标签:主题 main rgs template form vertica field middle tco
效果图:
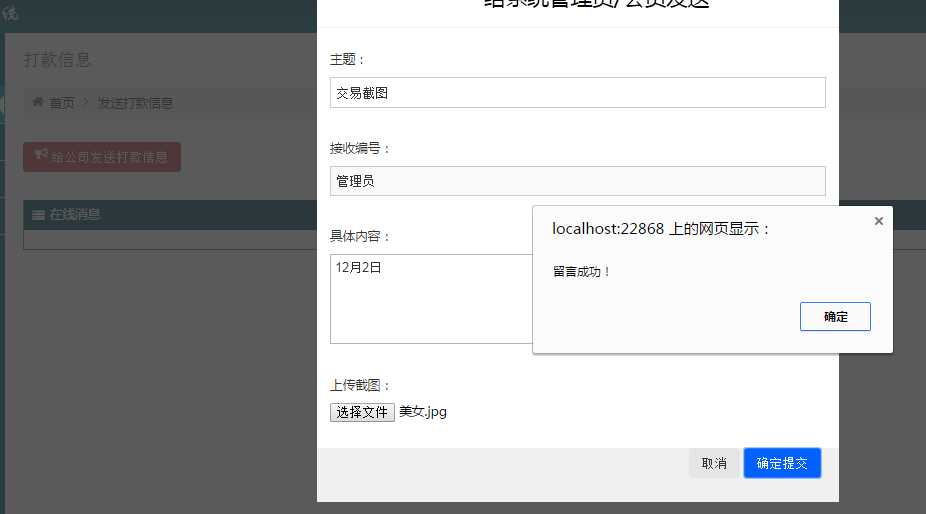
前台发送 -
后台查看 -
发送页面代码:

1 <%@ Page Title="" Language="C#" MasterPageFile="~/UserMainPage.master" AutoEventWireup="true" CodeFile="User_LiuYppp.aspx.cs" Inherits="mbc_Message_User_LiuYppp" %> 2 3 <asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server"> 4 </asp:Content> 5 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> 6 <style type="text/css"> 7 body, html, div, blockquote, img, label, p, h1, h2, h3, h4, h5, h6, pre, ul, ol, 8 li, dl, dt, dd, form, a, fieldset, input, th, td{ margin: 0; padding: 0; border: 0; outline: none; font-weight:normal} 9 body{line-height: 1.1; font-size:14px; font-family:"微软雅黑"; background-color:#26384a;} 10 body,html{height: 100%;} 11 input,select{font-family:"微软雅黑";} 12 *{box-sizing:border-box} 13 h1, h2, h3, h4, h5, h6{font-size: 100%;} 14 ul, ol{list-style: none;} 15 a{color: #333;text-decoration: none;} 16 em,i{font-style: normal;} 17 18 .messageBox{width: 580px;background: #ffffff;position: absolute;left: 50%;margin-left: -290px;top: 30px;} 19 .messageBox .msgTitle{height: 68px;font-size: 24px;text-align: center;line-height: 66px;border-bottom: 2px solid #f1f1f1;} 20 .messageBox .msgTitle i{display: inline-block;width: 37px;height: 32px;background: url(‘images/messgeIcon.png‘) 0 0 no-repeat;vertical-align: middle;margin-top: -3px;margin-right: 5px;} 21 .messageBox .d1{width: 95%;background: #f0f0f0;color: #121212;margin: 0 auto;margin: 10px auto;padding: 10px;line-height: 24px;} 22 .messageBox > ul{width: 95%;margin: 0 auto;} 23 .messageBox > ul li{margin-top: 25px;} 24 .messageBox > ul li h4{color: #333;margin-bottom: 10px;} 25 .messageBox > ul li select{width: 100%;height: 40px;padding: 0 5px;color: #333;} 26 .messageBox > ul li .sctCont{padding: 10px;line-height: 24px;background: #086175;color: #fff;} 27 .messageBox > ul li textarea{border: 1px solid #b3b3b3;color: #333;width: 100%;height: 100px;line-height: 18px;padding: 5px;} 28 .messageBox > ul li .uploadBtn{width: 120px;height: 35px;position: relative;text-align: center;display: inline-block;line-height: 35px;background: #086175;color: #fff;} 29 .messageBox > ul li .uploadBtn:hover{background: #045668;} 30 .messageBox > ul li .uploadBtn input{position: absolute;left: 0;top: 0;width: 100%;height: 100%;opacity: 0;filter:alpha(opacity=0);} 31 .messageBox .msgBtn{height: 60px;background: #f0f0f0;text-align: right;padding: 0 20px;margin-top: 20px;} 32 .messageBox .msgBtn a{display: inline-block;padding: 0 25px;color: #fff;border-radius: 5px;margin-left: 15px;height: 35px;line-height: 35px;margin-top: 13px;} 33 .messageBox .msgBtn a.cancelBtn{background: #b3b3b3;} 34 .messageBox .msgBtn a.cancelBtn:hover{background: #a2a2a2;} 35 .messageBox .msgBtn a.submitBtn{background: #086175;} 36 .messageBox .msgBtn a.submitBtn:hover{background: #045668;} 37 38 @media screen and (max-width: 750px){ 39 .messageBox{width: 90%;left: 5%;margin-left: 0;font-size: 12px;} 40 .messageBox .msgTitle{font-size: 18px;} 41 .messageBox .msgTitle i{width: 27px;height: 24px;background-size: 27px 24px;} 42 } 43 </style> 