标签:miss .com href data- apt photo ges smi margin
巨幕:
<div class="jumbotron"> <div class="container"> <h1>W3School</h1> <p>好好学习好好学习天天向上好好学习天天向上好好学习天天向上</p> <p><a href="#" class="btn btn-primary">确定</a></p> </div> </div>
图:

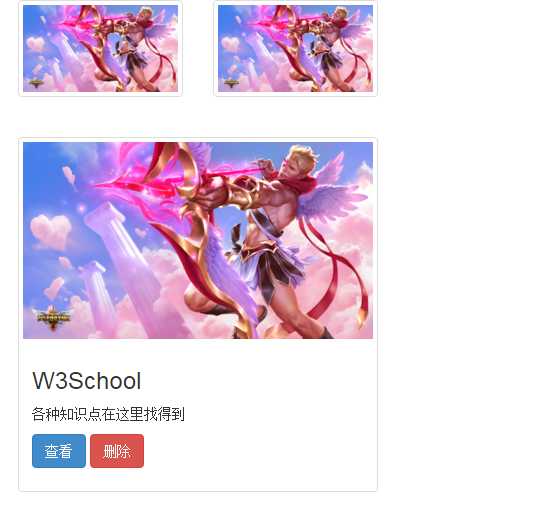
缩略图:
<!-- thumbnail 缩略图 --> <div class="container"> <div class="row"> <div class="col-lg-2"> <a href="www.baidu.com" class="thumbnail"> <img src="user_photo.png" /> </a> </div> <div class="col-lg-2"> <a href="www.baidu.com" class="thumbnail"> <img src="user_photo.png" /> </a> </div> </div> <!--还可以把thumbnail给父级会有不同的样式 --> <div class="row" style="margin-top:20px"> <div class="col-lg-4"> <div class="thumbnail"> <a href="#"> <img src="user_photo.png" /> </a> <div class="caption"> <h3>W3School</h3> <p>各种知识点在这里找得到</p> <p> <a href="#" class="btn btn-primary">查看</a> <a href="#" class="btn btn-danger">删除</a> </p> </div> </div> </div> </div> </div>
图:

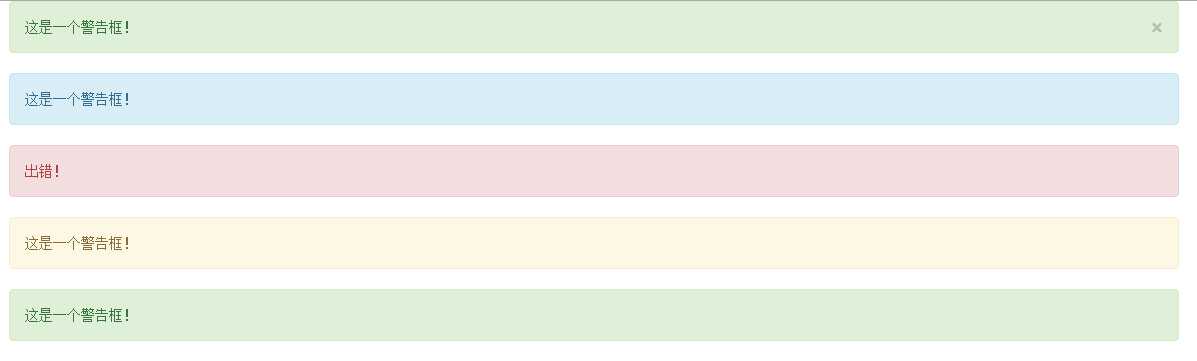
警告框:
<div class="container"> <div class="row"> <p class="alert alert-success">这是一个警告框! <button class="close" data-dismiss="alert">×</button> </p> <p class="alert alert-info">这是一个警告框!</p> <p class="alert alert-danger">出错!</p> <p class="alert alert-warning">这是一个警告框!</p> <p class="alert alert-success">这是一个警告框!</p> </div> </div>
图:

标签:miss .com href data- apt photo ges smi margin
原文地址:http://www.cnblogs.com/tenWood/p/6139758.html