标签:bsp href images action nbsp image primary offset success
Bootstrap
Bootstrap栅格系统
<div class="container-fluid">
aaaaaaaaa
</div> // 自适应宽度 流体
<div class="container">
aaaaaaaaa
</div> //固定宽度,根据不同分辨率展示不同固定值
两者不要嵌套用
栅格系统
Row 行
Col 列
使用如下
<!--<div class="row">
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-11">col-lg-11</div> //总共加起来12份
</div>
<div class="row">
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-4">col-lg-4</div> //不到12份显示残缺的
</div>-->
col-lg-1 超大屏幕 >1200
col-md-1 1200>992
col-sm-1 992>768
col-xs-1 768>
可以组合使用
col-lg-offset-4 //向右偏移4份
<div class="row">
<div class="col-lg-2 col-lg-push-10">col-lg-2</div> //列排序,往后偏移10个
<div class="col-lg-10 col-lg-pull-2">col-lg-10</div> //往前偏移两个
</div>
注意offset 和push/pull的不同点
响应式工具
<div class="col-lg-4 visible-md-block">col-lg-4</div> //当在md分辨率下才显示,否则隐藏
其余类似
预定义风格
<input type="button" value="默认样式">
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="成功" class="btn btn-success">
<input type="button" value="一般信息" class="btn btn-info">
<input type="button" value="警告" class="btn btn-warning">
<input type="button" value="危险" class="btn btn-danger">


除了按钮可以这样加,文字,p段落,链接等都可以用
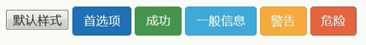
按钮


<input type="button" value="按钮" class="btn">
<input type="button" value="按钮" class="btn btn-default">
<input type="button" value="按钮" class="btn btn-link">
<br><br>
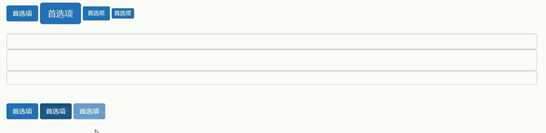
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="首选项" class="btn btn-primary btn-lg">
<input type="button" value="首选项" class="btn btn-primary btn-sm">
<input type="button" value="首选项" class="btn btn-primary btn-xs">
<br><br>
<input type="text" class="form-control">
<input type="text" class="form-control input-lg">
<input type="text" class="form-control input-sm">
<br><br>
<input type="button" value="首选项" class="btn btn-primary">
<input type="button" value="首选项" class="btn btn-primary active">
<input type="button" value="首选项" class="btn btn-primary disabled">

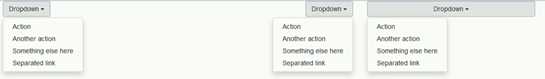
下拉菜单

<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

字体图标
要先引入相关文件
具体API自己查,调大小和颜色通过设置行内样式来调整
标签:bsp href images action nbsp image primary offset success
原文地址:http://www.cnblogs.com/cjie/p/6115738.html