44 <script type="text/javascript"> 45 function CheckContent() { 46 var biaoti = document.getElementById("<%=txtTitle.ClientID %>").value; 47 var lycount = document.getElementById("<%=txtContent.ClientID %>").value; 48 var jsbh = document.getElementById("<%=txtJSAccount.ClientID %>").value; 49 if (biaoti == "") { 50 alert("主题不能为空!"); 51 return false; 52 } 53 if (jsbh == "") { 54 alert("接受编号不能为空!"); 55 return false; 56 } 57 if (lycount == "") { 58 alert("具体内容不能为空!"); 59 return false; 60 } else { 61 return true; 62 } 63 } 64 </script> 65 66 <body class="page-header-fixed "> 67 <form id="form1" runat="server"> 68 <div class="page-container"> 69 <div class="page-content"> 70 <div class="container-fluid"> 71 <div class="row-fluid"> 72 <div class="span12"> 73 <h3 class="page-title"> 打款信息<small></small></h3> 74 <ul class="breadcrumb"> 75 <li><i class="icon-home"></i> <a href="../../mbc/B/UserMain.aspx">首页</a> <i class="icon-angle-right"></i></li> 76 <li><a href="#">发送打款信息</a></li> 77 </ul> 78 </div> 79 </div> 80 <div class="row-fluid"> 81 <div class="span12"> 82 <div class="portlet-body"> 83 <a href="#myModal1" role="button" class="btn btn-primary red" data-toggle="modal"><i class="icon-bullhorn"></i> 给公司发送打款信息</a><br/><br/><br/> 84 <div class="row-fluid"> 85 <div class="span12"> 86 <div class="portlet box grey"> 87 <div class="portlet-title"> 88 <div class="caption"><i class="icon-list"></i> 在线消息</div> 89 </div> 90 <div class="portlet-body flip-scroll"> 91 <div class="messageFeedbackCont"> 92 <div class="problem"> 93 <asp:Repeater ID="Repeater1" runat="server"> 94 <ItemTemplate> 95 <h3><font color="blue" size="4"><b>信息:</b></font><span><%# DataBinder.Eval(Container.DataItem, "liuyan_memo")%></span></h3> 96 </ItemTemplate> 97 </asp:Repeater> 98 </div> 99 <div class="answer"> 100 <asp:Repeater runat="server" ID="Repeater2"> 101 <ItemTemplate> 102 <h3><font color="red" size="4"><b>管理员回复:</b></font><span><%# DataBinder.Eval(Container.DataItem, "liuyan_memo")%></span></h3> 103 </ItemTemplate> 104 </asp:Repeater> 105 </div> 106 </div> 107 </div> 108 </div> 109 </div> 110 </div> 111 <div id="myModal1" style="position:relative;display: none;border:none;margin-top: -30%;" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel1" aria-hidden="true"> 112 <div target="iframe_feedback" enctype="multipart/form-data" class="jump-model"> 113 <div class="messageBox"> 114 <div class="msgTitle"> 115 <i></i>给系统管理员/会员发送 116 </div> 117 <ul> 118 <li> 119 <h4>主题:</h4> 120 <asp:TextBox ID="txtTitle" runat="server" class="span12 m-wrap"></asp:TextBox> 121 </li> 122 <li> 123 <h4>接收编号:</h4> 124 <asp:TextBox ID="txtJSAccount" runat="server" class="span12 m-wrap" Text="管理员" ReadOnly="True"></asp:TextBox> 125 </li> 126 <li> 127 <h4>具体内容:</h4> 128 <asp:TextBox id="txtContent" TextMode="MultiLine" runat="server" style="width:100%;height: 100px;" class="textinput"></asp:TextBox> 129 </li> 130 <li> 131 <h4>上传截图:</h4> 132 <asp:FileUpload ID="FileUpload1" runat="server" /> 133 </li> 134 </ul> 135 <div class="msgBtn"> 136 <button class="btn" data-dismiss="modal" aria-hidden="true">取消</button> 137 <asp:Button