标签:npm $path div class 下载 ssi .bashrc bin command
一、安装NodeJs
切换到 cd /usr/local/src/
下载nodejs
wget https://nodejs.org/dist/v6.9.3/node-v6.9.3-linux-x64.tar.xz

然后解压
tar xvf node-v6.9.3-linux-x64.tar.xz


安装包放在/usr/local/src/ 然后解压在/usr/local
mv node-v6.9.3-linux-x64 /usr/local/node
[root@smile-task src]# mv node-v6.9.3-linux-x64 /usr/local/node
下面需要把node加入到path里面去
可以直接在
[root@smile-task src]# vim ~/.bashrc
加入到里面即可
也可以不用bashrc
下面介绍多一种方法 那就是ZSH
敲命令会简单点
链接: https://github.com/robbyrussell/oh-my-zsh 有具体介绍
那么首先来安装 ZSH
[root@smile-task src]# yum install zsh

然后 wget装

上面提示没有安装git 那么下面就来安装个git
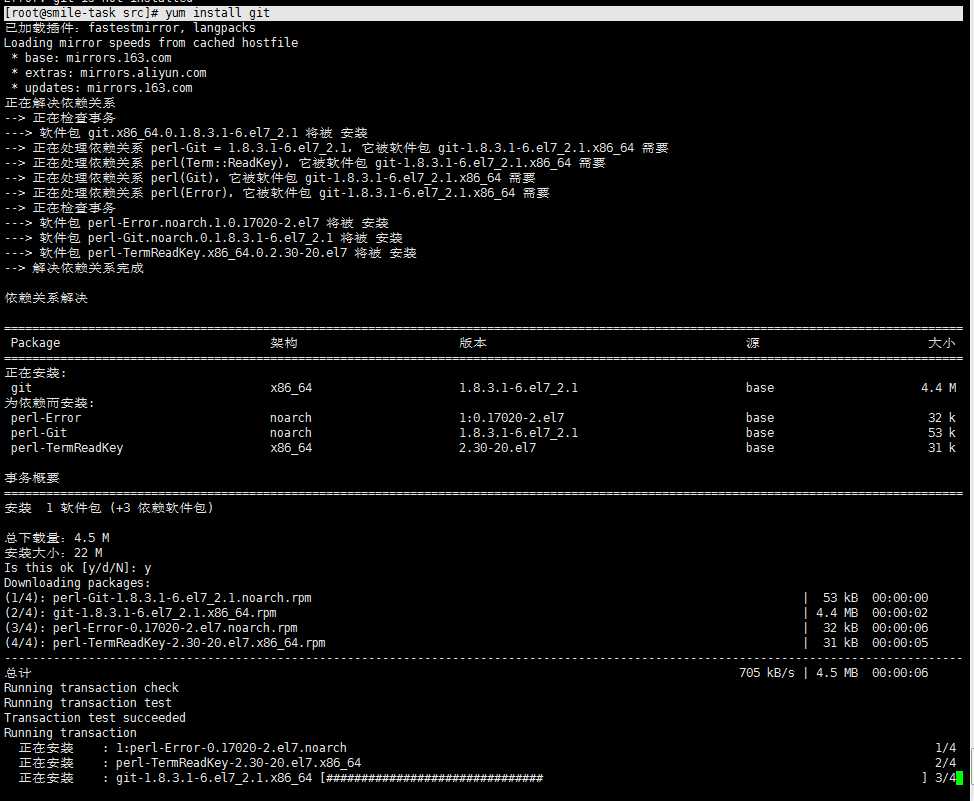
[root@smile-task src]# yum install git


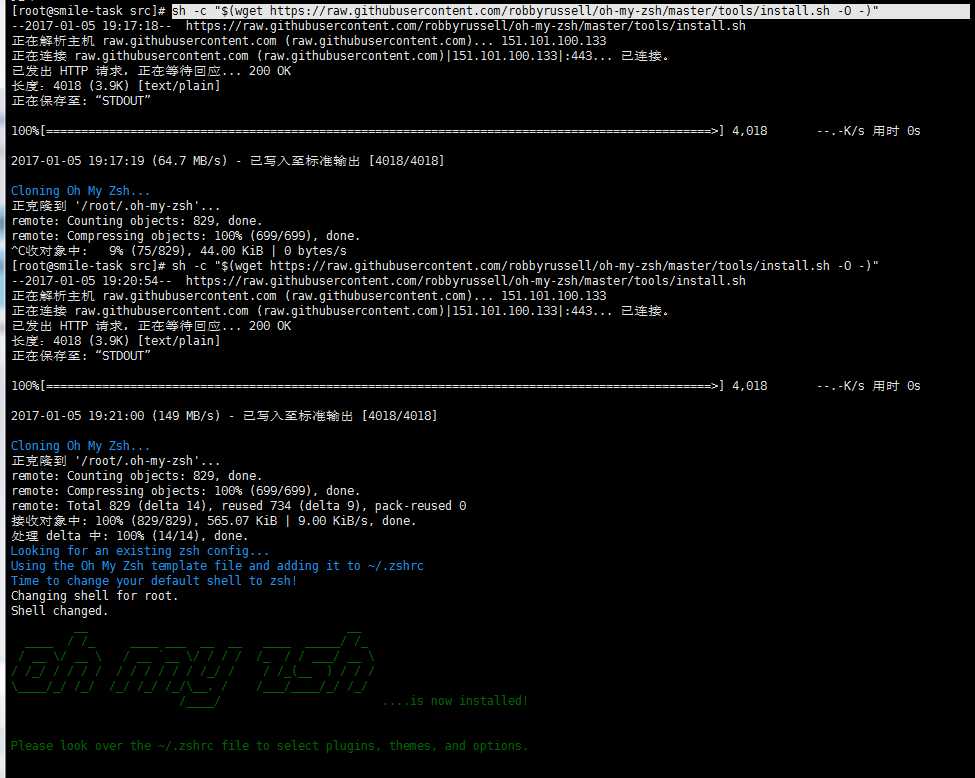
然后再执行刚才的命令
[root@smile-task src]# sh -c "$(wget https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh -O -)"

