标签:directory 使用 png 官方 down 集中式 bsp 操作 data-
SVN是Subversion的简称,是一个开放源代码的版本控制系统,它采用了分支管理系统,集中式版本控制器
官方网站:https://www.visualsvn.com/
下载右边的服务器端,左边的客户端收费,我们使用TortoiseSVN替代他即可

TortoiseSVN:TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录。文件保存在中央版本库,除了能记住文件和目录的每次修改以外,版本库非常像普通的文件服务器。你可以将文件恢复到过去的版本,并且可以通过检查历史知道数据做了哪些修改,谁做的修改。
官网:https://tortoisesvn.net/
找到Downloads,下载安装即可。

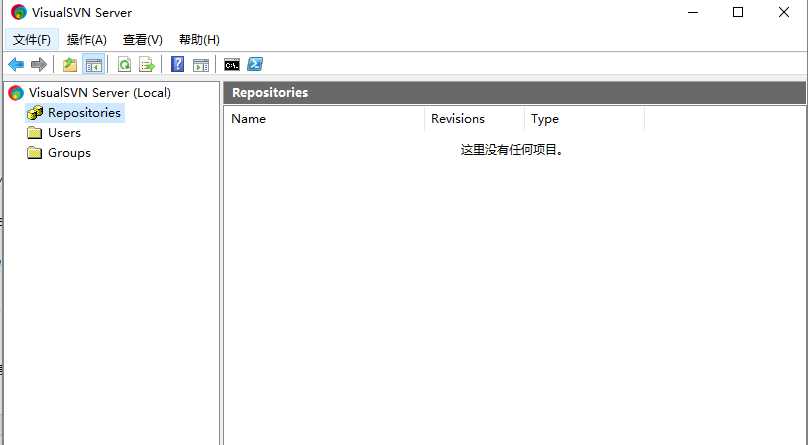
一、安装好后自动启动,若没有启动,找到安装目录下的bin\VisualSVN Server.msc 单击启动svn server即可。
如下图,svn server:

小乌龟(TortoiseSVN)安装好后,在桌面上鼠标右键会发现SVN Checkout、 TortoiseSVN

好了工欲善其事,必先利其器,搞定。。。
二、接下来创建本地仓库
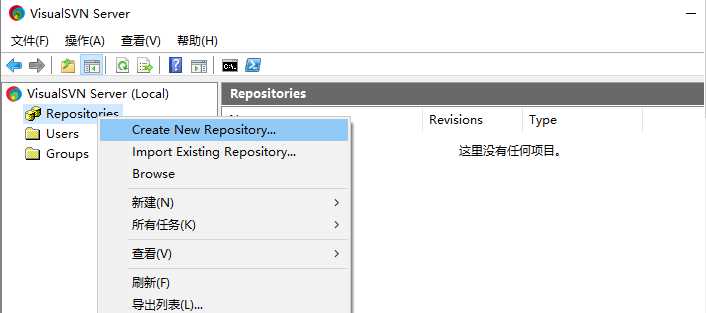
1、 Create New Repository,默认无限下一步即可(仓库名字随便)

