标签:java 多个 用户 分析 表示 参数 读取文本 二进制 检测
如果想要读取或浏览文件,则需要通过FileReader接口,该接口不仅可以读取图片文件,还可以读取文本或二进制文件,同时,根据该接口提供的事件与方法,可以动态侦察文件读取时的详细状态,接下来,我们详细介绍FileReader接口的使用方法。
FileReader 接口提供了一个异步的API,通过这个API可以从浏览器主线程中异步访问文件系统中的数据,基于此原因,FileReader 接口可以读取文件中的数据,并将读取的数据放入内存中。
当访问不同文件时,必须重新调用FileReader 接口的构造函数,因为每调用一次,FileReader 接口都将返回一个新的FileReader对象,只有这样,才能实现访问不同文件的数据。
FileReader 接口提供了一整套完整的事件处理机制,用于侦察FileReader对象读取或返回数据时的各种进程状态,FileReader接口的常用事件如下表所示:

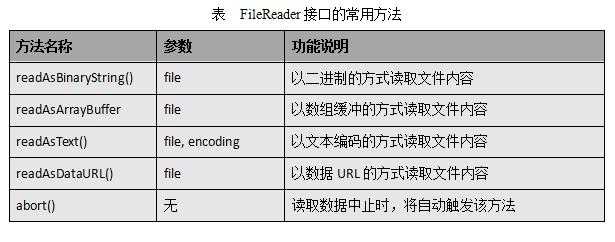
在FileReader 接口中,除提供了常用事件外,还拥有许多常用的方法,用于读取文件或响应事件,如onabort事件触发时,就要调用abort()方法,FileReader接口的常用方法如下表所示:

针对FileReader 接口中的方法,使用说明如下:
调用readAsBinaryString()方法时,将file对象返回的数据块,作为一个二进制字符串的形式,分块读入内存中。
调用readAsArrayBuffer()方法时,将file对象返回的数据字节数,以数组缓冲的方式读入内存中。
调用readAsText()方法时,其中encoding参数表示文本文件编码的方式,默认值为utf-8,即以utf-8编码格式,将获取的数据块按文本方式读入内存中。
调用readAsDataURL()方法时,将file对象返回的数据块,以一串数据URL字符的形式展示在页面中,这种方法一般读取数据块较小的文件。
使用FileReader方法预览图片文件
在前面的实例中,通过Blob接口,可以访问文件数据块,获取文件相关信息。但如果想要读取文件,还需要通过fileReader 接口中的方法,将数据读入内存或页面中,例如,尺寸较小的图片文件,可以通过fileReader 接口中的readAsDataURL()方法,获取API异步读取的文件数据,另存为数据URL,将该URL绑定<img>元素的“src”属性值,就可以实现图片文件预览的效果。
下面通过一个实例介绍使用readAsDataURL()方法预览图片的过程。
实例 使用readAsDataURL()方法预览图片
1.功能描述
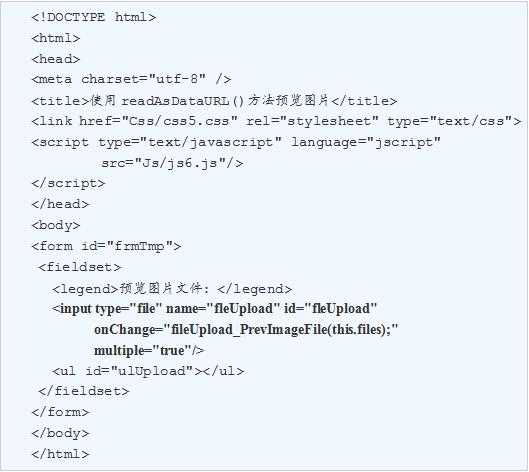
在页面表单中,添加一个“file”类型的<input>元素,用于选择上传文件,并设置属性“multiple”的值为“true”,表示允许上传多个文件,点击“选择文件”按钮后,如果选择的是图片文件,将在页面中显示,实现上传之前的图片预览功能。
2.实现代码
代码清单 使用readAsDataURL()方法预览图片

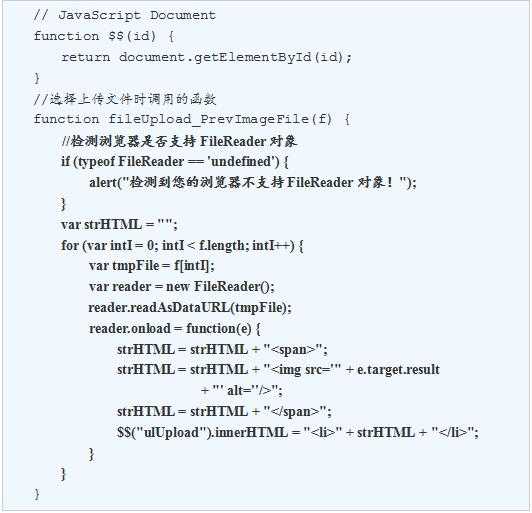
在实例中,页面导入一个JavaScript文件js6.js,在该文件中,调用fileUpload_PrevImageFile() 方法,该方法访问fileReader接口,将文件以数据URL的方式返回页面,其实现的代码如代码清单5-6-2所示:
代码清单实例中的JavaScript文件js6.js的源码

3. 页面效果
该页面在Chrome 10浏览器中执行的页面效果如图所示:

4. 源码分析
在本实例中,图片预览的过程实质上是图片文件被读取后展示在页面中的过程,为了实现这一过程,需要引用FileReader 接口中提供的读取文件方法readAsDataURL(),在引用接口前,考虑到各浏览器对接口的兼容性不一样,JavaScript代码首先检测用户的浏览器是否支持FileReader对象,如果不支持,则提示出错信息。
接下来,在JavaScript代码中,遍历传回的上传文件集合,获取每个“file”对象,由于每个文件返回的数据块都不同,因此,每次在读取文件前,必须先重构一个新的FileReader对象,然后,将每个文件以数据URL的方式读入页面中,当读取成功时,触发(onload)事件,在该事件中,通过result属性获取文件读入页面中的URL地址,并将该地址与<img>元素进行绑定,最后,通过列表ID号为“ulUpload”的列表元素,展示在页面中,从而实现上传图片文件预览的效果,详细实现过程如JavaScript代码中加粗部分所示。
转载地址:http://blog.sina.com.cn/s/blog_8e39cdcf0102wkbl.html
标签:java 多个 用户 分析 表示 参数 读取文本 二进制 检测
原文地址:http://www.cnblogs.com/moqiutao/p/6279997.html