标签:内部函数 console function image body meta 保存 rip 函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var name = "this is window"; //定义window的name属性,看this.name是否会调用到
var testObj = {
name : "this is testObj",
getName:function(){
//var self = this; //临时保存this对象
var handle = function(){
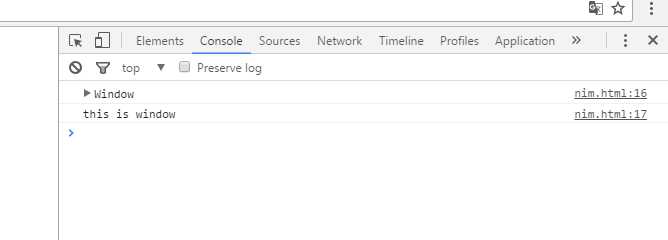
console.log(this); //控制台输出: Window //this指向的是全局对象--window对象
console.log(this.name); //控制台输出: this is window
//console.log(self); //这样可以获取到的this即指向testObj对象
}
handle();
}
}
testObj.getName();
</script>
</body>
</html>

标签:内部函数 console function image body meta 保存 rip 函数
原文地址:http://www.cnblogs.com/dexin/p/6337094.html