如下图,我的服务器端仓库 scales

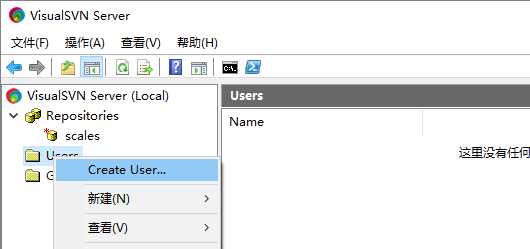
2、创建用户 Create User... 输入用户名、密码即可创建

如下,便是创建好的两个用户 A B

3、将服务器端仓库下载到本地
在桌面鼠标右键SVN Checkout
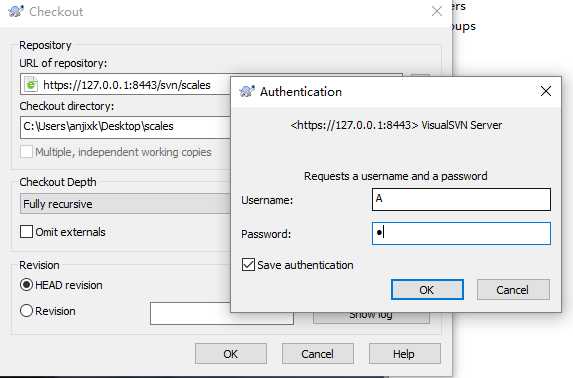
由于本人测式,是将客户端与服务器端放在同一台机器上的,所以URL填写 127.0.0.1(本地回环)+安装目录+仓库目录(注:不是路径),实际开发时要写服务器端IP以及服务器SVN目录+仓库目录(注:不是路径)
Checkout directory 是本地仓库路径,自己根据自己需求来写

然后点击OK,输入用户名、密码,点击OK即可
下载好后,打开本地仓库,查看:有.svn 目录,若无, 显示隐藏文件夹即可看到
这样便将本地仓库与服务器端仓库关联了起来,实现了项目集中式版本控制。
4、提交项目到服务器仓库
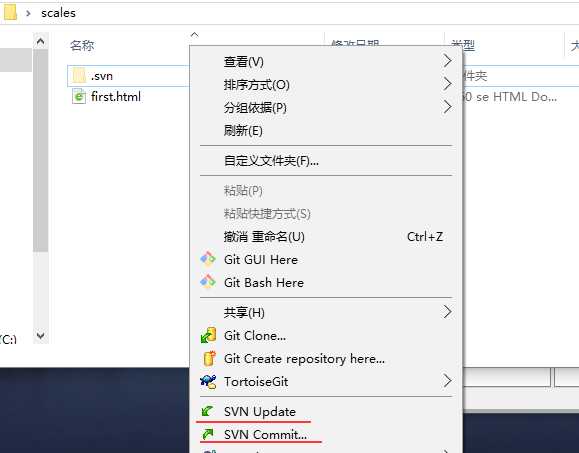
在本地仓库新建 first.html ,本地仓库目录内,空白处鼠标右键 SVN Commit...
(这里大家看到 SVN Update,其功能是将服务器仓库项目文件更新到本地目录,正所谓上班后Update,下班前Commit, 当然要有选择的操作,意只操作与自己有关的文件)

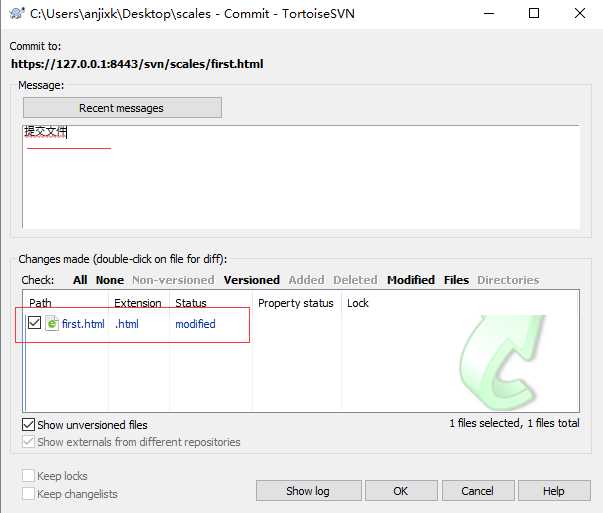
选择要提交的项目(这里记得选择与自己有关的项目文件,其他可以不选)
下面的大空白处(Recent messages)是用来写注释的,比如说,你这步操作是干了啥,为啥这么做便于日后项目出现bug查看日志文件

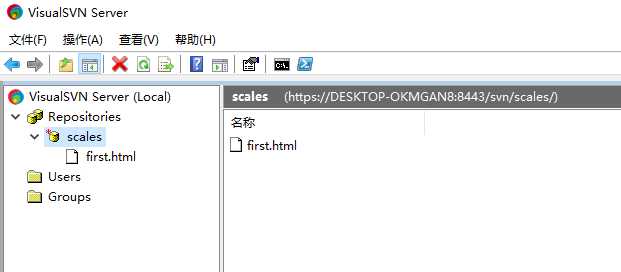
ok,去服务器仓库查看被提交的项目,看不到的话记得scales(服务器端仓库)上右键刷新

