标签:www rds ade lin auto doctype 列表 xhtml :hover
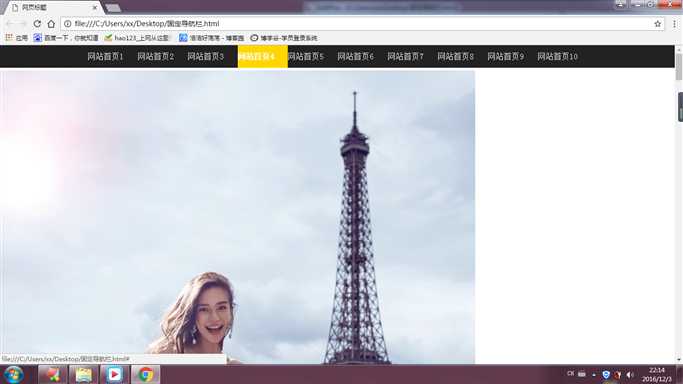
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> *{ margin:0px; padding:0px; } ul li{ list-style:none; } .header{ width:100%; height:45px; background:#222; position:fixed; top:0px; left:0px; } .nav{ width:1000px; height:45px; line-height:45px; margin:0px auto; } .nav ul li{ float:left; width:100px; height:45px; text-decoration:center; } a{ display:block; text-decoration:none; color:#fff; } a:hover{ font-weight:bold; background-color:gold; } body{ padding-top:50px; } </style> <script type="text/javascript"></script> </head> <body> <div class="header"> <div class="nav"> <ul> <li><a href="#">网站首页1<a/></li> <li><a href="#">网站首页2<a/></li> <li><a href="#">网站首页3<a/></li> <li><a href="#">网站首页4<a/></li> <li><a href="#">网站首页5<a/></li> <li><a href="#">网站首页6<a/></li> <li><a href="#">网站首页7<a/></li> <li><a href="#">网站首页8<a/></li> <li><a href="#">网站首页9<a/></li> <li><a href="#">网站首页10<a/></li> </ul> </div> </div> <img src="images/2.jpg"/> <img src="images/2.jpg"/> <img src="images/2.jpg"/> <img src="images/2.jpg"/> <img src="images/2.jpg"/> </body> </html>

标签:www rds ade lin auto doctype 列表 xhtml :hover
原文地址:http://www.cnblogs.com/cxx8181602/p/6129817.html