ID="Button1" runat="server" Text="确定提交" style="background:#086175" class="btn blue" OnClientClick="return CheckContent();" OnClick="Button1_OnClick"/> 138 </div> 139 </div> 140 </div> 141 </div> 142 </div> 143 </div> 144 </div> 145 </div> 146 </div> 147 </div> 148 <script type="text/javascript"> 149 jQuery(document).ready(function ($) { 150 var mdid, pdid, gdid, amount, status; 151 152 $(‘[data-toggle="tooltip"]‘).tooltip({ 153 container: ‘body‘, 154 }); 155 156 $(‘.hireTable‘).click(function () { 157 $(‘.‘ + $(this).attr(‘value‘) + ‘.donate-body-‘ + $(this).attr(‘rel‘)).slideToggle(‘normal‘); 158 }); 159 160 $(‘.transactionWrap‘).hide(); 161 $(‘.btn-details‘).click(function () { 162 $(this).parents(‘.table-donations‘).siblings(‘.transactionWrap‘).stop(true, false).slideUp(‘normal‘); 163 $(this).parents(‘.table-donations‘).next().stop(true, false).slideToggle(‘normal‘); 164 return false; 165 }); 166 }); 167 </script> 168 </form> 169 </body> 170 </asp:Content>
后台:
using System; using System.Collections; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using zx.BusinessLayer; using zx.DataSqlLayer; public partial class mbc_Message_User_LiuYppp : System.Web.UI.Page { Database db = new Database(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (Session["huiyuan_id"] == null || Session["huiyuan_bianhao"] == null) { Response.Redirect("../Error.aspx"); //如果session值为空跳转到错误页面 } else { Bind(); BindHF(); } } } public int count1 = 0; public int pdnum = 0; private void Bind() { if (Session["huiyuan_id"] == null || Session["huiyuan_bianhao"] == null) { Response.Redirect("~/mbc/Error.aspx"); } else {string search_sql = " liuyan_bianhao = ‘" + Session["huiyuan_bianhao"].ToString().Trim() + "‘"; string sqlliu = "select * from tbl_liuyan9 where " + search_sql + ""; DataSet ds = db.GetDataSet(sqlliu); this.Repeater1.DataSource = ds; this.Repeater1.DataBind(); } } private void BindHF() { if (Session["huiyuan_id"] == null || Session["huiyuan_bianhao"] == null) { Response.Redirect("~/mbc/Error.aspx"); } else { string search_sql = " liuyan_to_bianhao = ‘" + Session["huiyuan_bianhao"].ToString().Trim() + "‘"; string sqlliu = "select * from tbl_liuyan9 where " + search_sql + ""; DataSet ds = db.GetDataSet(sqlliu); this.Repeater2.DataSource = ds; this.Repeater2.DataBind(); } } public static bool FUPic(string filename) { bool ReturnValue = true; string IsPic = System.IO.Path.GetExtension(filename).ToLower(); if (IsPic == ".gif" || IsPic == ".jpg" || IsPic == ".bmp" || IsPic == ".png") ReturnValue = true; else ReturnValue = false; return ReturnValue; } protected void Button1_OnClick(object sender, EventArgs e) { string jsbianhao = string.Empty; string bh = txtJSAccount.Text.Trim(); string title = txtTitle.Text.Trim(); string useraccount = txtJSAccount.Text.Trim(); string content = txtContent.Text.Trim(); string str = string.Empty; if (FileUpload1.FileName != null && FileUpload1.FileName != "") { if (FUPic(FileUpload1.FileName)) { string datetime = System.DateTime.Now.ToString("yyyyMMddHHmmss"); string filename = datetime + FileUpload1.FileName; string savePath = System.Web.HttpContext.Current.Server.MapPath(("~/manager/images/") + filename); FileUpload1.SaveAs(savePath); str = "~/manager/images/" + filename; } else { Response.Write("<script language=javascript>alert(‘请选择正确图片格式(jpg/bmp/gif/png)!