标签:dex this ext htm port 不能 基于 bsp 操作
jQuery,让我们对dom的操作更加便捷。由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接。
我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大多基于jQuery和它的插件。而且现在Angular2的组件生态还不是很完善,我们在编写Angular的时候也许会想要用到jQuery。本篇文章就简单介绍下在Angular2中使用jQuery
如果你不知道怎么搭建Angular2开发环境,请参考我之前写这篇文章:Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
环境搭好只后先跑起来,然后我们进行下面步骤
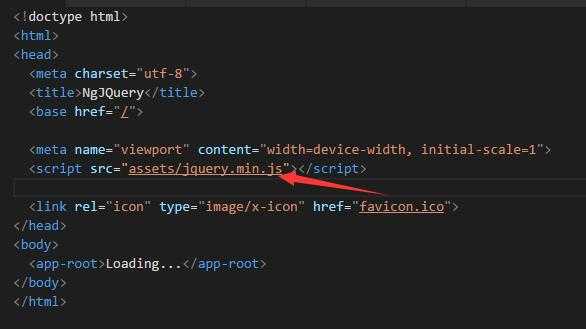
首先在index.html中引用jquery,就像我们以前做的那样

然后我们编写我们的app.component.ts
1 import { Component,OnInit} from ‘@angular/core‘; 2 declare var $:any; 3 @Component({ 4 selector: ‘app-root‘, 5 templateUrl: ‘./app.component.html‘, 6 styleUrls: [‘./app.component.css‘] 7 }) 8 export class AppComponent implements OnInit{ 9 ngOnInit() 10 { 11 $("#title").html("<p>this is a string from jQuery html setting</p>"); 12 } 13 }
首先需要使用declare生命我们的jQuery,使之成为一个可用的变量,然后,我们需要导入OnInit模块并实现,我们编写的jquery代码就在这里,问中展示了我们向id为title的标签替换内容,HTML页面是这样的
<div id="title" class="title"> </div>
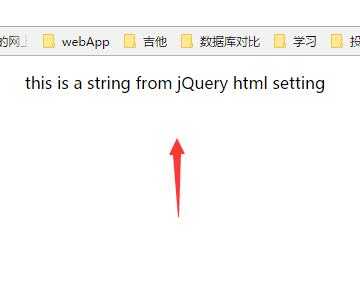
然后,接下来的运行效果是这样的

这就意味着我们可以在Angular2中正常使用jQuery了
接下来做个简单的jQuery插件使用的例子,首先找一个我们要使用的jQuery插件,我用的是这个,3D视觉图片
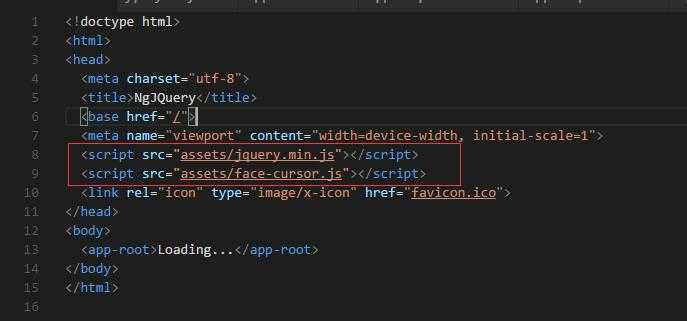
首先在index.html 中引用

然后在我们刚才的app.component.ts中的ngOnInit中写入以下初始化插件代码
ngOnInit() { $(".card").faceCursor({}); $("#title").html("<p>this is a string from jQuery html setting</p>"); }
然后我们编写html
1 <div id="title" class="title"> 2 </div> 3 <div class="container"> 4 <div class="card"> 5 <img src="../assets/me.jpg" style="width:100%;" alt="me"> 6 </div> 7 </div>
css
1 .card 2 { 3 background: #fff; 4 box-shadow: 0.5em 0 1.25em #ccc; 5 border-radius: .3em; 6 overflow: hidden; 7 max-width: 20em; 8 height: 450px; 9 margin: 0 auto; 10 display: block; 11 } 12 .title{ 13 text-align: center; 14 } 15 .container 16 { 17 width:100%; 18 }
这些工作做了之后,我们运行下,就可以得到以下效果

备注:需要使用到jQuery的地方都要用declare声明以下,比如其他组件文件中。
我觉得看了应该都知道怎么使用了,如果需要代码请留言
Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
标签:dex this ext htm port 不能 基于 bsp 操作
原文地址:http://www.cnblogs.com/seesharply/p/6260177.html