标签:其他 open win 逗号 开发 stat 窗口 存储 返回
不落俗套的来讲讲javascript的特点:
1.所有主流浏览器都是支持javascript的。
2.绝打分网页都使用javascript。
3.javascript可以实现网页呈现各种动态效果。
4.简单易学,只要有文本编辑器,就可以编写javascript程序。
作为测试,了解一些开发技能是很有必要的。。。总之,不要安于做一个只会点点点的测试小菜
开始学习吧...
-----------------------------------------------------------------------------------------------------------------------------------------------------
在网页中加入JS代码的方式是使用成对的<scrpit>标签,如下:
<script type="text/javascript">
document.write("hello");
</script>
其中:首标签的type="text/javascript"表示告诉浏览器里面的文本是属于javascript语言。
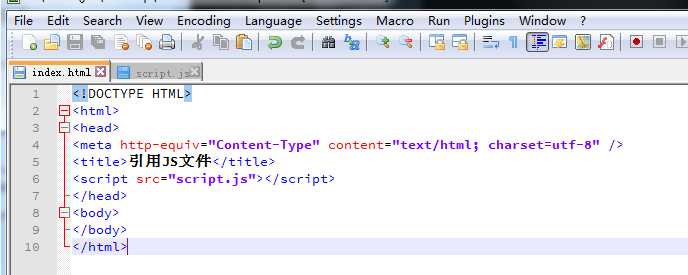
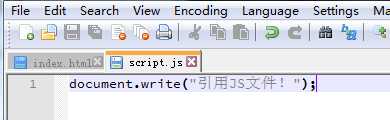
PS:除了直接在html文件中编写javascript代码外,还有一种方式是将html文件与JS代码分开,并单独创建一个javascript文件(后缀为.js,简称JS文件)(注意:在JS文件中,不需要<script>标签,直接写JavaScript代码就可以了。JS文件不能直接运行,需要嵌入到HTML文件中执行,在HTML添加代码:<script src="script.js"></script>)。
例如:html文件

JS文件:

---------------------------------------------------------------------------------------------------------------------------------------------
关于JS在页面中的位置:
javascript作为一种脚本语言可以放在html页面中任何位置,而浏览器解释HTML是有先后顺序的,所以前面的script就先被执行。
一般会将javascript代码放在网页的head或者body部分,放在head部分浏览器解析head部分就会执行这个javascript代码;放在body部分,javascript代码在网页读取到该语句的时候就会执行。所以进行页面初始化的js必须放在head里面,因为初始化都要提前进行,而通过事件调用执行的function对位置就没有任何要求了。
关于添加注释:单行注释,在注释内容前加符号"//";多行注释以"/*"开始,以"*/"结束。
关于变量:JS定义变量的语法:var 变量名 (PS:变量是使用任意多个英文字母、数字、下划线或者美元符$组成,其中数字不能为首;不能使用JavaScript关键字及保留字;变量需要先声明再赋值且变量可以重复复制。)
注意:在JS中区分大小写
--------------------------------------------------------------------------------------------------------------------------------------------------
语法学习:
一:判断语句:if...else
语法:
if(条件)
{条件成立时执行的代码}
else
{条件不成立时执行的代码}
二: 函数
语法:
function 函数名()
{
函数代码;
}
PS:函数定义好后,是不能自动执行的,需要调用才能被执行。
例如:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>函数调用</title>
<script type="text/script">
function contxt()
{
alert("哈哈,调用函数了!");
}
</script>
</head>
<body>
<form>
<input type="button" value="点击我" onclick="contxt()" />
</form>
</body>
</html>
三:输出内容document.write()
使用情况一:document.write("I love javascript!");//内容直接用双引号括起来,双引号内容直接输出。
使用情况二:var mystr="hello world!"; document.write(mystr); //输出变量存储的内容。
使用情况三:var mystr="hello"; document.write(mystr+"I love javascript");//输出多项内容,内容之间用+号连接
使用情况四:var mystr="hello"; document.write(mystr+"<br>"); document.write("javascript");
四:JS中输出空格
在写JS代码的时候,无论咋输出的内推中什么位置有多少个空格,显示的结果只有一个空格,因为浏览器显示机制就是:对于手动悄然的空格,将连续多个空格显示成一个空格。
如:document.write(" 1 2 3"); 结果为:1 2 3
解决办法一:使用html的 具体为:document.write(" "+"1"+" "+"2");
解决方法二:使用CSS样式来解决 具体为:document.write("<span style=‘white-space:pre;‘>"+"1 2 3 "+"</span>");
white-space:pre这个样式表示:空白会被浏览器保留。
五:警告:alert消息对话框
语法:alert(字符串或变量);
PS:特点:在点击对话框“确定”前不能进行任何其他操作,消息对话框一般可用于调试程序,其输出内容可以是字符串或变量与document相似。
六:确认:confirm消息对话框(包括一个确定按钮和一个取消按钮)
语法:confirm(str); 补充:str表示在消息对话框中要显示的文本,返回值为布尔型,点击“确定”,返回true;点击“取消”,返回false
例如:
<script type="text/javascript">
var mymessage=confirm("你喜欢互联网行业吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("现在是网络信息化社会,生活无处不网络哦!"); }
</script>
七:提问:prompt消息对话框 (弹出消息对话框,包含一个缺点按钮、取消按钮与一个文本输入框)
语法:prompt(str1,str2); //补充:str1表示要显示在消息对话框中的文本,不可修改;str2表示文本框中的内容,可以修改。反击确定按钮,文本框中的内容将作为函数返回值,点击取消按钮,将返回NULL
例如:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
八:打开新窗口:window.open()
语法:window.open([URL],[窗口名称],[参数字符串])
参数说明:[]表示参数可选
URL:在窗口中要显示网页的网址或路径,若省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:被打开窗口的名称。有字母、数字和下划线组成,其中“_top"(框架网页中在上部窗口中显示目标网页)、"_blank"(在新窗口显示目标网页)、"_self"(在当前窗口显示目标网页)是具有特殊意义的名称。另外,相同name的窗口只能创建一个,name不能包含有空格。
参数字符串:设置窗口参数,各参数用逗号隔开。
参数表如下:

例如:打开http://www.baidu.com网站,大小为300px*200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript">
window.open(‘http://www.baidu.com‘,‘_blank‘,‘width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes‘) </script>
注意:运行的时候要考虑兼容性。
九:关闭窗口(window.close)
window.close();//关闭本窗口 <窗口对象>.close();//关闭指定的窗口
例如:var mywin=window.open("http://www.baidu.com"); mywin.close(); //注意,该段代码在打开窗口的同事关闭该窗口,故看不到被打开的窗口。
标签:其他 open win 逗号 开发 stat 窗口 存储 返回
原文地址:http://www.cnblogs.com/Crystalling/p/6138567.html