标签:设计 desc 没有 stage 显示 get web tps htm
在JY1.x版本中,你要做一个pc端的小游戏,会非常的简单,包括说,你要在低版本的浏览器IE8中,也不会出现明显的卡顿现象,你只需要关心游戏的逻辑就行了,比较适合逻辑较为简单的小游戏,在JY官网也写了很多的小游戏demo,但后来由于工作的缘因,一直没太去维护他,真是一转眼,已经是移动互联网的时代了,5年后的今天,有了重新构思JY框架的冲动,于是全新的JY2.0开始构建了。它将只适用于h5的移动端游戏开发,它将更多的去关注更复杂的js游戏,不在局限于红白机时代。
在使用JY1时,我做了一个塔防的h5游戏,它做得有点像《保卫萝卜》,当然它只是个原型,如下图所示,它的演示地址是h5塔防游戏
它的设计是canvas加上div混合的一种形式,这也就是JY2.0的起步,在一个游戏中,我们通常会划分三层结构:
方便记忆,你可以理解成mvc,当然实际上是没有半毛线关系的。 这个是JY1.x版本的玩法,如果有兴趣的可以去github上把代码down下来看下。在JY2里,我把canvas做得更简单了,所有的游戏元素都继承Sprite类,我把整个JY库初步划分成了10个类:
可能会有人产生疑问,这是js么,怎么有class和interface啊,为了增加js的语法,所以我是用typescript来编写的,typescript是一类更像c#的js实现,比es6更完善吧,特别是有强类型。
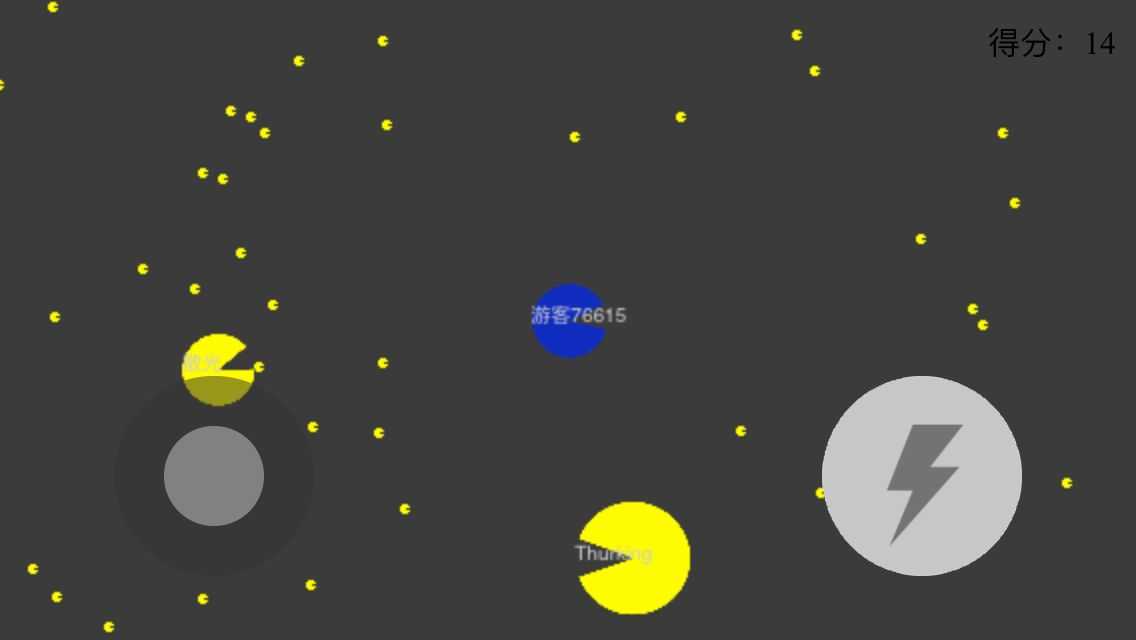
有了这些后,我们就可以开始构建一款纯h5的游戏了,由于时间原因,我就先把游戏的截图放出来吧!
游戏已经集成进app中,可以通过https://beta.bugly.qq.com/jsc7下载,或者http://www.lovewebgames.com/app/bigeatsmall/bigeatsmall.apk 和ios越狱版http://www.lovewebgames.com/app/bigeatsmall/bigeatsmall.ipa

这个游戏是使用html和js集成进app中的混合app,它有点像吞食蛇大作战和球球大作战。未完待续吧,记住关注我的js游戏框架JY
标签:设计 desc 没有 stage 显示 get web tps htm
原文地址:http://www.cnblogs.com/tianxiangbing/p/JY2_0.html