标签:变量 car 通过 编译 https 中间 处理 参数 代码
今天博客中就来聊一下Perfect框架的静态文件的添加与访问,路由的配置以及表单的提交。虽然官网上有聊静态文件的访问的部分,但是在使用Perfect框架来访问静态文件时还是有些点需要注意的,这些关键点在其官方文档上并未提出。今天我们要做的事情就是通过浏览器访问静态文件,然后在静态文件中使用form表单往指定的路由上进行提交相应的数据。
一、静态文件的添加与访问
1、未使用Xcode管理的Perfect的静态文件根目录的配置
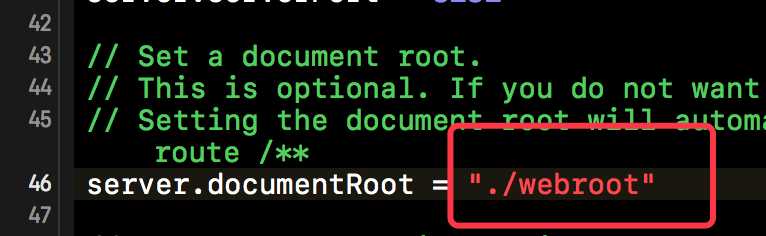
在PHP开发或者Java Web开发中,都有一个根目录来存储相应的静态文件,比如wwwroot, htdoc, webroot等等这些文件。在使用Perfect开发服务器端时,亦是如此,我们可以在Source目录中的main.swift中对静态文件的根目录进行配置,下方就是我们的配置代码:

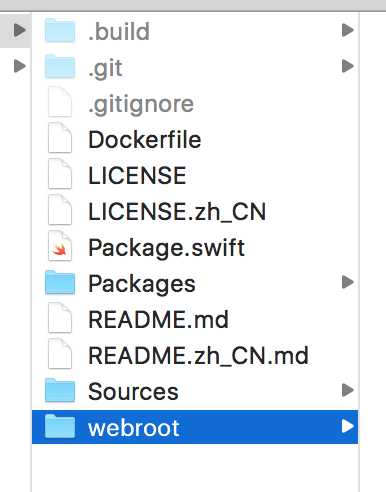
配置完成后,如果我们的项目不是用Xcode进行管理的话,当我们对Perfect工程进行编译和运行时,会在相应的模板目录下创建相应的静态文件的根目录(webroot)。如下所示:

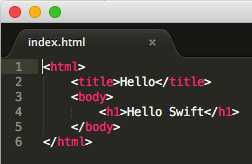
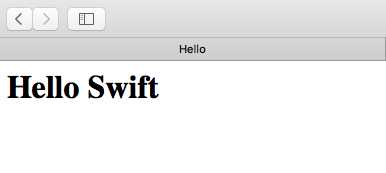
在webroot中我们添加上相应的静态文件,我们就可以通过Perfect服务进行访问了,下方是我们在webroot中添加的index.html的内容,用浏览器就可以访问了。下方就是我们比较简单的index.html中的内容了,当然下方的html简单的不能在简单了,如下所示:

