标签:bottom ora 自动 otto box ack 网页 随机 lis
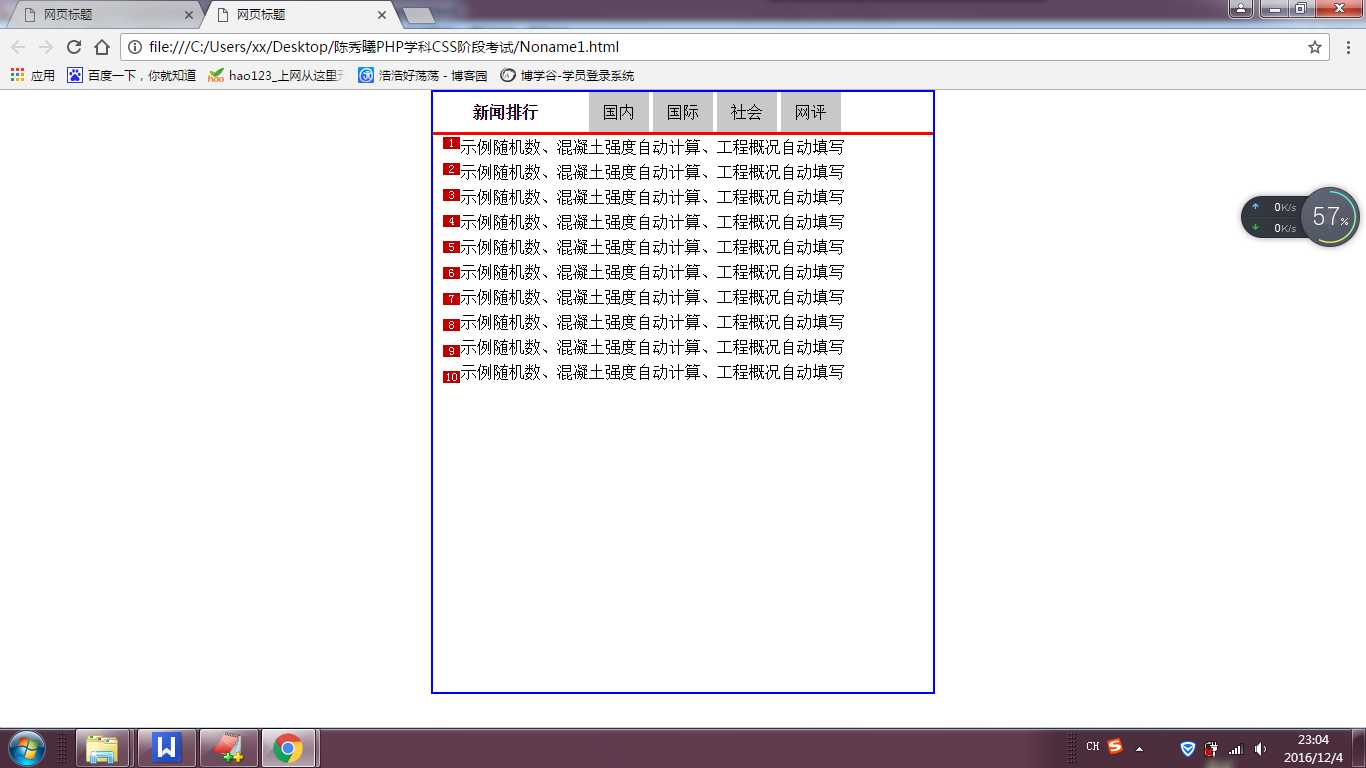
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"> *{ margin:0px; padding:0px; } ul li{ list-style:none; } a:link,a:visited{ text-decoration:none; color:#000; } a:hover{ color:#ccc; background:#f00; } .box{ width:500px; height:600px; margin:0 auto; border:2px solid #00f; } .header{ width:410px; height:40px; border-bottom:3px solid #f00; line-height:40px; padding-right:90px; } .header h4{ margin-left:40px; float:left; font-weight:bold; } .header ul{ float:right; } .header ul li{ float:left; width:60px; height:40px; text-align:center; margin:0 2px; background:#c8c8c8; } .header a{ display:block; width:60px; height:40px; } .content{ background:url(bg.gif) no-repeat left 2px; margin-left:10px; } .content ul{ width:500px; height:400px; } .content ul li{ height:25px; line-height:24px; padding-left:18px; } </style> <script type="text/javascript"></script> </head> <body> <div class="box"> <div class="header"> <h4>新闻排行</h4> <ul> <li><a href="#">国内</a></li> <li><a href="#">国际</a></li> <li><a href="#">社会</a></li> <li><a href="#">网评</a></li> </ul> </div> <div class="content"> <ul> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> <li>示例随机数、混凝土强度自动计算、工程概况自动填写</li> </ul> </div> </div> </body> </html>

标签:bottom ora 自动 otto box ack 网页 随机 lis
原文地址:http://www.cnblogs.com/cxx8181602/p/6132332.html