标签:对话 功能 关闭 问题 typeahead ted 第一个 via 允许
这篇文章记录了我在使用typeahead的一些问题,不是很全,但是基本够用。
Bootstrap提供typeahead组件来完成自动补全功能。
<input type="text" data-provide="typeahead">
通过设置autocomplete="off"来关闭浏览器自带的自动补全功能,以防跟我们的产生冲突。
调用$(‘.typeahead‘).typeahead()
参考官方README和其他一些博客的资料,可以了解typeahead函数可以接受的一些参数,这些参数可以通过指定标签属性来传递,也可以直接在JavaScript中给出。对于标签属性传递参数来说,需要在参数前加上data-,例如data-source="".
下表为官方README文档中参数表格的翻译版本:
| Name | Type | Default | Description |
| source | array, function | [] |
用来查询的数据源。可以是数组或字符串,一个带有name属性的JSON对象的数组集合,或者一个函数。函数可以接受两个参数,query代表输入框中你的输入值(即查询值),process回调函数。The function may be used synchronously by returning the data source directly or asynchronously via the |
| items | number | 8 | 下拉选项中出现条目的最大数量。也可以设置为“all” |
| minLength | number | 1 | 出发下拉提示的最小长度字符串。可以设置为0,即使没有填写任何内容,也会出现提示。 |
| showHintOnFocus | boolean or "all" | false | 当输入框获得焦点时立刻显示提示。如果设置为true,显示所有匹配项。如果设置为“all”,显示所有提示,并不会按照当前文本过滤。当你需要一个组合框(Combo Box,由文本框和下拉框组成)功能时,可以考虑这个。 |
| scrollHeight | number, function | 0 | Number of pixels the scrollable parent container scrolled down (scrolled out the viewport). |
| matcher | function | case insensitive | 该函数用来确定匹配条目的规则。接受一个参数,item用于测试查询字符串是否匹配。通过当前查询字符串this.query。如果相匹配则返回true |
| sorter | function | exact match, case sensitive, case insensitive |
该函数用来对结果进行排序。接受一个参数items并且具有typeahead实例的作用域,通过this.query得到当前查询。 |
| updater | function | returns selected item | 该函数用来返回选中的条目。接受一个item参数并且具有typeahead实例的作用域。 |
| highlighter | function | highlights all default matches | 用来高亮自动补全的结果。接受一个item参数并且拥有typeahead实例的作用域。应该返回html |
| displayText | function | item.name || item | 用来得到数据源的条目的文本表示。接受一个item参数并且拥有typeahead实例的作用域。应该返回一个字符串。 |
| autoSelect | boolean | true | 允许你决定是否自动选择第一个建议。关闭它意味着如果没有选择任何内容(或Enter或Tab),输入将不会清空。 |
| afterSelect | function | $.noop() | 选择一个条目后的回调函数。It gets the current active item in parameter if any. |
| delay | integer | 0 | 在查找之间添加延迟 |
| appendTo | jQuery element | null | 默认情况下,菜单将会出现在输入元素的之后。使用这个选项来添加菜单到其他div。如果你想使用bootstrap的dropup或者dropdown-menu-right classes,就不要使用它 |
| fitToElement | boolean | false | 如果你希望菜单的大小与其所链接的输入的大小相同,置为true |
| addItem | JSON object | false | 在list的最后添加一个条目,例如“New Entry”。这可能被用到,例如当一个条目在数据集中没有被找到的时候,弹出对话框。 |
使用静态的内容网上资料很多,直接给source就可以了,更加普遍的需求是:通过aJax动态的查询。
$("#search-platform").typeahead({
source: function (query, process) {
return $.ajax({
url: ‘/domain/xxxx‘,
type: ‘post‘,
data: {name: query},
success: function (result) {
return process(result);
},
});
}
});
这里我们只使用了一个source选项,指定一下数据源,通过上表我们了解到source可以是一个带有两个参数的函数,其两个参数分别为query和process,query是当前输入框中所输入的内容,process是一个回调函数,它用来将我们得到的结果转换为typeahead组件可以识别的数据。结合上面一段代码,我们返回的内容是通过ajax请求得到的结果,但是这个结果经过了process进行处理。
上面的需求很简单,但是有的时候要考虑更加完善的情况,比方说现在有一个查询框,是用来查询学生姓名的,考虑问题:

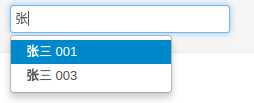
学生存在重名情况,我们具体想查询的是学号为001的叫张三的学生,但我们不能输入001,需求就是输入张三,而且查询的时候,一定是根据学号(主键)来查询的,那么我们可以这样显示:

但是如何显示成这种形式,并且我们如何获取后面的学号呢?
1.首先,ajax所访问的后台接口就不能只返回name的字符串数组,而应该返回对象。返回一组Student对象,并且以JSON字符串形式返回。这样前段所接受的内容就是一个JSON对象的集合
2.但是在显示上是有问题的,它将显示为:

我们可以发现几个问题:1.显示格式为JSON字符串,2.如果Student类含有其它属性,那么也会显示出来,除非我们为了这个需求重新设计一个简单对象。
现在考虑解决这几个问题:
1.只保留需要显示/使用的字段
2.显示格式正确,不要JSON格式
3.只能根据姓名检索
对于第一个问题,我们需要对数据做预处理,即对ajax获取的数据做处理:
success: function (result) {
var resultList = result.items.map(function (item) {
var aItem = {id: item.id, name: item.name};
return JSON.stringify(aItem);
});
return process(resultList);
}
result是接口返回的JSON数据,我的数据被一个items对象所包裹,所以是result.items.map。
前面了解到,highlighter是用来高亮匹配项的,这个高亮可以使用我们自己想要的风格。方法的原始实现也是高亮匹配内容,但是这里不适用,我们希望只显示name:
/** * 使用指定的方式,高亮(指出)匹配的部分 * * @param obj 数据源中返回的单个实例 * @returns {XML|void|string|*} 数据列表中数据的显示方式(如匹配内容高亮等) */ highlighter: function (obj) { var item = JSON.parse(obj); var query = this.query.replace(/[\-\[\]{}()*+?.,\\\^$|#\s]/g, ‘\\$&‘); return item.name.replace(new RegExp(‘(‘ + query + ‘)‘, ‘ig‘), function ($1, match) { return ‘<strong>‘ + match + ‘</strong>‘ }); }
这里反回了html文本,加粗匹配项。这样显示出来的内容就是只有name的情况。但这还不够,你会发现当你选中了一个条目,填充到输入框的内容还是JSON格式。我们还需要重写updater方法:
/** * 在选中数据后的操作,这里的返回值代表了输入框的值 * * @param obj * @return 选中后,最终输入框里的值 */ updater: function (obj) { var item = JSON.parse(obj); return item.name; }
最终输入框中我们只让他回填name。
这样最终的显示内容就符合了需求,但是当我们提交表单进行查询的时候,还是没有id这个值,这里可能需要一个隐藏域来存放id,我们在updater中将隐藏域的value设置为item.id就可以了。
标签:对话 功能 关闭 问题 typeahead ted 第一个 via 允许
原文地址:http://www.cnblogs.com/shiyu404/p/6344591.html