‘);history.go(-1);</script>"); return; } } // string sql_tupian = "update tbl_product set logo=‘" + str + "‘ "; //db.ExecuteSQL(sql_tupian); if (bh == "管理员") { jsbianhao = "admin"; string sqlly = "insert into tbl_liuyan9 (liuyan_title,liuyan_bianhao,liuyan_to_bianhao,liuyan_memo,liuyan_date,img)" + "values(‘" + title + "‘,‘" + Session["huiyuan_bianhao"].ToString().Trim() + "‘,‘" + jsbianhao.Trim() + "‘,‘" + content + "‘,‘" + System.DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") +"‘,‘" + str + "‘)"; int ly = db.ExecuteSQL(sqlly); if (ly == 1) { Response.Write("<script >alert(‘留言成功!‘);location.href=‘User_LiuYppp.aspx‘</script>"); return; } } } }
查看页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="viewnews.aspx.cs" Inherits="huiyuan_mail_viewnews" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <link rel="stylesheet" type="text/css" href="../css/style.css"> <style type="text/css"> .style1 { width: 21%; } </style> </head> <body> <form id="form1" runat="server"> <table width="100%" border="0" cellpadding="0" cellspacing="1" class="stripe tab2"> <tr> <th class="style1"> <div class="tab2_num"> 留言查看</div> </th> <th width="55%"> </th> <th width="22%"> </th> </tr> <tr> <td class="style1" colspan="3"> <div class="tab2_num"> ■ <asp:Label ID="lbl_title" runat="server"></asp:Label> [<asp:Label ID="lbl_date" runat="server"></asp:Label> ] 来自 <asp:Label ID="lbl_bianhao" runat="server"></asp:Label> :<asp:Label ID="lbl_name" runat="server"></asp:Label> </div> </td> </tr> <tr> <td class="style1"> <div class="tab2_num"> </div> </td> <td colspan="2"> <div class="tab2_num2"> <asp:Label ID="lbl_text" runat="server"></asp:Label></div> </td> </tr> <tr> <td class="style1"> <div class="tab2_num"> </div> </td> <td colspan="2"> <div class="tab2_num2"> <asp:Image ID="Image1" runat="server" ImageUrl=‘<%# Eval("pro_img") %>‘ AlternateText="image lost" /> </div> </td> </tr> </table> </form> </body> </html>
后台:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using zx.DataSqlLayer; using System.Data; public partial class huiyuan_mail_viewnews : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Session["admin_bianhao"] == null) { Response.Redirect("/Error.html"); } if (!IsPostBack) { string id = Request.QueryString["id"].ToString(); Database db = new Database(); string sql = "select * from view_liuyan9 where id=‘" + id + "‘"; DataRow result = db.GetDataRow(sql); lbl_title.Text = result["liuyan_title"].ToString(); lbl_date.Text = result["liuyan_date"].ToString(); lbl_bianhao.Text = result["liuyan_bianhao"].ToString(); lbl_name.Text = result["huiyuan_name"].ToString(); lbl_text.Text = result["liuyan_memo"].ToString(); Image1.ImageUrl = result["img"].ToString().Trim(); //db.ExecuteSQL("update tbl_liuyan set liuyan_type=1 where id=‘" + id + "‘"); Image1.Attributes.Add("width", "600px"); Image1.Attributes.Add("height", "400px"); } } }
标签:主题 main rgs template form vertica field middle tco
原文地址:http://www.cnblogs.com/quebra/p/6126651.html