标签:实现 提交 use 无法 地址 通过 log username 执行


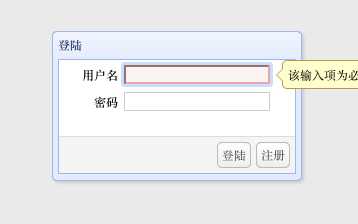
$("input[name=‘username‘]").validatebox({
required: true,//必填
validType:‘email‘//要求用户名必须是一个合法的邮箱地址
})
validType是可以自定义的,比如我要实现一个复杂逻辑,特别涉及到了多个表单中的数据值的时候,就需要自定义
详见官网,还是蛮简单的
在使用Form组件进行表单提交的时候,如果校验组件未通过,是无法执行提交的,如果是ajax提交,需要手动验证,调用Form的 validate 方法即可
标签:实现 提交 use 无法 地址 通过 log username 执行
原文地址:http://www.cnblogs.com/sherrykid/p/6238542.html