标签:mvc npm 命令 部分 数据 react dom .com 新建
MV*包括MVC、MVP、MVVM
MVVM框架由Model、View、ViewModel构成。
Model指的是数据,在前端对应的是JavaScript对象。
View指的是视图,在前端对应的是DOM
ViewModel观察Model和View的变化来做更新,实现了数据的双向绑定。
前端MVVM框架主要包括:angularJS、reactJS、VueJS
数据驱动:数据双向绑定
组件化:页面任何部分都可以作为一个组件,页面只是组件的容器,一个组件对应一个vue文件,例如:某个页面分为菜单、内容、底部,可以将菜单作为一个组件。
帮助写好Vuejs代码的工具,帮助我们做目录结构、本地调试、代码部署、热加载、单元测试等工作
安装:
全局安装:npm install -g vue-cli
新建项目(这里使用webpack模板):vue init webpack <project name>
接着:
cd <project name> 进入项目
npm install 安装依赖代码库
npm run dev 启动服务

文档:http://router.vuejs.org/zh-cn/ 最详细的用法还需要多看文档
安装:
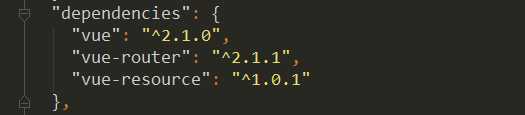
在package.json文件的依赖添加vue-router值

执行npm install 命令,它能根据package.json里列举的npm模块来安装所有模块
使用:
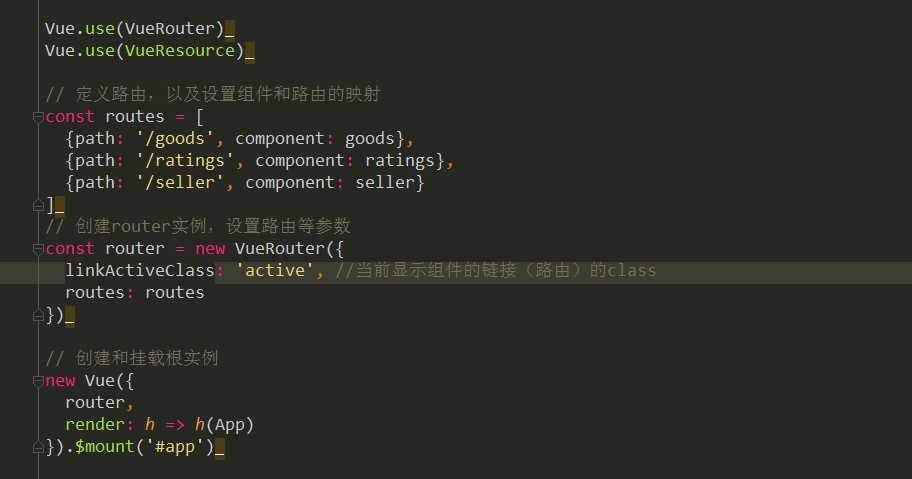
比如说页面常见的tab切换,通过点击,在一个区域内切换相应的组件
切换按钮:router-link组件作为单页某个路由组件的链接,它会渲染成a链接,to属性指定链接地址
切换区域:router-view组件,路由匹配的组件在这块区域渲染
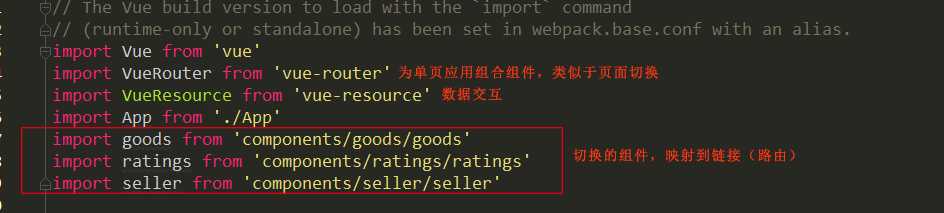
导入需要的组件


标签:mvc npm 命令 部分 数据 react dom .com 新建
原文地址:http://www.cnblogs.com/zhaoliner/p/6266166.html