5、常见问题汇总:
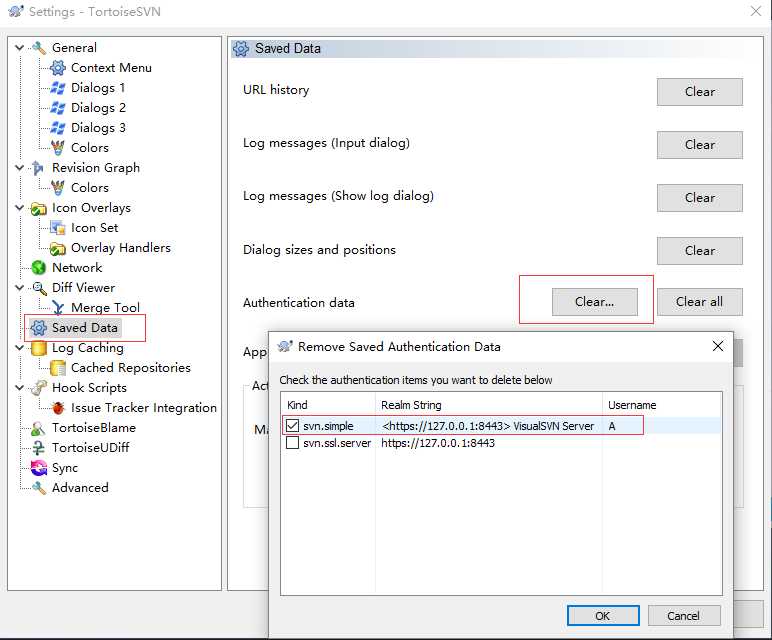
清空数据(用户数据,注:必要时才操作这一步,不是必须)
鼠标右键 TortoiseSVN->Settings->Saved-Data->Clear...

比如说我们项目有了问题需要回退到之前的版本
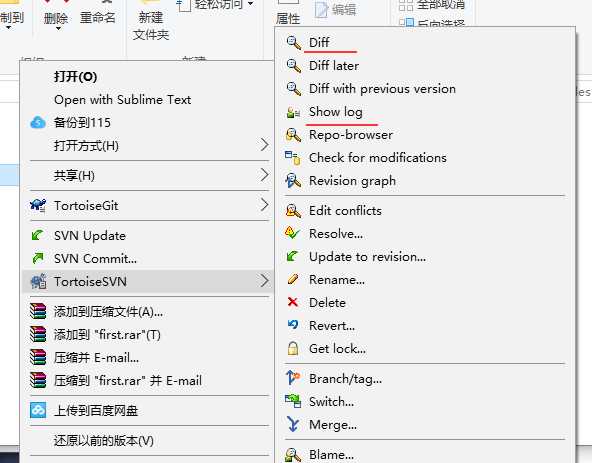
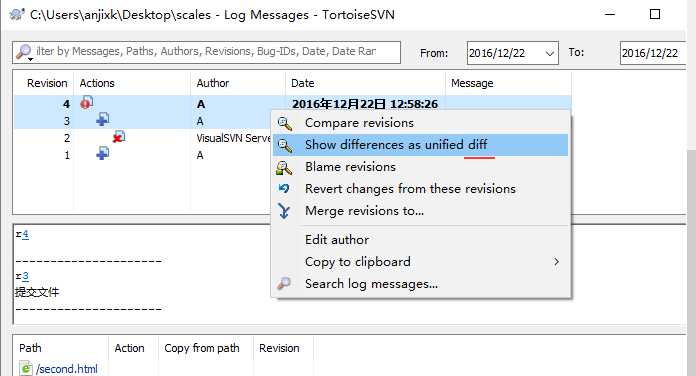
可以鼠标右键找到show log

