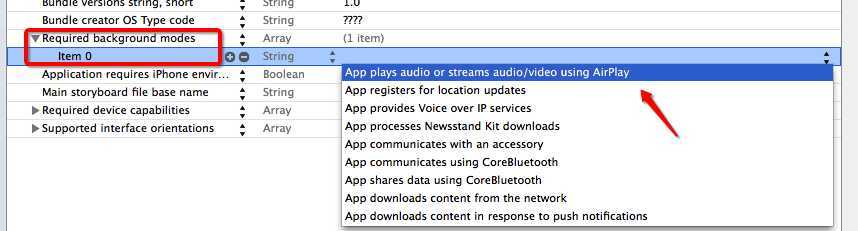
一、图片处理

说明:



1 #pragma mark-音乐播放器的代理 2 //播放器播放完毕后就会调用该方法 3 -(void)audioPlayerDidFinishPlaying:(AVAudioPlayer *)player successfully:(BOOL)flag 4 { 5 [self next]; 6 } 7 //当播放器遇到中断的时候(如来电),调用该方法 8 -(void)audioPlayerBeginInterruption:(AVAudioPlayer *)player 9 { 10 if (self.player.isPlaying) { 11 //如果当前正在播放,那么就暂停 12 [self playOrPause]; 13 } 14 } 15 //中断事件结束后调用下面的方法 16 -(void)audioPlayerEndInterruption:(AVAudioPlayer *)player withOptions:(NSUInteger)flags 17 { 18 //可以什么都不做,让用户决定是继续播放还是暂停 19 }
YYAppDelegate.m文件中的代码处理如下:



1 #import "YYAudioTool.h" 2 3 @implementation YYAudioTool 4 +(void)initialize 5 { 6 //音频会话 7 AVAudioSession *session =[AVAudioSession sharedInstance]; 8 //设置绘画类型(播放类型,播放模式,会自动停止其他音乐的播放) 9 [session setCategory:AVAudioSessionCategorySoloAmbient error:nil]; 10 //激活会话 11 [session setActive:YES error:nil]; 12 } 13 //.......
三、创建歌词控件



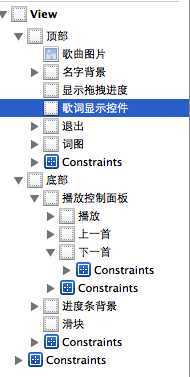
在xib中添加一个歌词控件。
注意歌词控件的层级关系,退出和词图两个按钮应该在歌词控件的上面,这样才能够点击切换。

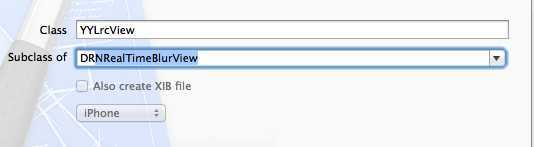
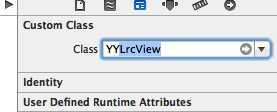
把该控件和新建的类进行关联。

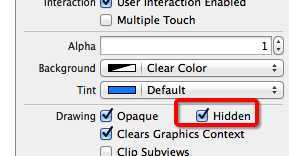
添加约束,并清空其背景颜色。默认不显示,(设置隐藏)

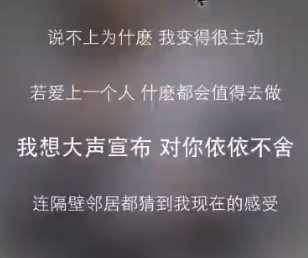
毛玻璃效果如下:

简单的代码处理如下:
YYLrcView.m文件
1 // 2 // YYLrcView.m 3 // 24-音频处理(音乐播放器5) 4 // 5 // Created by apple on 14-8-15. 6 // Copyright (c) 2014年 yangyong. All rights reserved. 7 // 8 9 #import "YYLrcView.h" 10 11 @interface YYLrcView ()<UITableViewDataSource,UITableViewDelegate> 12 @property(nonatomic,strong)UITableView *tableView; 13 @end 14 @implementation YYLrcView 15 16 - (id)initWithFrame:(CGRect)frame 17 { 18 self = [super initWithFrame:frame]; 19 if (self) { 20 [self setup]; 21 } 22 return self; 23 } 24 25 -(id)initWithCoder:(NSCoder *)aDecoder 26 { 27 self=[super initWithCoder:aDecoder]; 28 if (self) { 29 [self setup]; 30 } 31 return self; 32 } 33 34 -(void)setup 35 { 36 //添加表格控件 37 UITableView *tableView=[[UITableView alloc]init]; 38 tableView.delegate=self; 39 tableView.dataSource=self; 40 [self addSubview:tableView]; 41 self.tableView=tableView; 42 } 43 44 #pragma mark-公共方法 45 -(void)setLrcname:(NSString *)lrcname 46 { 47 _lrcname=[lrcname copy]; 48 } 49 50 #pragma mark-数据源方法 51 #warning TODO 52 53 @end
代码说明:
注意:不要认为只有控制器才能作为tableView的数据源和代理。这也就是为什么代理和数据源属性的类型为id的原因,遵守其协议即可做其代理和数据源。
-(id)initWithCoder:。从文件中读取一个对象的时候调用,为了程序的严谨性,建议在两个方法中调用初始化的代码。
调用这个方法,说明对象是从文件中解析出来的。
如果是通过代码alloc\init创建的对象,那么调用-(id)initWithFrame:方法。
说明:xib文件的本质是xml文件。
四、主控制器的代码补充
YYPlayingViewController.m文件
1 // 2 // YYPlayingViewController.m 3 // 4 5 #import "YYPlayingViewController.h" 6 #import "YYMusicTool.h" 7 #import "YYMusicModel.h" 8 #import "YYAudioTool.h" 9 #import "YYLrcView.h" 10 11 @interface YYPlayingViewController ()<AVAudioPlayerDelegate> 12 - (IBAction)lyricOrPic:(UIButton *)sender; 13 @property (weak, nonatomic) IBOutlet YYLrcView *lrcView; 14 //显示拖拽进度 15 @property (weak, nonatomic) IBOutlet UIButton *currentTimeView; 16 //进度条 17 @property (weak, nonatomic) IBOutlet UIView *progressView; 18 //滑块 19 @property (weak, nonatomic) IBOutlet UIButton *slider; 20 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 21 @property (weak, nonatomic) IBOutlet UILabel *songLabel; 22 @property (weak, nonatomic) IBOutlet UILabel *singerLabel; 23 //当前播放的音乐的时长 24 @property (weak, nonatomic) IBOutlet UILabel *durationLabel; 25 //正在播放的音乐 26 @property(nonatomic,strong)YYMusicModel *playingMusic; 27 //音乐播放器对象 28 @property(nonatomic,strong)AVAudioPlayer *player; 29 //定时器 30 @property(nonatomic,strong)NSTimer *CurrentTimeTimer; 31 - (IBAction)exit; 32 - (IBAction)tapProgressBg:(UITapGestureRecognizer *)sender; 33 - (IBAction)panSlider:(UIPanGestureRecognizer *)sender; 34 - (IBAction)previous; 35 - (IBAction)playOrPause; 36 - (IBAction)next; 37 @property (weak, nonatomic) IBOutlet UIButton *playOrPauseButton; 38 39 @end 40 41 @implementation YYPlayingViewController 42 43 -(void)viewDidLoad 44 { 45 [super viewDidLoad]; 46 47 //裁剪圆角 48 self.currentTimeView.layer.cornerRadius=8; 49 50 } 51 #pragma mark-公共方法 52 -(void)show 53 { 54 //1.禁用整个app的点击事件 55 UIWindow *window=[UIApplication sharedApplication].keyWindow; 56 window.userInteractionEnabled=NO; 57 58 //2.添加播放界面 59 //设置View的大小为覆盖整个窗口 60 self.view.frame=window.bounds; 61 //设置view显示 62 self.view.hidden=NO; 63 //把View添加到窗口上 64 [window addSubview:self.view]; 65 66 //3.检测是否换了歌曲 67 if (self.playingMusic!=[YYMusicTool playingMusic]) { 68 [self resetPlayingMusic]; 69 } 70 71 //4.使用动画让View显示 72 self.view.y=self.view.height; 73 [UIView animateWithDuration:0.25 animations:^{ 74 self.view.y=0; 75 } completion:^(BOOL finished) { 76 77 //设置音乐数据 78 [self starPlayingMusic]; 79 window.userInteractionEnabled=YES; 80 }]; 81 } 82 83 84 #pragma mark-私有方法 85 //重置正在播放的音乐 86 -(void)resetPlayingMusic 87 { 88 //1.