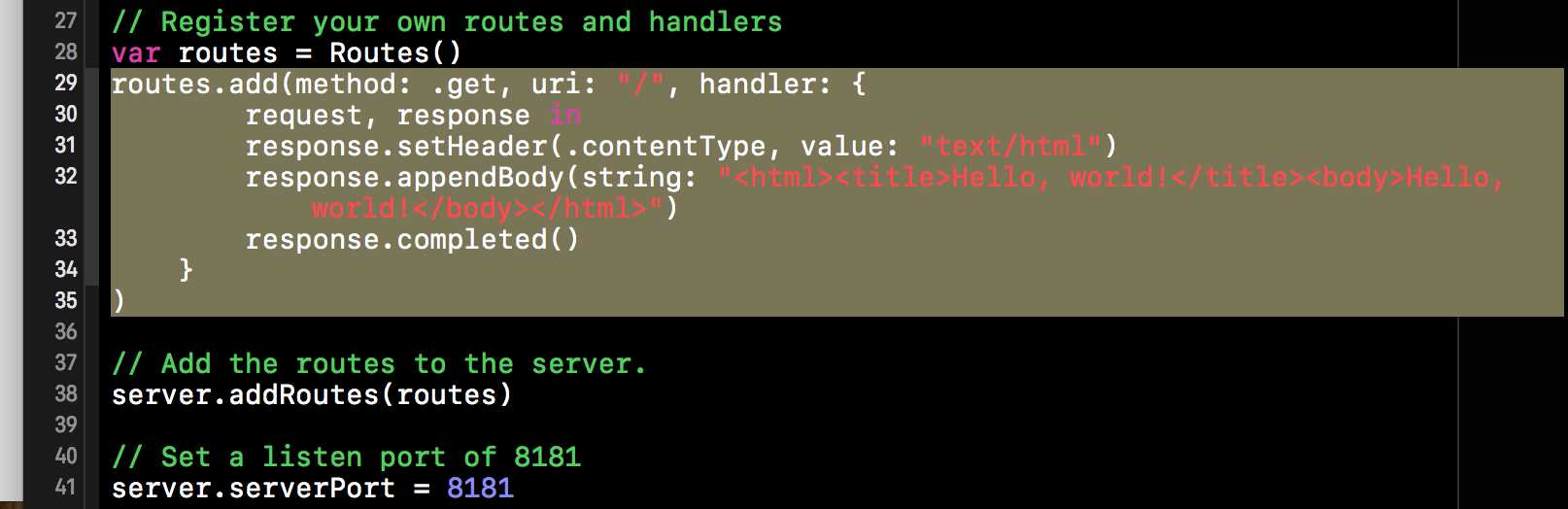
在访问上述index.html文件之前,我们需要将main.swift中添加的路由进行删除,下方选中的部分就是要删除的代码。如果你不删除下方这段代码的话,如果你访问localhost:8181的话,那么就是下方路由所返回的内容。修改完代码后,要重新进行编译运行才生效的,这一点与解释性语言PHP是不同的。

经过上述步骤后,我们就可以通过访问localhost:8181来加载我们的index.html文件了,如下所示:

2、Xcode管理下的Perfect的静态文件目录
上述步骤是未使用Xcode管理Perfect项目的情况,webroot文件夹就位于工程目录下。当我们的Perfect工程使用Xcode进行管理后,webroot的位置就会被改变。下方就是调用swift的包管理器生成相应的xcodeproj文件:

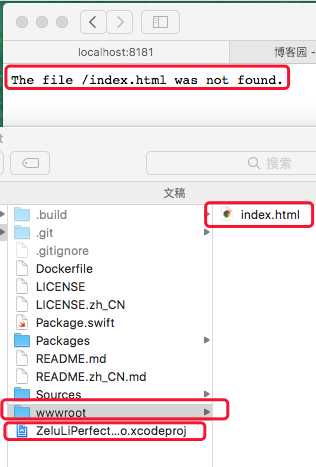
如果你的项目目录中有webroot目录,也有index.html文件。但是使用xcode进行Perfect项目管理后,就找不到下方这个index.html文件了。也就是webroot的文件目录变地方了。这一点在官方文档上是没有介绍的。

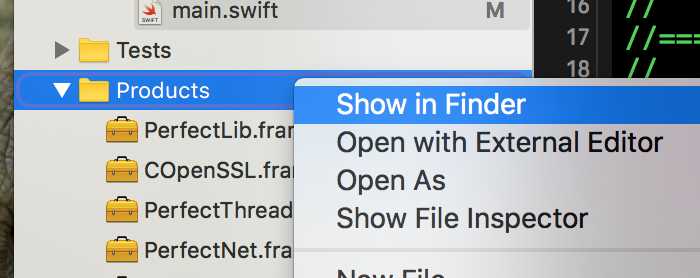
通过搜索,我们可以找到Xcode管理下的Perfect项目中的webroot目录,使用Xcode打开Perfect工程,找到Product,然后右键单击,Show In Finder。

