标签:menu shared 样式调整 mod css 网站 control div out
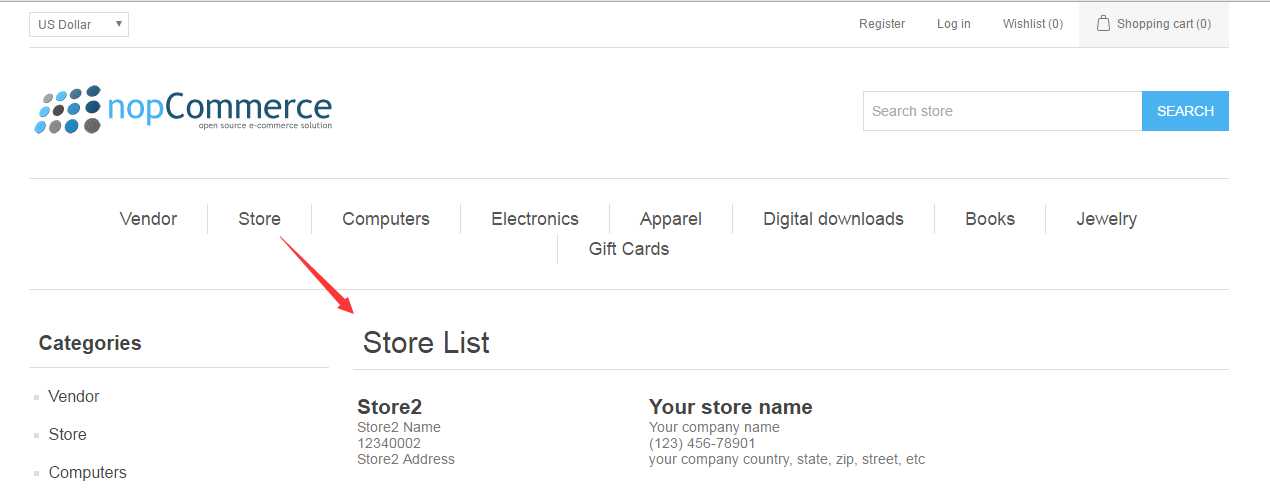
实现效果如下:
1.在前台Web的Category Menu显示 Store;
2.点击 Store 显示 Store List列表;
3.点击 列表Store 的 Company Name 进入该Store的单页查看;

主要调整步骤:
代码层面Nop.Web 项目
1.路由
Infrastructure 的RouteProvider.cs
仿照VendorList 增添路由配置
//stores routes.MapLocalizedRoute("StoreList", "store-all/", new { controller = "Catalog", action = "StoreAll" }, new[] { "Nop.Web.Controllers" }); //store routes.MapLocalizedRoute("Store", "store/{storeId}", new { controller = "Catalog", action = "Store" }, new { storeId = @"\d+" }, new[] { "Nop.Web.Controllers" });
2.Model
Nop.Web Models/Catalog 增加 StoreModel
3.Controller Action
Nop.Web Controllers/Catalog 仿照VendorAll,增加StoreAll
同时增添相应的 _storeServices等
4.View
Nop.Web Views/Catalog 仿照VendorAll,增加StoreAll
@model IList<StoreModel> @{ Layout = "~/Views/Shared/_ColumnsTwo.cshtml"; //title Html.AddTitleParts(T("PageTitle.Stores").Text); //page class Html.AppendPageCssClassParts("html-store-list-page"); } @using Nop.Web.Models.Catalog; <div class="page store-list-page"> <div class="page-title"> <h1>@T("Stores.List")</h1> </div> <div class="page-body"> <div class="store-grid"> <div class="item-grid"> @foreach (var item in Model) { <div class="item-box"> <h2 class="title"> <a href="@item.Url" title="@item.Url"> @item.Name </a> </h2> <div> <a href="@Url.RouteUrl("Store", new { storeId = item.Id })" title="@item.CompanyName"> @item.CompanyName </a> </div> <div> @item.CompanyPhoneNumber </div> <div> @item.CompanyAddress </div> </div> } </div> </div> </div> </div>
5.css
样式调整
7.运行网站 Admin 后台
Categorys 增加 Store , 并配置其SEO 如Store-all
Language 配置相应的文字显示;
8.运行网站 查看效果
NopCommerce 在Category 显示 Store List列表
标签:menu shared 样式调整 mod css 网站 control div out
原文地址:http://www.cnblogs.com/freeliver54/p/6214224.html