标签:get 流程 应用 思考 技术 details scss ajax 状态
思考题:
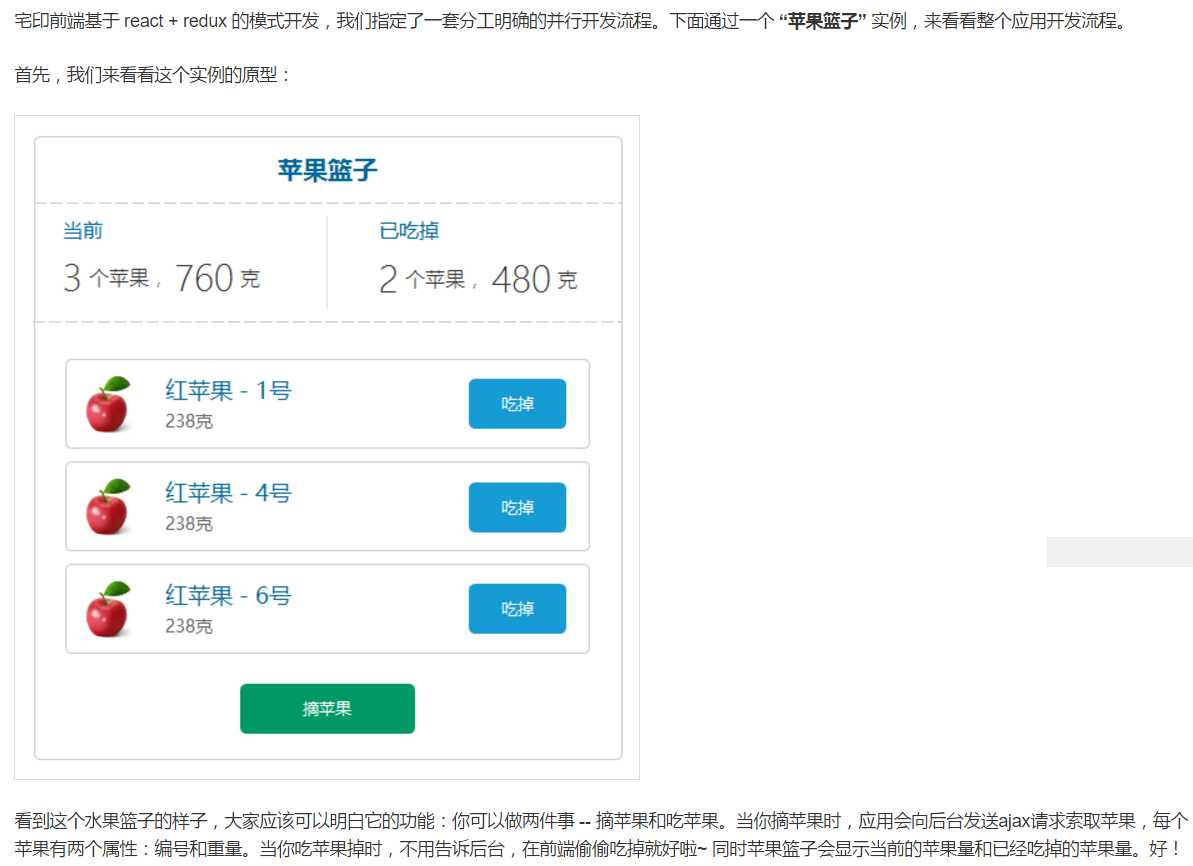
react+redux开发这么一个原型,要怎么开发?