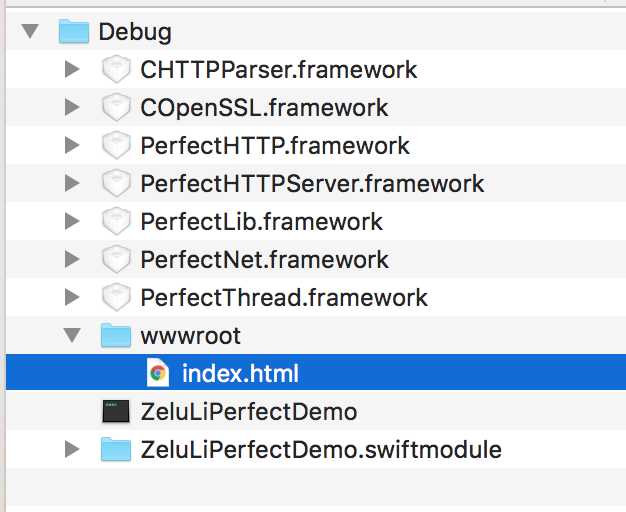
我们会看到Xcode管理下的webroot目录,如下所示。你可以将静态文件放到wwwroot中进行访问。

当我们在此刷新浏览器时,就可以找到相应的index.html.

二、路由配置
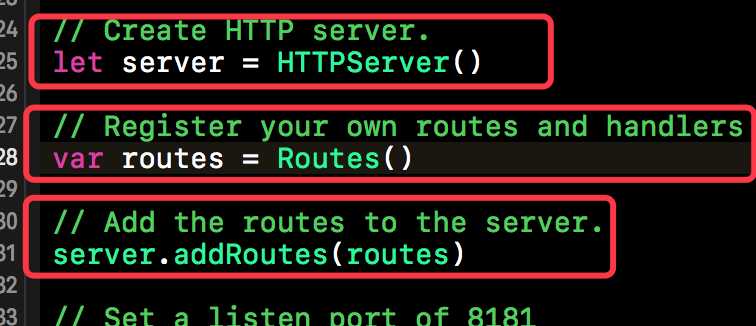
下方这段代码就是main.swift中的代码段,首先创建了一个HTTPServer()的对象,然后又创建了一个路由对象,接着又将这个路由对象添加到了服务对象上。具体代码如下所示:

1.添加静态路由路径
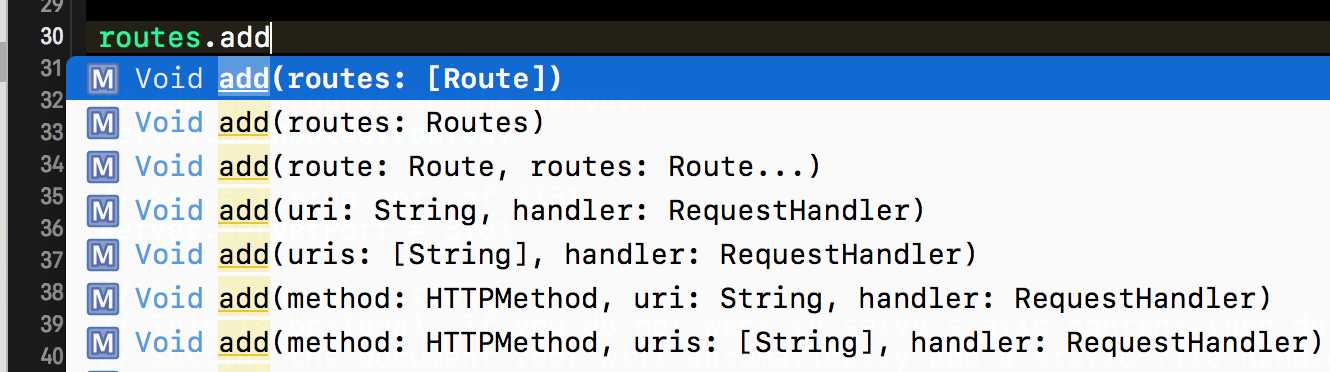
我们可以通过调用routes对象的add()方法为路由添加各种路径,当然add()有好多重载的方法,不过其功能都是往路由上添加路径、请求方法或者创立句柄。

