标签:ref ati 替换 .com 分享 技术分享 images rip bootstrap
学会按钮组需要掌握以下几个类。
btn btn-group btn-toolbar btn-group-vertical 和 下拉菜单的基本类 dropdown-toggle dropdown-menu 和属性 data-toggle="dropdown";
1:基本按钮组,仅仅一个 btn-group 就 OK 了。
1 <span class="btn-group " > 2 <button class="btn btn-primary ">1111</button> 3 <button class="btn btn-default ">2222</button> 4 <button class="btn btn-info ">3333</button> 5 <button class="btn btn-default ">4444</button> 6 </span>
效果:
2:分类按钮组 多加一个btn-toolbar 类
1 <div class="btn-toolbar "> 2 <span class="btn-group " > 3 <button class="btn btn-primary ">1111</button> 4 <button class="btn btn-default ">2222</button> 5 <button class="btn btn-info ">3333</button> 6 <button class="btn btn-default ">4444</button> 7 </span> 8 <span class="btn-group " > 9 <button class="btn btn-primary ">1111</button> 10 <button class="btn btn-default ">2222</button> 11 <button class="btn btn-info ">3333</button> 12 <button class="btn btn-default ">4444</button> 13 </span> 14 <span class="btn-group " > 15 <button class="btn btn-primary ">1111</button> 16 <button class="btn btn-default ">2222</button> 17 <button class="btn btn-info ">3333</button> 18 <button class="btn btn-default ">4444</button> 19 </span> 20 </div>
效果:
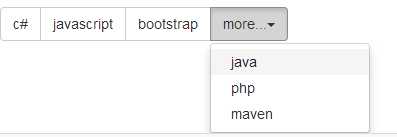
3:嵌套分组
先看效果:
这里我们看到,最后一个按钮点击时出现了一个下拉菜单,这是如何做的?在我原来的随笔之中讲过一个简单的下拉下单,在这里,我总结一下,只要是下拉菜单,有几样必不可少!下拉菜单的基本类 dropdown-toggle dropdown-menu 和属性 data-toggle="dropdown";
图中的小三角是<span class="caret"></span>它和nore..位于一个button.
dropdown-menu:是加在ul上的。
dropdown-toggle 和 data-toggle 是加在ul的父级元素上的。
先看代码:
1 <div class="btn-group"> 2 <button class="btn btn-default">c#</button> 3 <button class="btn btn-default">javascript</button> 4 <button class="btn btn-default">bootstrap</button> 5 <div class="btn-group"> 6 <button class="btn btn-default dropdown-toggle" data-toggle="dropdown">more...<span class="caret"></span></button> 7 <ul class="dropdown-menu "> 8 <li ><a href="javascript:void(0) ">java</a></li> 9 <li><a href="javascript:void(0) ">php</a></li> 10 <li><a href="javascript:void(0) ">maven</a></li> 11 </ul> 12 </div> 21 </div>
最后一个下拉是一个div包着一个Button 和 ul 组成的,其中,上述强调的类和属性一个不能少!
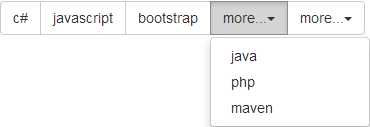
4:好了,我们现在可以多干点无聊的事情了,一个按钮组,多加几个下拉下单可以吧。
效果:

这样无非就是复制几个代码罢了 不过效果不错!
这时我们又想,加个disable 可以吧,于是, <li class="disabled"><a href="javascript:void(0) ">java</a></li> 结果很完美!
5:垂直分组。
现在我们遇到的都是横的,但是经常遇到垂直的按钮组咋办呢?
只要把btn-group 替换为 btn-group-vertical 即可!
效果:

小结:仅仅这几个还只是BootStrap按钮组的沧海一粟,明天继续讲解!
标签:ref ati 替换 .com 分享 技术分享 images rip bootstrap
原文地址:http://www.cnblogs.com/coversky/p/6291075.html