标签:.com center image 相对 block 宽度 images idt ges
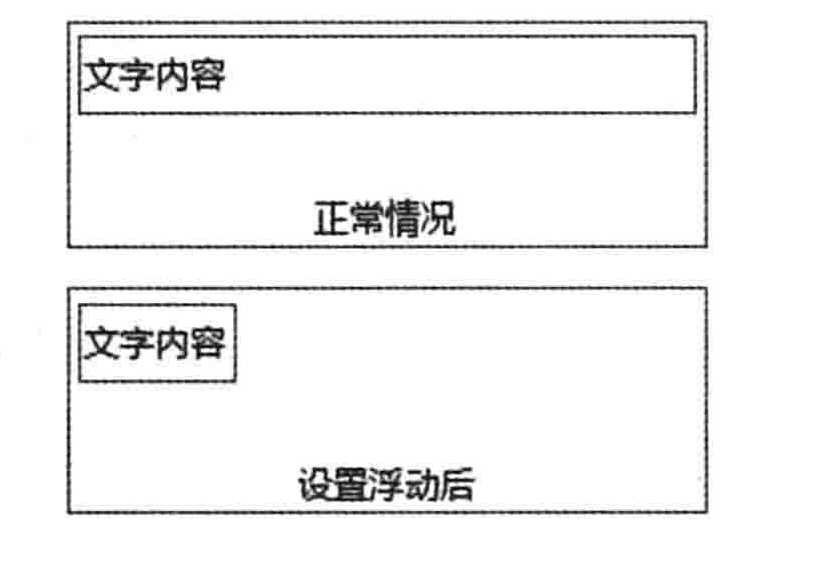
(1)对于块级元素来说,在不设置宽度的情况下,默认宽度是100%,一旦设置了浮动,它的宽度就会根据内容自动调整。

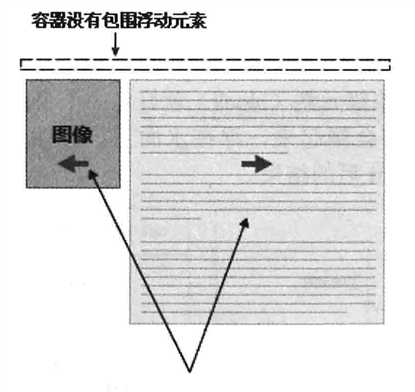
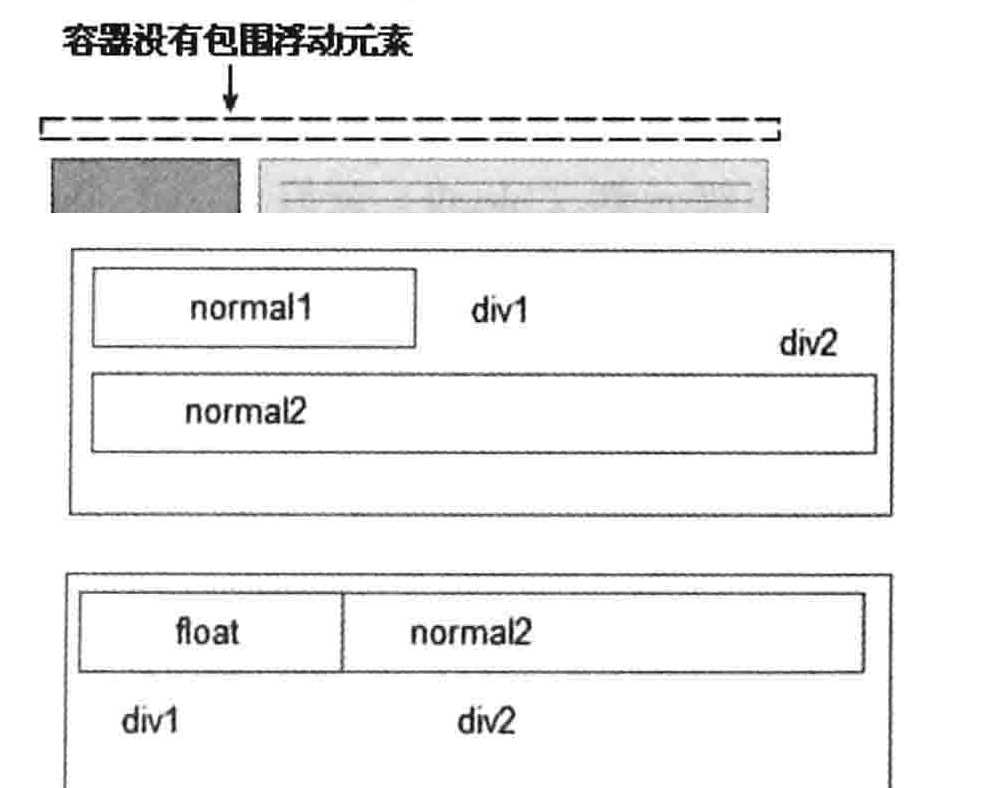
(2)设置了浮动的元素会脱离正常的文档流:设置浮动后,元素不仅y轴上浮了起来,在z轴上也浮了起来。譬如,默认情况下,父元素的高度会根据子元素的内容自动调整,而如果我们将子元素设置为浮动,父元素的高度就会变为0。

(3)虽然浮动的元素脱离了文档流,但是里面的内容仍然会占据空间,会根据相对位置进行布局。如图。

标签:.com center image 相对 block 宽度 images idt ges
原文地址:http://www.cnblogs.com/dear-andreas/p/divfloat.html