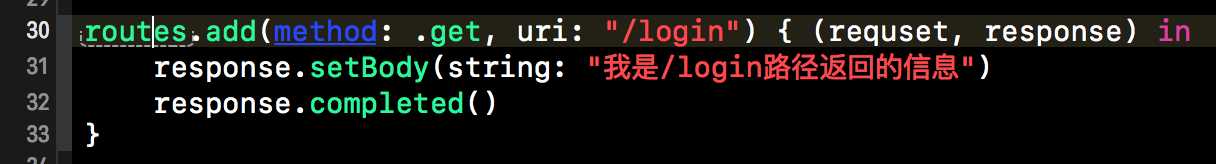
下方我们添加了一个“/login”的路由路径,其请求方法是.get的方式。后方的尾随闭包是对响应的处理。具体代码如下:

重新编译并运行我们的Perfect工程,然后访问localhost:8181/login路径,会在浏览器中看到下方的返回信息。其他的路由

2、路由变量
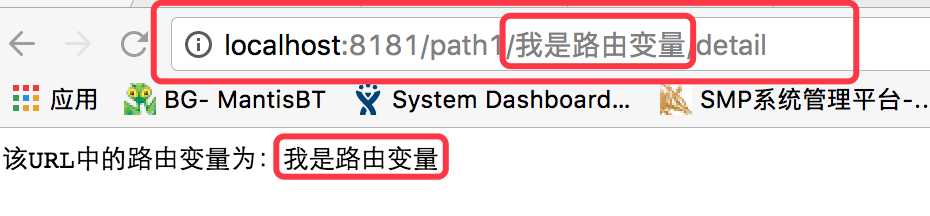
在配置路由时,我们的路径中可以添加路由变量来匹配同一类型的url。下方就是Perfect框架中路由变量的使用。在URL中通过{key}的方式来插入路由变量。下方的uri中中间的{\(valueKey)}就是通过字符串插值的方式插入的路由变量的Key,我们可以通过这个key来获取到相应的路由变量。

下方就是我们访问上述路径的结果:

3、路由通配符
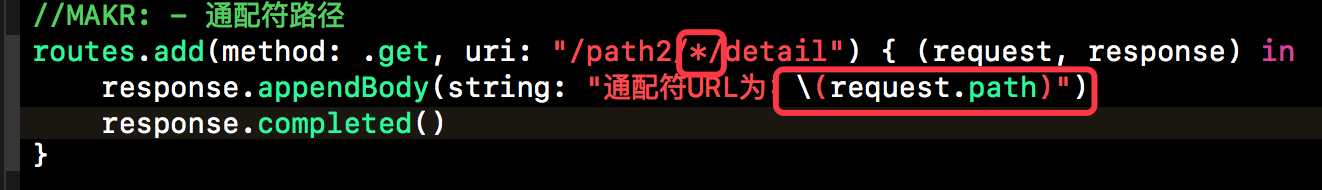
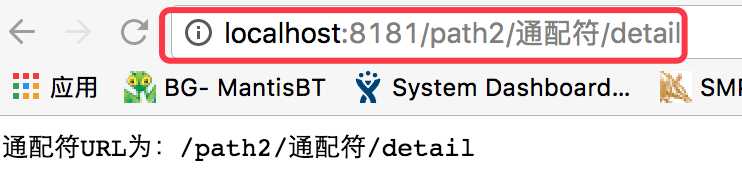
我们还可以在URI中使用通配符类匹配路径,使用*好来匹配通用的路径。下方就是路由通配符的使用方式:

下方就是路由通配符是运行结果:

4.结尾通配符
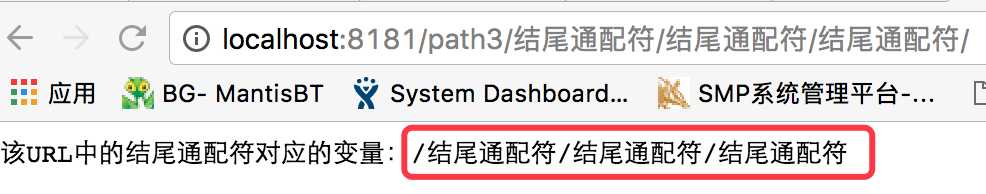
下方就是结尾通配符的使用方式,结尾处使用“**”来匹配尾部所有符合规则的uri, 然后通过routeTrailingWildcardKey来获取通配的内容。

访问结果如下所示:

