标签:alt 获取 http pre bsp icon 使用 分享 exp
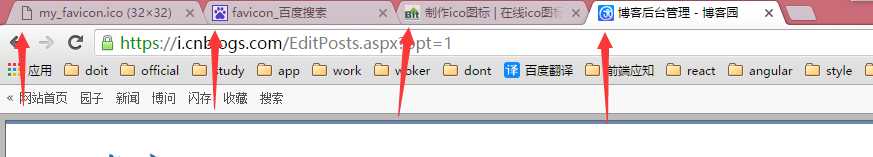
1.效果

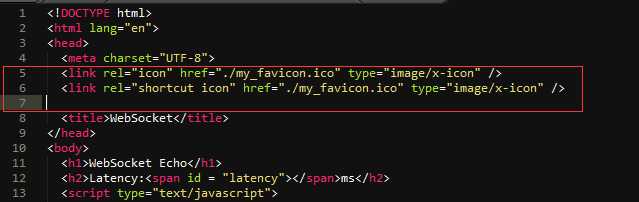
2.使用引入方法

2.1 注意事项:(把图标命名为favicon.ico,并且放在根目录下,同时使用Link标签,多重保险)
浏览器默认使用根目录下的favicon.ico 图标(如果你并没有添加html-->link-->href,也会默认的去获取一下)
新版浏览器中可是识别并使用 link-->href 指向的地址获取图片,
可是在旧版的360等等,并不管你的 link-->href, 而是直接按默认的去请求根目录下的 favicon.ico
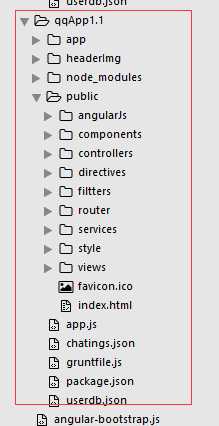
我用的是node,用express把静态文件获取转到public文件了

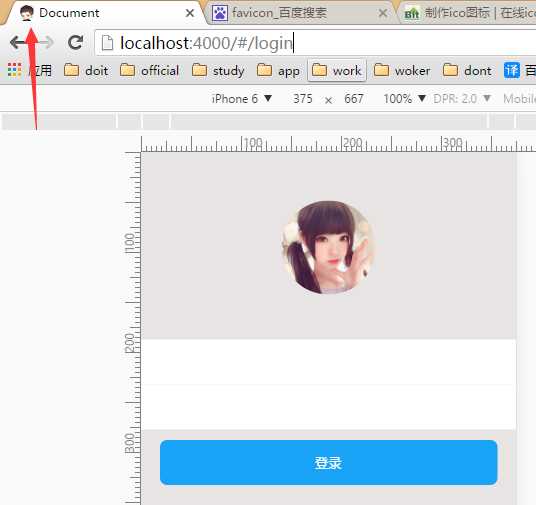
4. 使用的图片,是默认的,我并没有设置link, 请看 localhost:4000/favicon.ico


标签:alt 获取 http pre bsp icon 使用 分享 exp
原文地址:http://www.cnblogs.com/miaowwwww/p/6117000.html