重置界面数据 89 self.iconView.image=[UIImage imageNamed:@"play_cover_pic_bg"]; 90 self.songLabel.text=nil; 91 self.singerLabel.text=nil; 92 93 //2.停止播放 94 [YYAudioTool stopMusic:self.playingMusic.filename]; 95 //把播放器进行清空 96 self.player=nil; 97 98 //3.停止定时器 99 [self removeCurrentTime]; 100 101 //4.设置音乐播放按钮的状态 102 self.playOrPauseButton.selected=NO; 103 } 104 //开始播放音乐数据 105 -(void)starPlayingMusic 106 { 107 //1.设置界面数据 108 109 //如果当前播放的音乐就是传入的音乐,那么就直接返回 110 if (self.playingMusic==[YYMusicTool playingMusic]) 111 { 112 //把定时器加进去 113 [self addCurrentTimeTimer]; 114 return; 115 } 116 //存取音乐 117 self.playingMusic=[YYMusicTool playingMusic]; 118 self.iconView.image=[UIImage imageNamed:self.playingMusic.icon]; 119 self.songLabel.text=self.playingMusic.name; 120 self.singerLabel.text=self.playingMusic.singer; 121 122 //2.开始播放 123 self.player = [YYAudioTool playMusic:self.playingMusic.filename]; 124 self.player.delegate=self; 125 126 //3.设置时长 127 //self.player.duration; 播放器正在播放的音乐文件的时间长度 128 self.durationLabel.text=[self strWithTime:self.player.duration]; 129 130 //4.添加定时器 131 [self addCurrentTimeTimer]; 132 133 //5.设置音乐播放按钮的状态 134 self.playOrPauseButton.selected=YES; 135 136 //6.设置歌词 137 self.lrcView.lrcname=self.playingMusic.lrcname; 138 } 139 140 /** 141 *把时间长度-->时间字符串 142 */ 143 -(NSString *)strWithTime:(NSTimeInterval)time 144 { 145 int minute=time / 60; 146 int second=(int)time % 60; 147 return [NSString stringWithFormat:@"%d:%d",minute,second]; 148 } 149 150 #pragma mark-定时器控制 151 /** 152 * 添加一个定时器 153 */ 154 -(void)addCurrentTimeTimer 155 { 156 //如果当前没有在播放,那么就直接返回 157 if (self.player.isPlaying==NO) return; 158 159 //在添加一个定时器之前,先把以前的定时器移除 160 [self removeCurrentTime]; 161 162 //提前先调用一次进度更新,以保证定时器的工作时及时的 163 [self updateCurrentTime]; 164 165 //创建一个定时器,每一秒钟调用一次 166 self.CurrentTimeTimer=[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(updateCurrentTime) userInfo:nil repeats:YES]; 167 //把定时器加入到运行时中 168 [[NSRunLoop mainRunLoop]addTimer:self.CurrentTimeTimer forMode:NSRunLoopCommonModes]; 169 } 170 /** 171 *移除一个定时器 172 */ 173 -(void)removeCurrentTime 174 { 175 [self.CurrentTimeTimer invalidate]; 176 177 //把定时器清空 178 self.CurrentTimeTimer=nil; 179 } 180 181 /** 182 * 更新播放进度 183 */ 184 -(void)updateCurrentTime 185 { 186 //1.计算进度值 187 double progress=self.player.currentTime/self.player.duration; 188 189 //2.计算滑块的x值 190 // 滑块的最大的x值 191 CGFloat sliderMaxX=self.view.width-self.slider.width; 192 self.slider.x=sliderMaxX*progress; 193 //设置滑块上的当前播放时间 194 [self.slider setTitle:[self strWithTime:self.player.currentTime] forState:UIControlStateNormal]; 195 196 //3.设置进度条的宽度 197 self.progressView.width=self.slider.center.x; 198 199 } 200 201 #pragma mark-内部的按钮监听方法 202 //返回按钮 203 - (IBAction)exit { 204 205 //0.移除定时器 206 [self removeCurrentTime]; 207 //1.禁用整个app的点击事件 208 UIWindow *window=[UIApplication sharedApplication].keyWindow; 209 window.userInteractionEnabled=NO; 210 211 //2.动画隐藏View 212 [UIView animateWithDuration:0.25 animations:^{ 213 self.view.y=window.height; 214 } completion:^(BOOL finished) { 215 window.userInteractionEnabled=YES; 216 //设置view隐藏能够节省一些性能 217 self.view.hidden=YES; 218 }]; 219 220 } 221 222 /** 223 *点击了进度条 224 */ 225 - (IBAction)tapProgressBg:(UITapGestureRecognizer *)sender { 226 //获取当前单击的点 227 CGPoint point=[sender locationInView:sender.view]; 228 //切换歌曲的当前播放时间 229 self.player.currentTime=(point.x/sender.view.width)*self.player.duration; 230 //更新播放进度 231 [self updateCurrentTime]; 232 } 233 /** 234 *拖动滑块 235 */ 236 - (IBAction)panSlider:(UIPanGestureRecognizer *)sender { 237 238 //1.