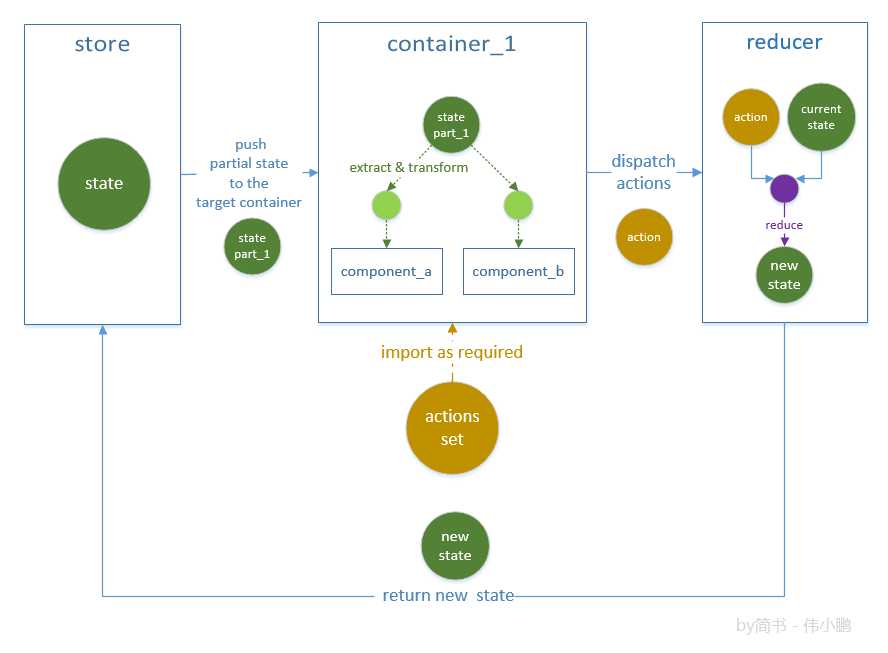
整个redux流程的逻辑非常清晰,数据流是单向循环的,就像一个生产的流水线:
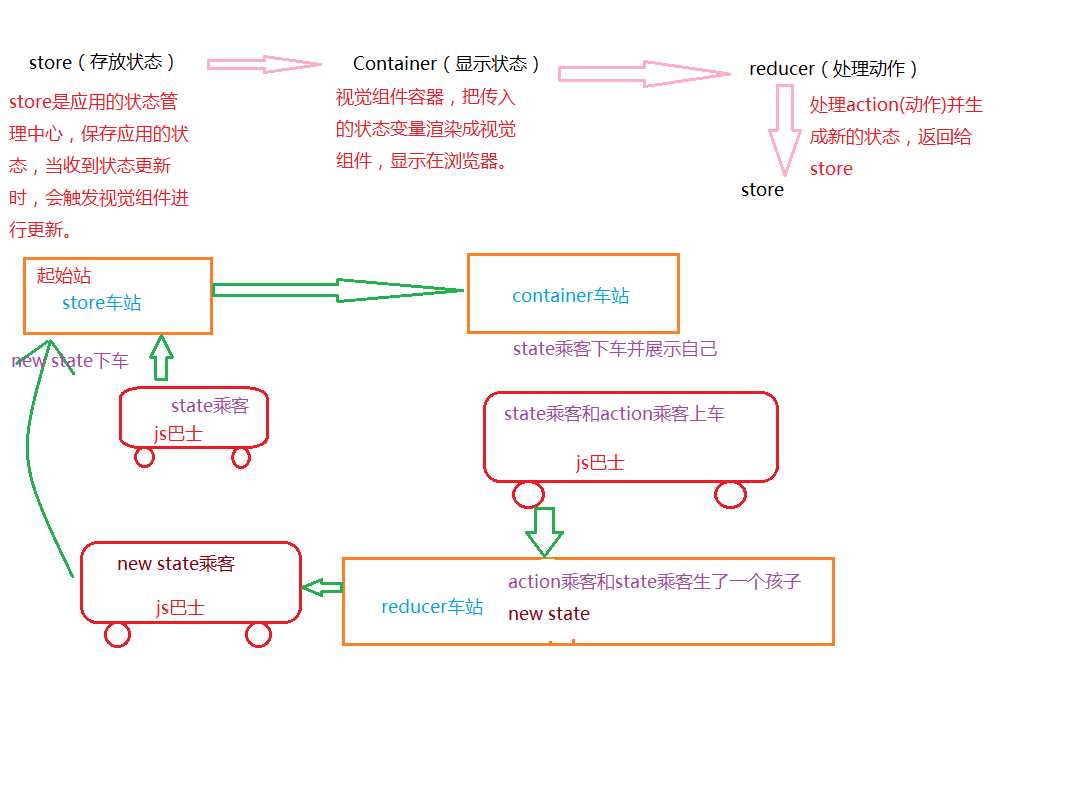
store(存放状态) -> Container(显示状态) -> reducer (处理动作)-> store

redux画图理解:

redux 只是定义了应用的数据流程,只解决了 “数据层”(model layer) 的问题,
一般还会使用 react, angular 等作为“显示层” (UI layer) 来一起使用,我们项目采用 react 作为显示框架。
分工明确:
工作分配:
1. 应用的基础配置工作应由前端开发主管负责,大家不必详细理解。
2. 布局组
container、component
静态布局 HTML + CSS
动态布局 使用 JSX 语法对静态布局做动态渲染处理
3. 逻辑组
action开发 - 制作redux流程的action
reducer开发 - 制作redux流程的reducer
- src 源码文件夹:包含项目源码,我们基本都在这个文件夹下做开发
- containers 容器文件夹:存放容器组件,比如 “苹果篮子”
- components 组件文件夹:存放普通显示组件,比如 “苹果”
- actions actions文件夹:存放可以发出的action
- reducers reducers文件夹:存放action的处理器reducers
- services 服务文件夹:存放经过封装的服务,如 ajax服务, 模拟数据服务
- styles 样式文件夹:存放应用的样式,如css, scss
- images 图片文件夹:存放图片资源
- apis 开发接口文件夹:存放开发接口文档
资料集合地址:
http://blog.csdn.net/fengyinchao/article/details/51566555
标签:get 流程 应用 思考 技术 details scss ajax 状态
原文地址:http://www.cnblogs.com/lqcdsns/p/6337960.html