标签:开发 tar 命名 网络 网站 png 内容 创建 页面
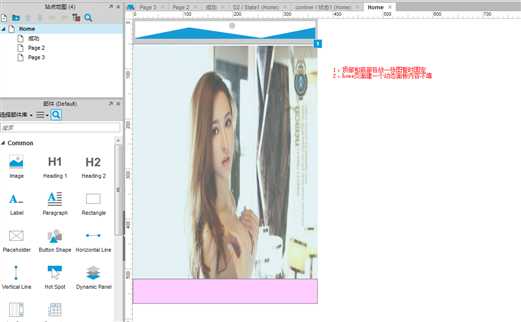
1、设置好上下固定们,中间放一个动态面板,如下图所示,(刚开始创建是没有图片的)

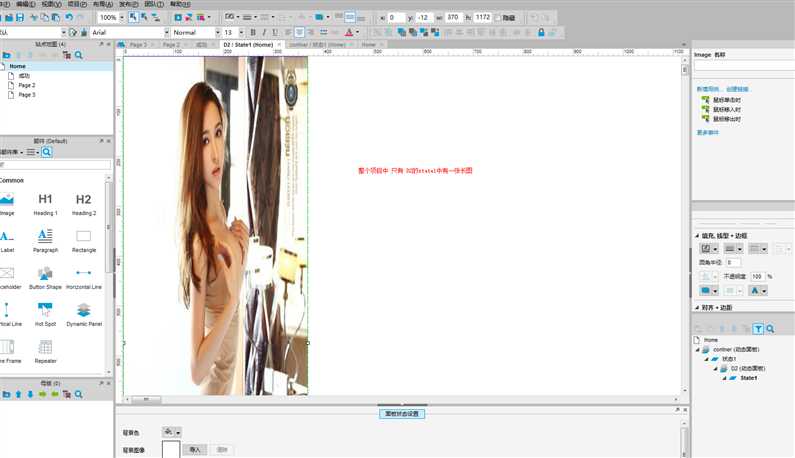
2、再状态1下再创建一个动态面板 命名为D2,如下图所示

3、在D2的状态1下新建一个宽370(大概手机宽)高1100(内容比较长的)的图片 ,如下图所示:

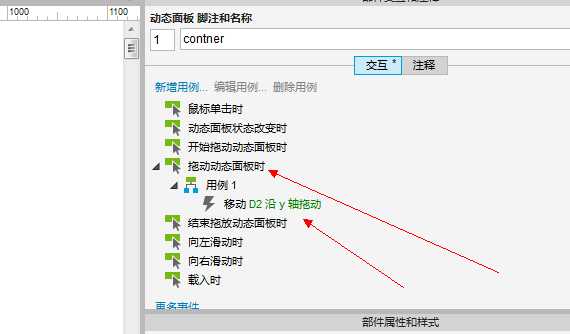
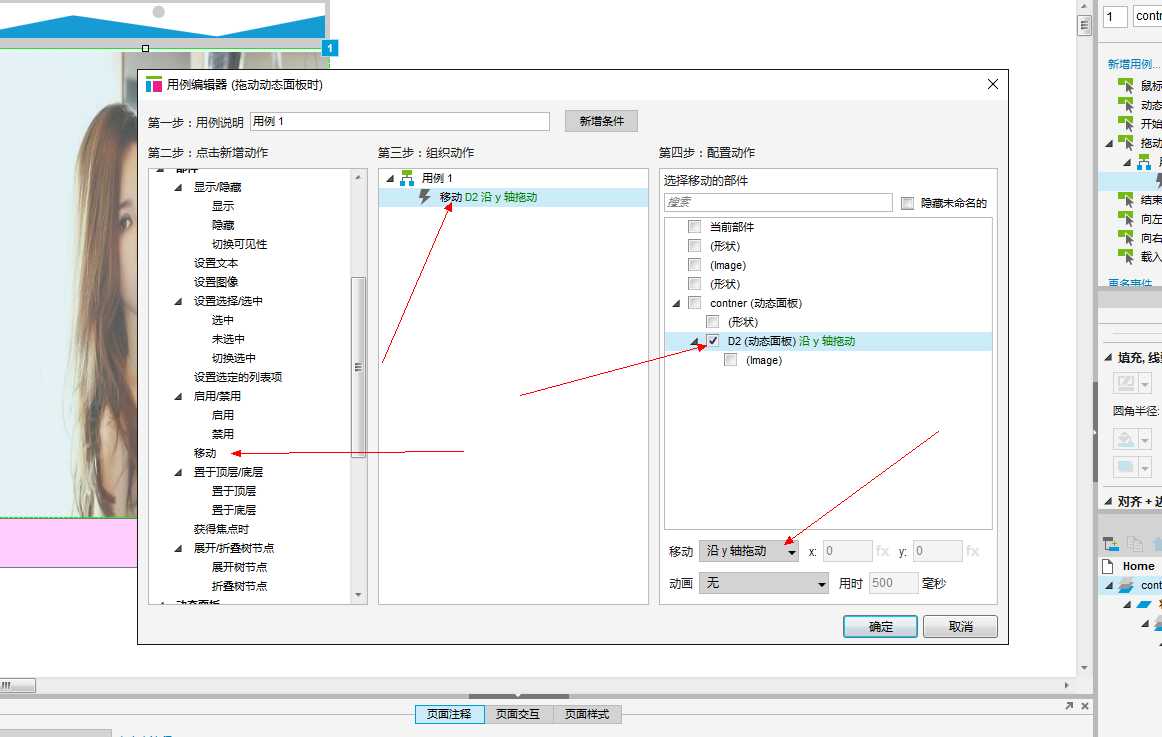
4、返回到home页面增加如下事件


5、完成 预览一下效果已经实现拖动。
标签:开发 tar 命名 网络 网站 png 内容 创建 页面
原文地址:http://www.cnblogs.com/jeib/p/6213451.html