标签:validate nts 文件 配置文件 定义 get 控件 component images
安装链接 http://www.tuicool.com/articles/MZjyEz
下面记录的是初次使用拖了devexpress 控件的报错。
“DevExpress.Web.ASPxWebControl”在未被引用的程序集中定义。必须添加对程序集的引用。
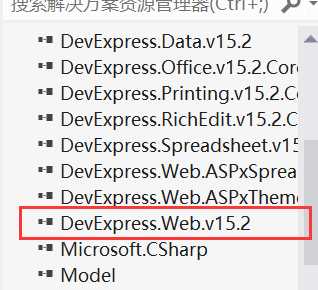
解决方法: 在项目中引用

问题2:To work properly, DevExpress components require ASPxHttpHandlerModule registered in the web.config file. For details, see:
在webconfig 配置文件里注册
<system.web>
<httpModules>
<add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v15.2, Version=15.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule"/>
</httpModules>
<httpHandlers>
<add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v15.2, Version=15.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" path="DX.ashx" validate="false"/>
<add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v15.2, Version=15.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<modules>
<add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v15.2, Version=15.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule"/>
</modules>
<validation validateIntegratedModeConfiguration="false"/>
<handlers>
<add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v15.2, Version=15.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET" path="DX.ashx" name="ASPxHttpHandlerModule" preCondition="integratedMode"/>
<add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v15.2, Version=15.2.7.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode"/>
</handlers>
</system.webServer>
标签:validate nts 文件 配置文件 定义 get 控件 component images
原文地址:http://www.cnblogs.com/youchim/p/6168625.html