标签:length function amp png dcl [] 点击 src cape
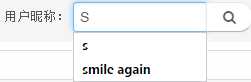
输入用户名发送请求到后台,将用户的custId返回回来,保存到form中,再提交。根据custId去搜寻
$("#custNameButton").click(function () {
var custName=$("#custName");
var value = custName.val();
if(value.length==0)return;
var selectBox=$("<div></div>");
selectBox.addClass("select4_box");
$.ajax({
"contentType":"application/x-www-form-urlencoded;charset=utf-8",
"type":"post",
"dataType":"json",
"data":{
name:value
},
url:"${ctx}/XXXX/XXXXX/XXXData",
success:function(data){
if(custName.parent().find(".select4_box").length>0)custName.parent().find(".select4_box").remove();
var ul=$("<ul></ul>");
$.each(data.data||[],function(index,item){
var li=$("<li></li>");
li.attr("data-id",item.id);
li.text(item.name);
li.click(function(){
custName.val($(this).text());
$("#custId").val($(this).attr("data-id"));
$(this).closest(".select4_box").remove();
});
ul.append(li);
});
selectBox.append(ul);
custName.parent().append(selectBox);
}
});
});
=========================================
<form:hidden path="custId" />
<label>用户昵称:</label>
<div class="input-append">
<form:input path="custName" htmlEscape="false" maxlength="128" class="input-small" id="custName"/>
<a id="custNameButton" href="javascript:" class="btn " style=""> <i class="icon-search"></i> </a>
</div>

标签:length function amp png dcl [] 点击 src cape
原文地址:http://www.cnblogs.com/austinspark-jessylu/p/6137001.html