标签:size ges text back link image html :link alt
1.CSS中的伪类选择器及伪元素
(1)与自定义的class类选择器不同,伪类选择器是CSS中已经定义好的选择器。
eg:a:link{color:#ff0000;}
(2)伪元素的使用方法:
选择器:伪元素{属性:值}
选择器.类名:伪元素{属性:值}
2.css中常用的伪元素选择器
(1)first-line:向某元素中的第一行文字使用样式。
eg:
1 <p>伪元素选择器 <br>类选择器</p>
1 p:first-line{background: pink;}

(2)first-letter:用于向某个元素中的文字的首字母(欧美文字)或是第一个字(中文或是日文等汉字)使用样式。
eg:
1 <p>伪元素选择器 ,类选择器</p> 2 <p>Hello!</p>
1 p:first-letter{font-size: 20px;color:red;}

(3)before:用于在某个元素之前插入一些内容。
eg:
1 <ul> 2 <li>linshuling</li> 3 <li>linshuling</li> 4 <li>linshuling</li> 5 <li>linshuling</li> 6 <li>linshuling</li> 7 </ul>
1 ul{list-style: none;} 2 li:before{content:"*";}

注意:如果content后面的内容不加双引号,会出现错误。(Firefox版本为50.1.0)
li:before{content:*;}

也可以插入其他内容:
eg:
1 li:before{content:url(01.jpg);}
(4)after:用于在某个元素之后插入一些内容。
1 ul{list-style: none;} 2 li:after{content:url(01.jpg);}

1 li:after{content:"0000";}

3.结构性伪类选择器——允许开发者根据文档树中的结构来指定元素的样式。
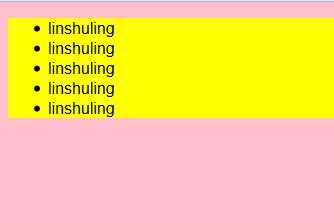
(1)root选择器:将样式绑定到页面的根元素中。在HTML中页面中指的是整个页面的“<html>”部分。
eg:
1 :root{background: pink;} 2 body{background: yellow;}

注意:
1 body{background: yellow;}
如果仅仅是定义body的背景颜色,而不定义:root,则整个页面都会变成黄色。

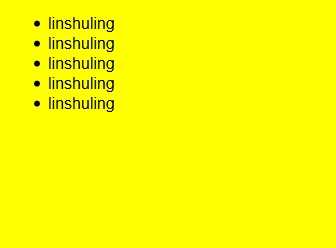
(2)not选择器:对某个结构元素使用样式,但是想排除这个结构下面的子结构元素,让它不使用这个样式,可以使用not选择器。
eg:
1 body :not(h1){color:red;font-size: 16px;}
1 <h1>hello!</h1> 2 <ul> 3 <li>linshuling</li> 4 <li>linshuling</li> 5 <li>linshuling</li> 6 <li>linshuling</li> 7 <li>linshuling</li> 8 </ul>

注意:not选择器的使用格式,:not(h1),不能写成not(“h1”),不然会出现错误。

(3)empty选择器:用来指定当元素中的内容为空白时使用的样式。
eg:
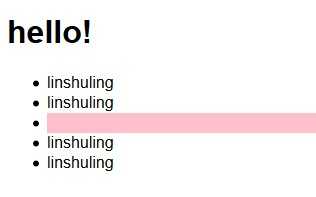
1 <h1>hello!</h1> 2 <ul> 3 <li>linshuling</li> 4 <li>linshuling</li> 5 <li></li> 6 <li>linshuling</li> 7 <li>linshuling</li> 8 </ul>
1 :empty{background: pink;}

(4)target选择器:用来对页面中的某个target元素(该元素的id被当做页面中的超链接来使用)指定样式,该样式只在用户点击了页面中的超链接,并且跳转到target元素后起作用。
eg:
1 <a href="#text1">实例文字1</a> 2 <a href="#text2">实例文字2</a> 3 4 <div id="text1"> 5 <h2>linshuling</h2> 6 </div> 7 8 <div id="text2"> 9 <h2>linshuling</h2> 10 </div>
1 :target{ 2 background: pink; 3 }

如上的例子,点击“实例文字2”时,第二行的背景颜色会变为粉红色。点击“实例文字1”,第一行的背景颜色会变为粉红色。
标签:size ges text back link image html :link alt
原文地址:http://www.cnblogs.com/LinSL/p/6271357.html