标签:ddl middle 颜色 rip charset strong http size div
通过php中文件相关的函数用来管理服务器上的某一文件夹,可以进行简单的文件查看和文件与文件夹的删除,添加操作。
首先遍历文件夹:
$fname = "文件夹路径";
while($n = readdir($dir)) //遍历文件夹中所有文件及文件夹
{
$url = $fname."/".$n;
if($n!="." && $n!="..")
{
if(is_dir($url))
{
echo "<div class=‘file mulu‘ lj=‘{$url}‘ >{$n}</div>"; //如果是文件夹显示特殊颜色
}
else
{
echo "<div class=‘file‘ lj=‘{$url}‘>{$n}
<input type=‘button‘ value=‘删除‘ lj=‘{$url}‘ class=‘sc‘/>
</div>";
}
}
}
closedir($dir);
加上创建文件按钮:
<input type="text" id="name"/> <input type="button" value="新建" id="newf" />

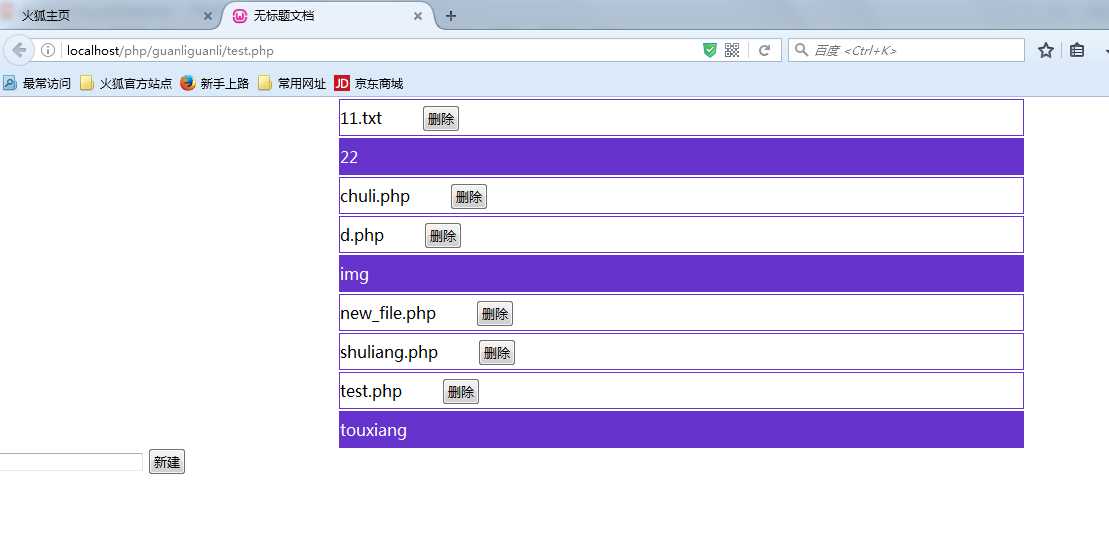
加上简单的样式:
css代码:
*{ margin:0px auto; padding:0px}
.file{ width:50%; height:35px; line-height:35px; vertical-align:middle; border:1px solid #63C; margin-top:2px;}
.mulu{ background-color:#63C; color:white}
.prev{ background-color:#F63; color:white}