这样就安装成功,
然后重启下就可以看到效果了

下面安装下 VIM
yum install vim
可以提前看下 vim ~/.zshrc 查看下配置文件(因为下面需要把一些路径加入到里面来,至于为什么,请往下看)
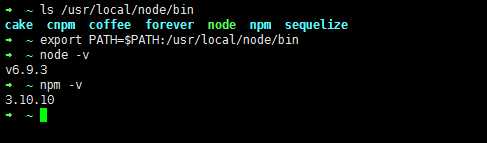
我们需要把 上面说到的 /usr/local/node/bin 加入到path里面去
执行
export PATH=$PATH:/usr/local/node/bin 这句话的意思就是把bin加入到PATH

这边输入 node -v 跟 npm -v
然后就可以看到 node 跟npm 都已装好 ,但是其实到了现在 还是没有装好
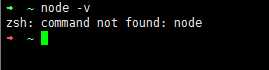
不信的话 可以试下 退出之后 重新进来 输入 node -v 跟 npm -v 会发现提示
zsh:command not found:node

因为 这个只是在当前的session export,当我退出的时候 重新进来 是新建了一个session 刚才安装的export并没有执行的
因此 我们需要做的就是 每一次新进来都是要去执行下export那条语句
所以这个时候我们就需要去把
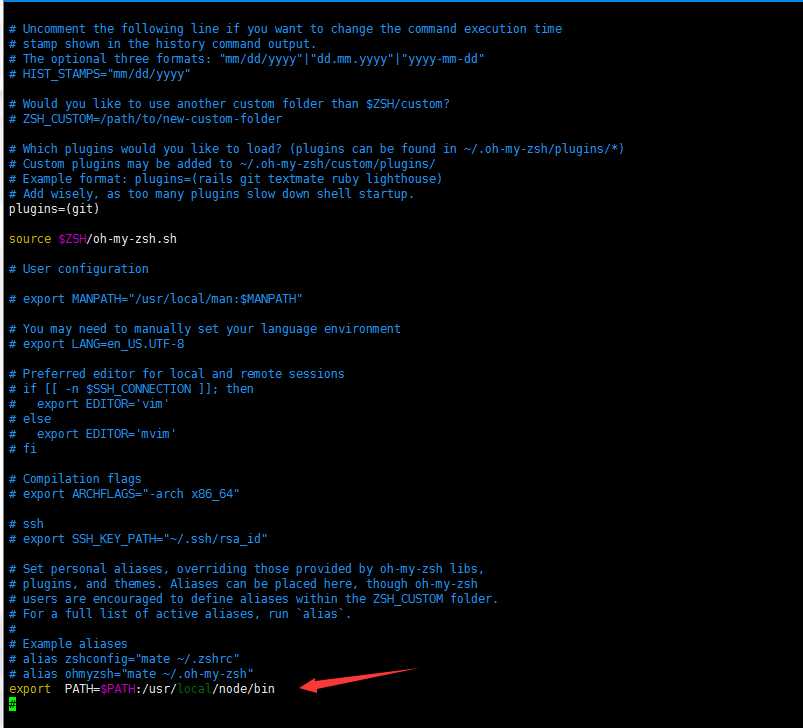
export PATH=$PATH:/usr/local/node/bin 这句 复制到 zshrc配置文件里面去
~ vim ~/.zshrc


然后 退出之后 重新进来 都会自动执行。
下面来安装下 cnpm NPM淘宝源https://npm.taobao.org/
$ npm install -g cnpm --registry=https://registry.npm.taobao.org


安装完成之后 输入 cnpm -v 就可以发现 已经装好了

标签:npm $path div class 下载 ssi .bashrc bin command
原文地址:http://www.cnblogs.com/Lam7/p/6253713.html