标签:布局 css 技术分享 color auto overflow blank ref png
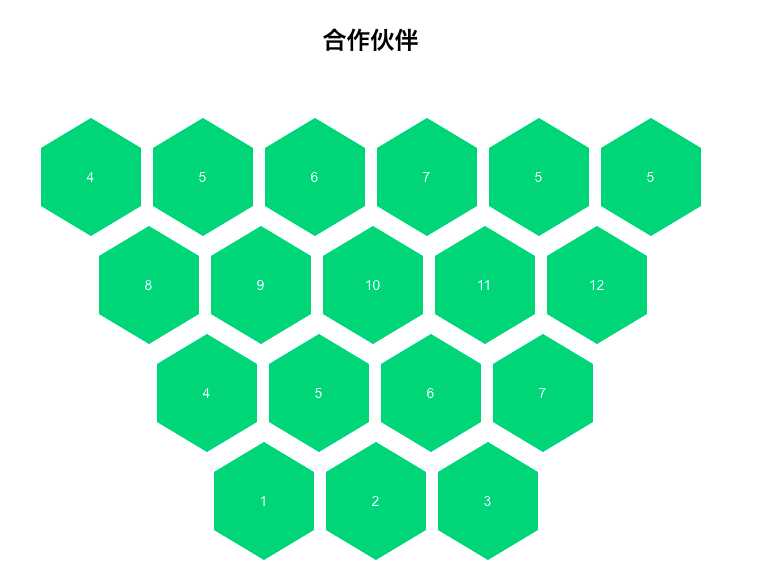
做公司页面的时候遇到一个类似下图蜂巢的布局,比较麻烦,来这留个档案

<section>
<h1 style="text-align: center;margin-top: 60px;margin-bottom: 40px;font-size: 24px">合作伙伴</h1>
<div class="wrap">
<!--第二层-->
<a class="nav " target="_blank" href="#"><s></s>4<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>5<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>6<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>7<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>5<b></b></a>
<a class="nav " target="_blank" href="#" style="margin-right: 0px"><s></s>5<b></b></a>
<!--第三层-->
<a class="nav " target="_blank" href="#" style="margin-left: 58px"><s></s>8<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>9<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>10<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>11<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>12<b></b></a>
<!--第4层-->
<a class="nav " target="_blank" href="#" style="margin-left: 116px"><s></s>4<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>5<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>6<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>7<b></b></a>
<!--第5层-->
<a class="nav " target="_blank" href="#" style="margin-left: 173px"><s></s>1<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>2<b></b></a>
<a class="nav " target="_blank" href="#"><s></s>3<b></b></a>
</div>
</section>
.wrap {
margin: 0 auto;
width: 660px;
height: 900px;
}
.nav {
width: 100px;
height: 58px;
background: #28cb75;
display: inline-block;
position: relative;
line-height: 58px;
text-align: center;
color: #ffffff;
font-size: 14px;
text-decoration: none;
float: left;
margin-top: 50px;
margin-right: 12px;
}
.nav s {
width: 0;
height: 0;
display: block;
overflow: hidden;
position: absolute;
border-left: 50px dotted transparent;
border-right: 50px dotted transparent;
border-bottom: 30px solid #28cb75;
left: 0px;
top: -30px;
}
.nav b {
width: 0;
height: 0;
display: block;
overflow: hidden;
position: absolute;
border-left: 50px dotted transparent;
border-right: 50px dotted transparent;
border-top: 30px solid #2bcb75;
bottom: -30px;
left: 0px;
}
标签:布局 css 技术分享 color auto overflow blank ref png
原文地址:http://www.cnblogs.com/lijiahui199494/p/6294094.html