上述这四种路由的优先级为:路由变量 > 静态路由 > 通配符路径 > 结尾通配符。官方文档上还有如果配置路由表的版本的示例,在此就不做过多赘述了。
三、表单提交与Json返回
聊完路由的配置,接下来我们要聊一下表单的提交与json数据的返回。本部分内容我们首先使用form表单post提交的方式将数据提交到指定的路由并处理,处理完毕后再讲处理的数据通过josn的数据格式返回给客户端。
1、构建form表单
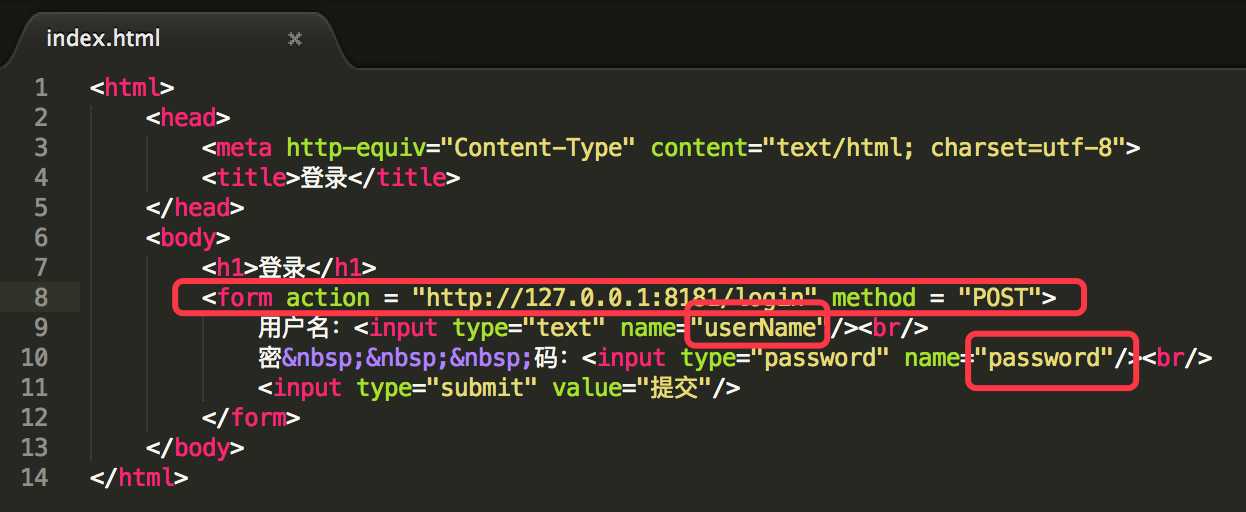
首先我们得创建相应的表单提交的代码,当然代码比较简单,就一个from表单。action的地址就是我们在服务器端配置的路由地址“127.0.0.1:8181/login”,而表单提交的方式是POST。具体如下所示。