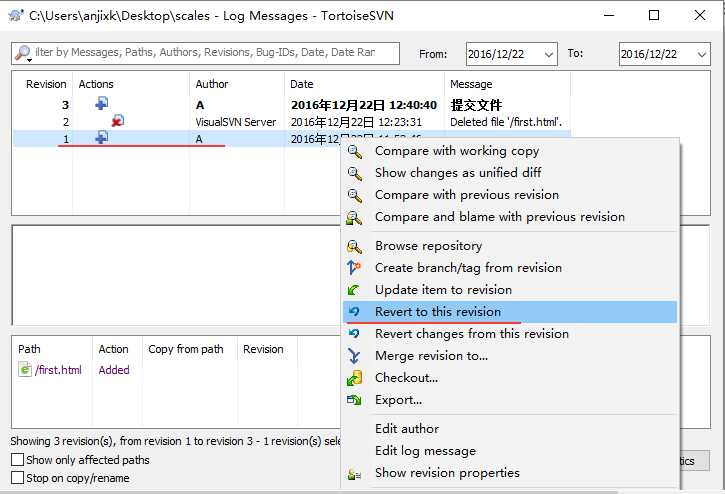
Revert如下图,查找日之后,可以选择回退到某个版本,Revert

当然了,你也可以将服务器端文件update下来进行比对。为了防止覆盖,记得重命名
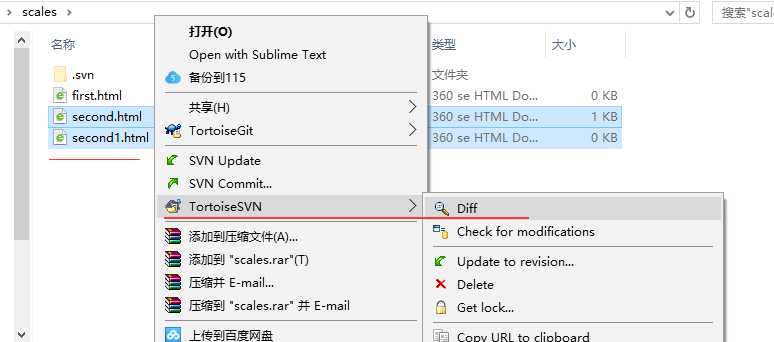
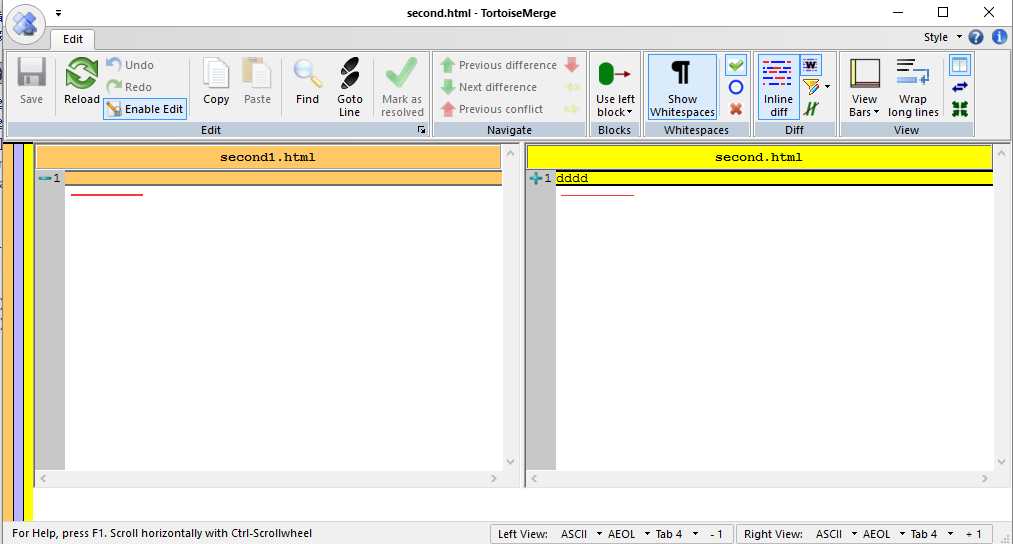
如下,本人将本地文件重命名,后再将服务器端代码update下来,将两个文件全选中(按住ctrl键,鼠标可选多个文件),通过Diff工具对比两个文件


当然也可以再日志(show log)中使用Diff对比功能

后续发现新的问题继续补充
标签:directory 使用 png 官方 down 集中式 bsp 操作 data-
原文地址:http://www.cnblogs.com/777k/p/6210308.html