标签:window new 构造函数 height text 显示 write 测试 tostring
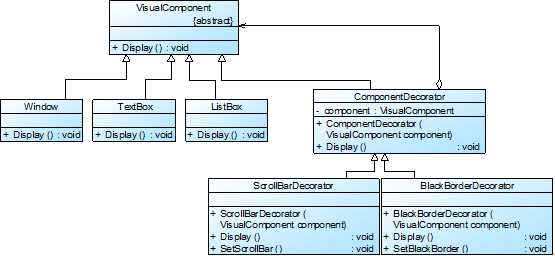
1、类图

2、创建项目
…………………………
3、 VisualComponent:抽象界面构件类,充当抽象构件类
为了突出与模式相关的核心代码,咋基本实例中对空间代码进行了简化。
namespace DecoratorSample
{
/// <summary>
/// 抽象构件类
/// </summary>
abstract class VisualComponent
{
/// <summary>
/// 抽象方法:显示控件
/// </summary>
public abstract void Display();
}
}
4、 Window:窗体类,充当具体构件类
using System;
namespace DecoratorSample
{
/// <summary>
/// 具体构件类:Windows,该类实现构建类的基本功能
/// </summary>
class Window : VisualComponent
{
public override void Display()
{
Console.WriteLine("窗体构件——显示窗体!");
}
}
}
5、 TextBox:文本框类,充当具体构件类。
using System;
namespace DecoratorSample
{
/// <summary>
/// 具体构件类:TextBox,该类实现构建类的基本功能
/// </summary>
class TextBox : VisualComponent
{
public override void Display()
{
Console.WriteLine("显示文本框!");
}
}
}
6、 ListBox:列表框类,充当具体构件类
using System;
namespace DecoratorSample
{
/// <summary>
/// 具体构件类:ListBox,该类实现构建类的基本功能
/// </summary>
class ListBox : VisualComponent
{
public override void Display()
{
Console.WriteLine("显示列表框!");
}
}
}
7、 ComponentDecorator:构件装饰类,充当抽象装饰类。
namespace DecoratorSample
{
/// <summary>
/// 抽象装饰类,该类为抽象构件类的子类,负责实现构件的复杂功能
/// </summary>
class ComponentDecorator : VisualComponent
{
private VisualComponent component; //维持对抽象构件类型对象的引用
/// <summary>
/// 注入抽象构件类型的对象,即注入具体构件类,此构造函数非常重要
/// </summary>
/// <param name="component"></param>
public ComponentDecorator(VisualComponent component)
{
this.component = component;
}
/// <summary>
/// 实现注入构件的基本功能
/// </summary>
public override void Display()
{
component.Display();//调用注入的具体构件的方法
}
}
}
8、 ScrollBarDecorator:滚动条装饰类,充当具体装饰类
using System;
namespace DecoratorSample
{
/// <summary>
/// 滚动条装饰类,该类为具体装饰类
/// </summary>
class ScrollBarDecorator : ComponentDecorator
{
public ScrollBarDecorator(VisualComponent component)
: base(component)
{
}
/// <summary>
/// 再次重写基类的基本方式,实现装饰构件的装饰:即实现构件的基本方法,也实现新增加的方法
/// </summary>
public override void Display()
{
this.SetScrollBar();
base.Display();
}
/// <summary>
/// 设置滚动条,此方法为装饰的增加的新方法
/// </summary>
public void SetScrollBar()
{
Console.WriteLine("为构件增加滚动条!");
}
}
}
9、 BlackBorderDecorator:黑色边框装饰类,充当具体装饰类
using System;
namespace DecoratorSample
{
/// <summary>
/// 带黑色边框的装饰类,该类为抽象构件类的子类
/// </summary>
class BlackBorderDecorator : ComponentDecorator
{
public BlackBorderDecorator(VisualComponent component)
: base(component)
{
}
/// <summary>
/// 再次重写基类的基本方式,实现装饰构件的装饰:即实现构件的基本方法,也实现新增加的方法
/// </summary>
public override void Display()
{
this.SetBlackBorder();
base.Display();
}
/// <summary>
/// 新增加的方法,实现黑色边框
/// </summary>
public void SetBlackBorder()
{
Console.WriteLine("为构件增加黑色边框!");
}
}
}
10、 Program:客户端测试类
using System;
namespace DecoratorSample
{
class Program
{
static void Main(string[] args)
{
//以下演示透明装饰的使用
VisualComponent component; //抽象构件
VisualComponent componentScrollBar; //带滚动条的装饰构件
VisualComponent componentBlackBorder; //带黑色边框的装饰构件
component = new Window(); //定义具体构件
Console.WriteLine("准备构件" + component.ToString());
componentScrollBar = new ScrollBarDecorator(component); //进行滚动条装饰,参数为需要装饰的构件
componentBlackBorder = new BlackBorderDecorator(componentScrollBar); //将装饰了一次之后的对象继续注入到另一个装饰类中,进行第二次装饰
componentBlackBorder.Display();
Console.Read();
}
}
}
11、 结果及分析

标签:window new 构造函数 height text 显示 write 测试 tostring
原文地址:http://www.cnblogs.com/cqxhl/p/6097411.html