2、获取form表单参数
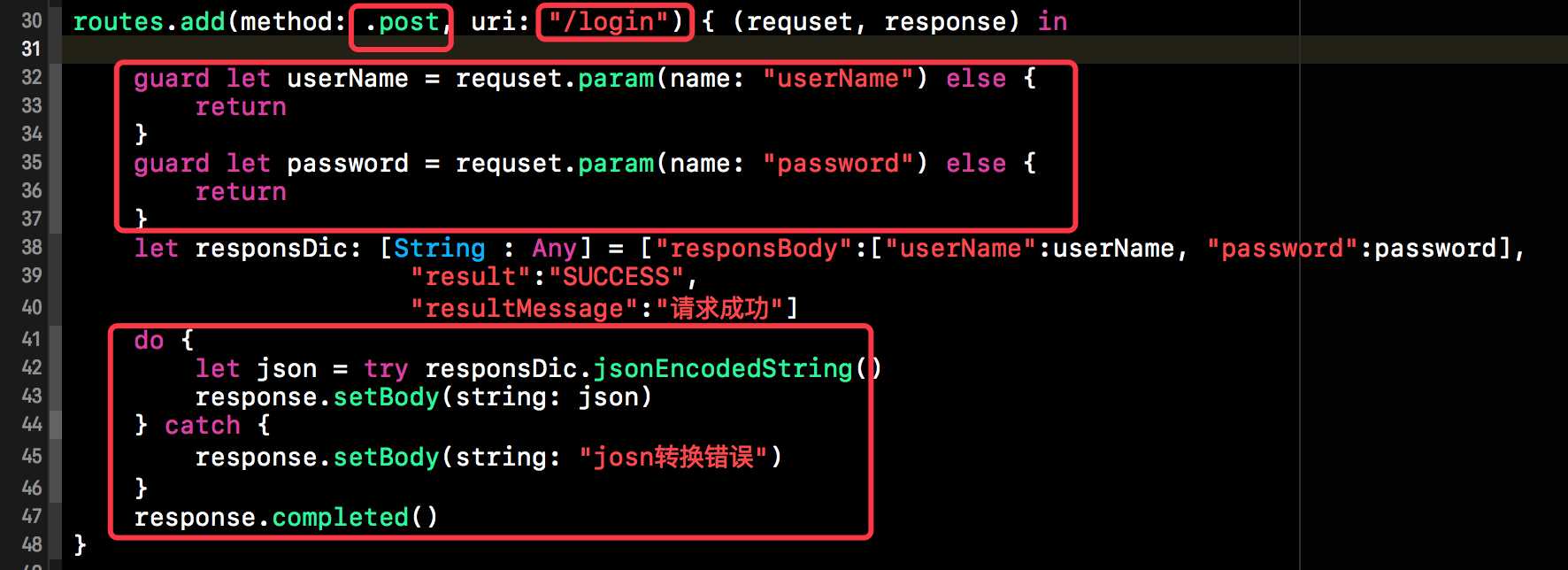
下方就是服务器端获取表单参数的代码。首先我们添加了一个“/login”路由,路由的请求方式是.post。首先我们获取请求的参数。因为form表单的请求参数名是“userName”和“password”,所以我们要使用这两个name从request对象中获取相应的值。获取到值后你可以查询数据库或者其他一些操作呢。操作完毕后返回相应的json信息。Swift中的字典是可以调用jsonEncodeString()方法来转换的,后边的博客会对部分Perfect框架的源码进行解析,其中会涉及到如何将字典转换成json串,在此就不做过多赘述了。

3.表单提交与结果返回
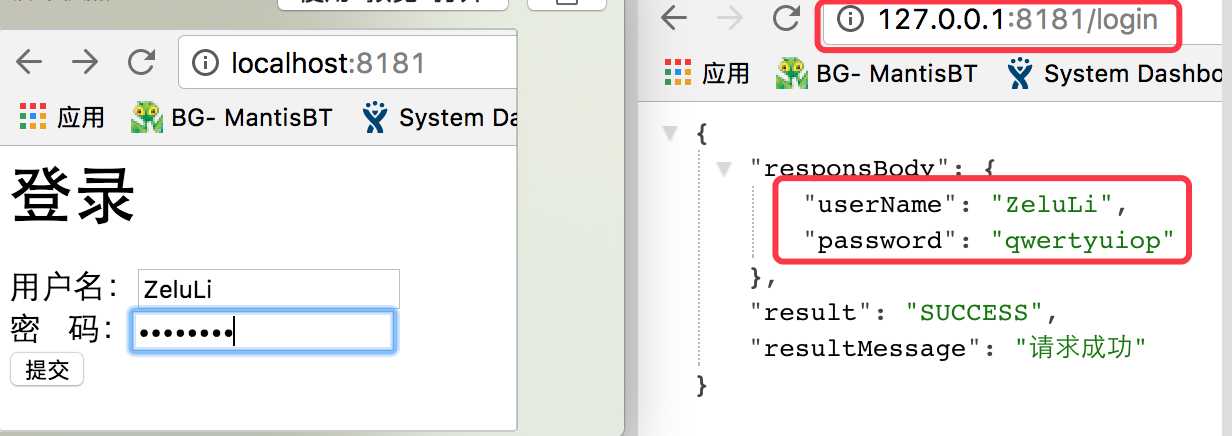
上面web页和服务端都已实现完毕,接下来我们就开始测试了。下方就是相应的form表单与结果返回:

本篇博客就先到这儿,下篇博客仍然会对Perfect框架的相关内容进行介绍。
Swift3.0服务端开发(二) 静态文件添加、路由配置以及表单提交
标签:变量 car 通过 编译 https 中间 处理 参数 代码
原文地址:http://www.cnblogs.com/ludashi/p/6160898.html