标签:jquery script charset 文档 系统 类型 ref lin blog

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>BootStrap的基础入门</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--根据设备的宽度自动调整网页的大小 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<script src="bootstrap/js/jquery-1.10.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body style="padding: 50px;background-color: #CCCCCC">
<div class="container" style="padding:50px;background-color: #ffffff;">
<div class="row">
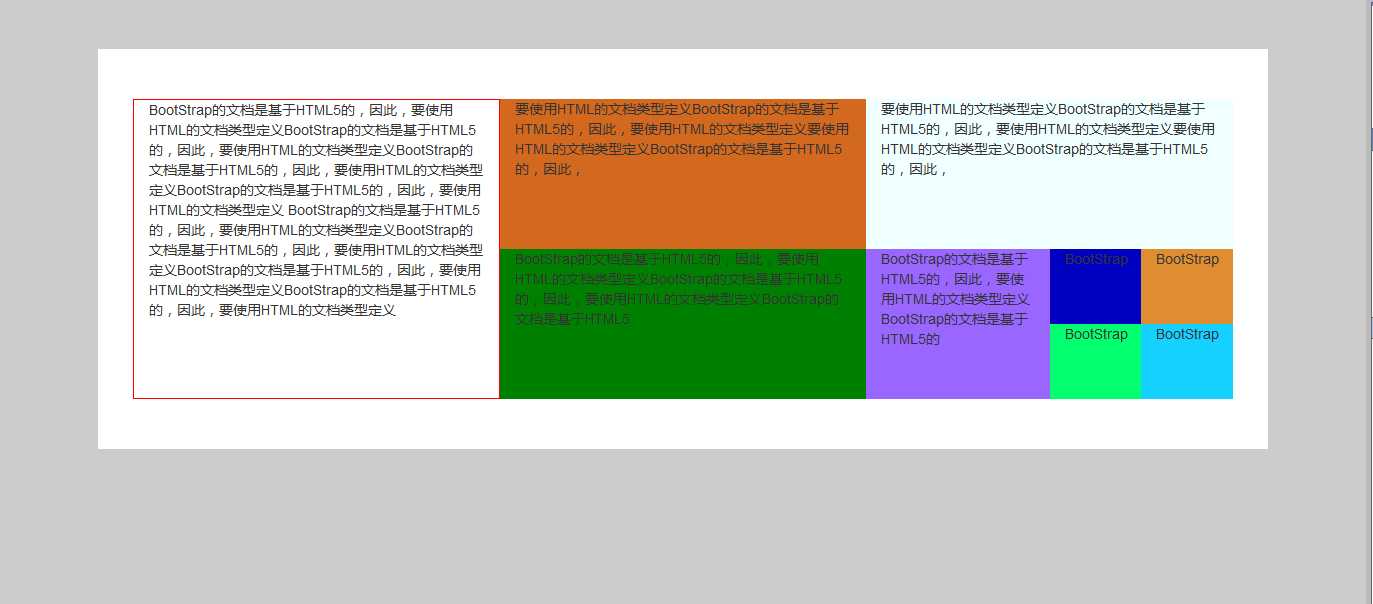
<div class="col-md-4" style="border: 1px solid red;height: 300px;">
BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义
BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义
</div>
<div class="col-md-8" style="height: 300px;">
<div class="row">
<div class="col-md-6" style="height: 150px;background-color: chocolate;">
要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,
</div>
<div class="col-md-6" style="height: 150px;background-color: azure;">
要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,
</div>
</div>
<!-- 嵌套栅格系统-->
<div class="row">
<div class="col-md-6" style="height: 150px;background-color: green;">
BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5
</div>
<div class="col-md-6" style="height: 150px;">
<div class="row">
<div class="col-md-6" style="height: 150px;background-color: #9966FF">
BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的
</div>
<div class="col-md-6" style="height: 150px;background-color: #FFB94F">
<div class="row">
<div class="col-md-6" style="height: 75px;background-color: #0000C0">
BootStrap
</div>
<div class="col-md-6" style="height: 75px;background-color: #DE8E30">
BootStrap
</div>
</div>
<div class="row">
<div class="col-md-6" style="height: 75px;background-color: #01ff70">
BootStrap
</div>
<div class="col-md-6" style="height: 75px;background-color: #14d1ff">
BootStrap
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- <div class="col-xs-4 sr-only" >
BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此
BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此BootStrap的文档是基于HTML5的,因此,要使用HTML的文档类型定义BootStrap的文档是基于HTML5的,因此
</div>-->
</div>
</div>
</body>
</html>
标签:jquery script charset 文档 系统 类型 ref lin blog
原文地址:http://www.cnblogs.com/zhanghaoliang/p/6294222.html