标签:log height script border mouse javascrip head over int
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function(){
for(var i=1;i<=10;i++){
document.write("<img src=images/"+i+".jpg width=300>")
};
//图片谈入(模糊)
$("img").fadeTo(1,0.4);
//图片经过离开
$("img").hover(
function(){
//鼠标经过的时候(还原图片清晰度后面第二个值设为1----0^1之间)
$(this).fadeTo(1,1);
},
function(){
//鼠标经过离开的时候
$(this).fadeTo(1,0.6);
}
)
});
</script>
</head>
<body>
</body>
</html>


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body,div,ul,li,ol,dl,dt,p,dd,img,input,a,span,h1,h2,h3,h4{padding:0; margin:0; border:0; list-style:none;}
.wrapper{width:1000px; height: 475px; margin: 0 auto; margin-top: 100px;}
.tab{ border:1px solid #ddd; border-bottom: 0; height: 36px; width: 320px;}
.tab li{ position: relative; float: left; width: 80px; height: 34px; line-height: 34px; text-align: center; cursor: pointer;
border-top:4px solid #fff;}
.tab span{ position: absolute;right: 0;top:10px;background: #ddd;width: 1px;height: 14px;overflow: hidden; }
.products{ width: 1002px;border:1px solid #ddd;height: 476px;}
.products .main{float: left;display: none;}
.products .main.selected{display: block;}
.tab li.active{border-color: red; border-bottom: 0;}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
//当页面加载完成后
$(function(){
$(".tab > li").mouseenter(function(){
//当前的li给其设置一个类名为active 同时将除了它以外的兄弟li的active移除
$(this).addClass("active").siblings("li").removeClass("active");
var li_index = $(this).index(); //获取当前的下标值
//先找到所有的div标签
$(".products div").eq(li_index).addClass("selected").siblings("div").removeClass("selected");
});
});
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
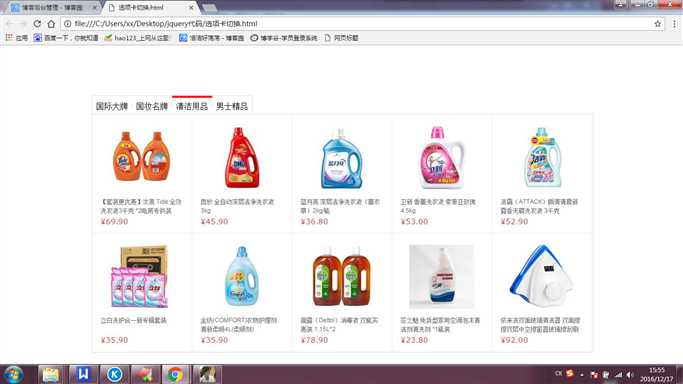
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="image/guojidapai.jpg" /></a>
</div>
<div class="main">
<a href="###"><img src="image/guozhuangmingpin.jpg" /></a>
</div>
<div class="main">
<a href="###"><img src="image/qingjieyongpin.jpg" /></a>
</div>
<div class="main">
<a href="###"><img src="image/nanshijingpin.jpg" /></a>
</div>
</div>
</div>
</body>
</html>
标签:log height script border mouse javascrip head over int
原文地址:http://www.cnblogs.com/cxx8181602/p/6192464.html