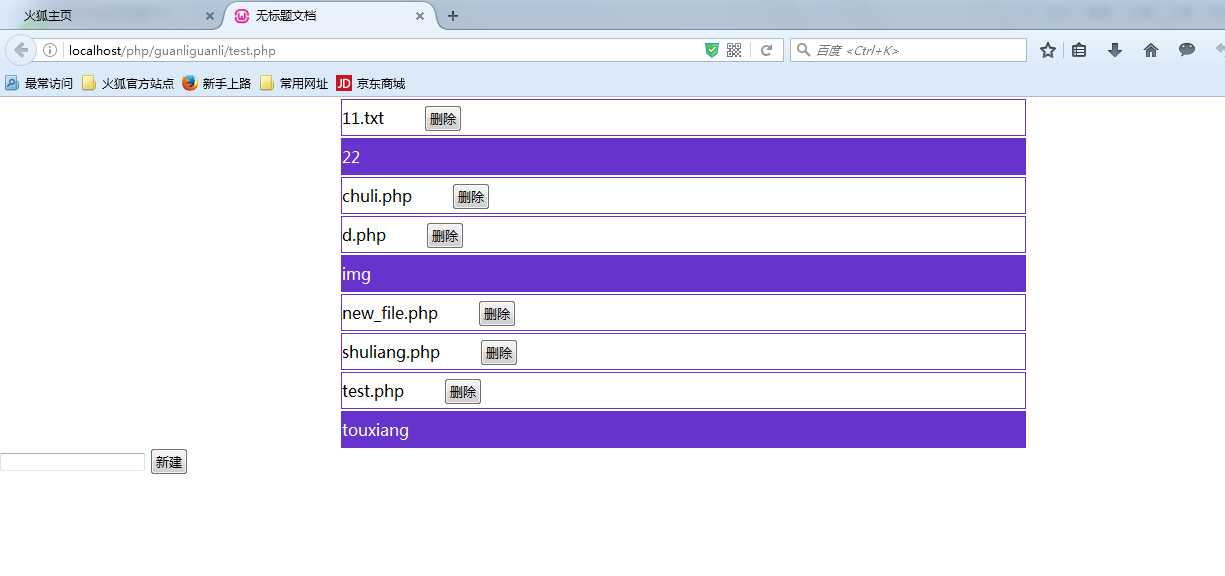
添加点击事件,点击文件夹进入下一目录:
要引入jq包:
$(".mulu").dblclick(function(){
var url = $(this).attr("lj");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
处理界面(chuli.php):
<?php session_start(); $url = $_POST["url"]; $_SESSION["url"] = $url;
添加删除事件:
$(".sc").click(function(){
var lj = $(this).attr("lj");
$.ajax({
url:"shanchu.php",
data:{lj:lj},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
处理界面(shanchu.php):
<?php $lj = $_POST["lj"]; unlink($lj);
加入新建文件事件:
$("#newf").click(function(){
var name = $("#name").val();
$.ajax({
url:"xinjian.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
后台处理界面:(xinjian.php):
<?php session_start(); $name = $_POST["name"]; $url = $_SESSION["url"]; $filename = $url."/".$name; touch($filename);
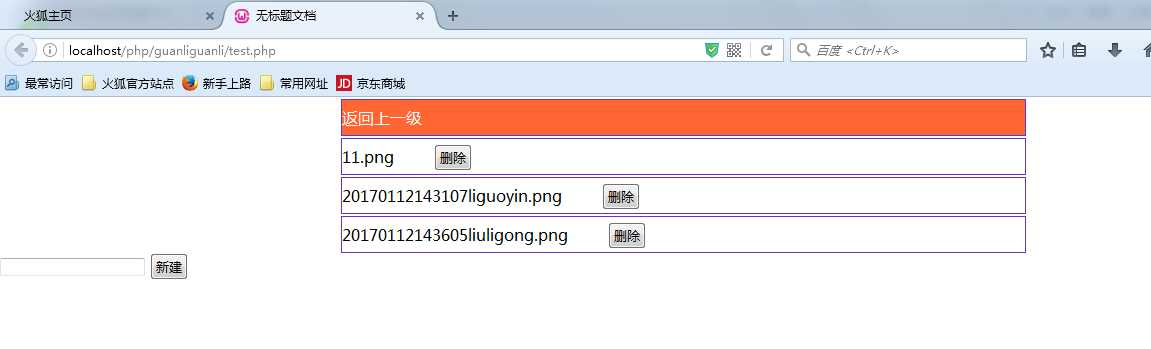
此时功能基本实现,但点击文件夹进入下一界面不能返回,所以要添加呢返回按钮:
$jdlj = realpath($fname);
if($jdlj == "D:\\wamp\\www\\1027")
{
}
else
{
$fuji = dirname($fname);
echo "<div class=‘file prev‘ lj=‘{$fuji}‘ >返回上一级</div>";
}
$(".prev").dblclick(function(){
var url = $(this).attr("lj");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
这样点击文件夹可以返回:


所有代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
*{ margin:0px auto; padding:0px}
.file{ width:50%; height:35px; line-height:35px; vertical-align:middle; border:1px solid #63C; margin-top:2px;}
.mulu{ background-color:#63C; color:white}
.prev{ background-color:#F63; color:white}
</style>
</head>
<body>
<?php
session_start();
//要显示的文件夹
$fname = "../caozuo";
if(!empty($_SESSION["url"]))
{
$fname = $_SESSION["url"];
}
//输出返回上一层的DIV
$jdlj = realpath($fname);
if($jdlj == "D:\\wamp\\www\\php\\caozuo")
{
}
else
{
$fuji = dirname($fname);
echo "<div class=‘file prev‘ lj=‘{$fuji}‘ >返回上一级</div>";
}
//遍历文件夹
$dir = opendir($fname);
while($n = readdir($dir))
{
$url = $fname."/".$n;
if($n!="." && $n!="..")
{
if(is_dir($url))
{
echo "<div class=‘file mulu‘ lj=‘{$url}‘ >{$n}</div>";
}
else
{
echo "<div class=‘file‘ lj=‘{$url}‘>{$n}
<input type=‘button‘ value=‘删除‘ lj=‘{$url}‘ class=‘sc‘/>
</div>";
}
}
}
closedir($dir);
?>
<input type="text" id="name"/>
<input type="button" value="新建" id="newf" />
</body>
<script type="text/javascript">
$(".mulu").dblclick(function(){
var url = $(this).attr("lj");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
$(".prev").dblclick(function(){
var url = $(this).attr("lj");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
$(".sc").click(function(){
var lj = $(this).attr("lj");
$.ajax({
url:"shanchu.php",
data:{lj:lj},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
$("#newf").click(function(){
var name = $("#name").val();
$.ajax({
url:"xinjian.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href = "test.php";
}
});
})
</script>
</html>
标签:ddl middle 颜色 rip charset strong http size div
原文地址:http://www.cnblogs.com/cyrfr/p/6295611.html