标签:margin .com java relative cti 技术分享 time() css 分享

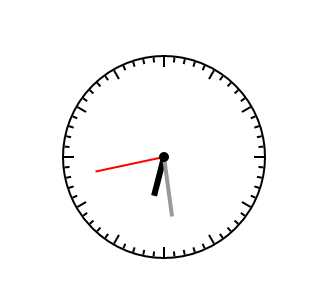
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="../css/public.css"/> <style type="text/css" id="css"> .wrap{width: 200px;height: 200px;border: 2px solid #000;border-radius: 50%;margin: 100px auto;position: relative;} li{position: absolute;width: 2px;height: 5px;top: 0;left: 99px;background: #000;-webkit-transform-origin: center 100px;} /*li:nth-child(1){-webkit-transform: rotate(0deg);} li:nth-child(2){-webkit-transform: rotate(6deg);} li:nth-child(3){-webkit-transform: rotate(12deg);} li:nth-child(4){-webkit-transform: rotate(18deg);} li:nth-child(5){-webkit-transform: rotate(24deg);} li:nth-child(6){-webkit-transform: rotate(30deg);}*/ li:nth-child(5n+1){height: 10px;} #hour{width: 6px;height: 40px;background: #000;position: absolute;left: 97px;top: 60px;-webkit-transform-origin: bottom;} #min{width: 4px;height: 60px;background: #999;position: absolute;left: 98px;top: 40px;-webkit-transform-origin: bottom;} #sec{width: 2px;height: 70px;background: #f00;position: absolute;left: 99px;top: 30px;-webkit-transform-origin: bottom;} .ico{width: 10px;height: 10px;background: #000;position: absolute;top: 95px;left: 95px;border-radius: 50%;} </style> <script type="text/javascript"> window.onload=function(){ var oUl=document.getElementById("list"); var oCss=document.getElementById("css"); var oHour=document.getElementById("hour"); var oMin=document.getElementById("min"); var oSec=document.getElementById("sec"); var aLi=‘‘; var sss=‘‘; for(var i=0;i<60;i++){ aLi+="<li></li>"; sss+=‘li:nth-child(‘+(i+1)+‘){-webkit-transform: rotate(‘+i*6+‘deg);}‘ } oUl.innerHTML=aLi; oCss.innerHTML+=sss; function toTime(){ var date=new Date(); var mySec=date.getSeconds(); var myMin=date.getMinutes()+mySec/60; var myHour=date.getHours()+myMin/60; oHour.style.webkitTransform=‘rotate(‘+myHour*30+‘deg)‘; oMin.style.webkitTransform=‘rotate(‘+myMin*6+‘deg)‘; oSec.style.webkitTransform=‘rotate(‘+mySec*6+‘deg)‘; } toTime(); setInterval(toTime,1000); } </script> </head> <body> <div class="wrap"> <ul id="list"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <div id="hour"></div> <div id="min"></div> <div id="sec"></div> <div class="ico"></div> </div> </body> </html>
标签:margin .com java relative cti 技术分享 time() css 分享
原文地址:http://www.cnblogs.com/rain92/p/6135039.html