标签:counter parent tips title 鼠标 键盘 function 限制 div

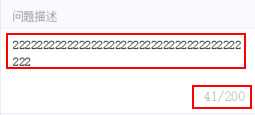
实时监听输入框的字数,大于200时,不再输入。
即时搜索:
propertychange(ie)和input事件(常用)
input是标准的浏览器事件,一般应用于input元素,当input的value发生变化就会发生,无论是键盘输入还是鼠标黏贴的改变都能及时监听到变化
propertychange,只要当前对象属性发生改变。(IE专属的)
<div class="container js_container"> <div class="weui-cells__title">问题描述</div> <div class="weui-cells weui-cells_form"> <div class="weui-cell"> <div class="weui-cell__bd"> <textarea id="doctorIntroduction" class="weui-textarea" placeholder="写答案" rows="3"></textarea> <div class="weui-textarea-counter"><span class="textareaLength">0</span>/200</div> </div>
</div>
</div> </div> </div>
//即时搜索 ‘input propertychange‘ 限制输入字符 $(‘.js_container‘).delegate(‘#doctorIntroduction‘, ‘input propertychange‘, function(e){ e.stopPropagation(); var fizeNum = $(this).val().length; if(fizeNum > 200){ var char = $(this).val(); char = char.substr(0,200); $(this).val(char); fizeNum = 200; weui.topTips(‘输入不能超过200哦!‘); } $(this).parent().find(‘.textareaLength‘).text(fizeNum); })
巧用 即刻搜索事件 input propertychange 监听输入框字数
标签:counter parent tips title 鼠标 键盘 function 限制 div
原文地址:http://www.cnblogs.com/baiyygynui/p/6337498.html