标签:htm 实现 包括 com img 指定 query style span
jquery遍历,用于根据其相对于其他元素的关系来查找或选取html元素,以某项选择开始,并沿着这个选择移动,知道移动被称为对dom进行遍历

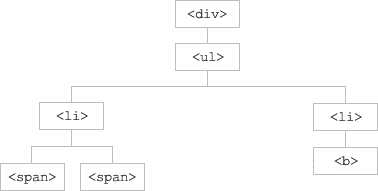
? <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
? <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
? 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
? <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
? 两个 <li> 元素是同胞(拥有相同的父元素)。
? 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
? <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
提示:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
jQuery的遍历处理不仅只是针对基本的层级关系,还扩展了大量的筛选接口,包括了用于筛选、查找和串联元素的方法。之后我们会介绍到各自的实现。
jquery的遍历节后设计
遍历的接口分为:祖先,同胞兄弟,后代,过滤。
1,针对层级关系的处理,jquery就抽出了一个dir的方法,用于根据传递的元素与词素的位置关系,查找指定的元素
function dir(elem.dir,until){
return matched;
}
标签:htm 实现 包括 com img 指定 query style span
原文地址:http://www.cnblogs.com/huangyin1213/p/6234504.html