获得挪动的距离 239 CGPoint t=[sender translationInView:sender.view]; 240 //把挪动清零 241 [sender setTranslation:CGPointZero inView:sender.view]; 242 243 //2.控制滑块和进度条的frame 244 CGFloat sliderMaxX=self.view.width-self.slider.width; 245 self.slider.x+=t.x; 246 //控制滑块的frame,不让其越界 247 if(self.slider.x<0) 248 { 249 self.slider.x=0; 250 }else if (self.slider.x>sliderMaxX) 251 { 252 self.slider.x=sliderMaxX; 253 } 254 //设置进度条的宽度 255 self.progressView.width=self.slider.center.x; 256 257 //3.设置时间值 258 double progress=self.slider.x/sliderMaxX; 259 //当前的时间值=音乐的时长*当前的进度值 260 NSTimeInterval time=self.player.duration*progress; 261 [self.slider setTitle:[self strWithTime:time] forState:UIControlStateNormal]; 262 263 //设置拖拽进度的X的值 264 self.currentTimeView.x=self.slider.x; 265 [self.currentTimeView setTitle:self.slider.currentTitle forState:UIControlStateNormal]; 266 267 //4.如果开始拖动,那么就停止定时器 268 if (sender.state==UIGestureRecognizerStateBegan) { 269 //停止定时器 270 [self removeCurrentTime]; 271 272 //设置拖拽进度 273 //显示 274 self.currentTimeView.hidden=NO; 275 self.currentTimeView.y=self.currentTimeView.superview.height-5-self.currentTimeView.height; 276 277 }else if(sender.state==UIGestureRecognizerStateEnded) 278 { 279 //隐藏 280 self.currentTimeView.hidden=YES; 281 //设置播放器播放的时间 282 self.player.currentTime=time; 283 #warning 如果正在播放,才需要添加定时器 284 // if (self.player.isPlaying) { 285 //开启定时器 286 [self addCurrentTimeTimer]; 287 // } 288 } 289 } 290 291 //上一首 292 - (IBAction)previous { 293 //1.在开始播放之前,禁用一切的app点击事件 294 UIWindow *window=[[UIApplication sharedApplication].windows lastObject]; 295 window.userInteractionEnabled=NO; 296 297 //2.重置当前歌曲 298 [self resetPlayingMusic]; 299 300 //3.获得上一首歌曲 301 [YYMusicTool setPlayingMusic:[YYMusicTool previousMusic]]; 302 303 //4.播放上一首歌曲 304 [self starPlayingMusic]; 305 306 //5.回复window的点击为可用 307 window.userInteractionEnabled=YES; 308 } 309 //下一首 310 - (IBAction)next { 311 //1.在开始播放之前,禁用一切的app点击事件 312 UIWindow *window=[[UIApplication sharedApplication].windows lastObject]; 313 window.userInteractionEnabled=NO; 314 315 //2.重置当前歌曲 316 [self resetPlayingMusic]; 317 318 //3.获得下一首歌曲 319 [YYMusicTool setPlayingMusic:[YYMusicTool nextMusic]]; 320 321 //4.播放下一首歌曲 322 [self starPlayingMusic]; 323 324 //5.回复window的点击为可用 325 window.userInteractionEnabled=YES; 326 } 327 328 //继续或暂停播放 329 - (IBAction)playOrPause { 330 if (self.playOrPauseButton.isSelected) {//暂停 331 self.playOrPauseButton.selected=NO; 332 //暂停播放 333 [YYAudioTool pauseMusic:self.playingMusic.filename]; 334 //停掉定时器 335 [self removeCurrentTime]; 336 }else 337 { 338 self.playOrPauseButton.selected=YES; 339 //继续播放 340 [YYAudioTool playMusic:self.playingMusic.filename]; 341 //开启定时器 342 [self addCurrentTimeTimer]; 343 } 344 } 345 346 #pragma mark-音乐播放器的代理 347 //播放器播放完毕后就会调用该方法 348 -(void)audioPlayerDidFinishPlaying:(AVAudioPlayer *)player successfully:(BOOL)flag 349 { 350 [self next]; 351 } 352 //当播放器遇到中断的时候(如来电),调用该方法 353 -(void)audioPlayerBeginInterruption:(AVAudioPlayer *)player 354 { 355 if (self.player.isPlaying) { 356 //如果当前正在播放,那么就暂停 357 [self playOrPause]; 358 } 359 } 360 //中断事件结束后调用下面的方法 361 -(void)audioPlayerEndInterruption:(AVAudioPlayer *)player withOptions:(NSUInteger)flags 362 { 363 //可以什么都不做,让用户决定是继续播放还是暂停 364 } 365 - (IBAction)lyricOrPic:(UIButton *)sender { 366 if (self.lrcView.hidden) { 367 //显示歌词 368 self.lrcView.hidden=NO; 369 sender.selected=YES; 370 }else 371 { 372 //隐藏歌词,显示歌手图片 373 self.lrcView.hidden=YES; 374 sender.selected=NO; 375 } 376 } 377 @end
iOS开发拓展篇—音频处理(音乐播放器6),布布扣,bubuko.com
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/wendingding/p/3915628.html