标签:style body 可视化 4.0 ice char 绿色 rom test


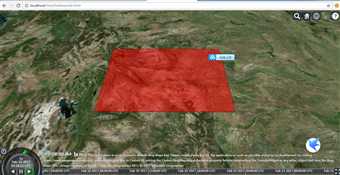
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer(‘cesiumContainer‘); //Cesium.Viewer (容器)用于构建应用程序的基本构件。 var wyoming = viewer.entities.add({//添加实体到容器中,给实体命名为“Wyoming” name : ‘Wyoming‘, polygon : {//polygon是多边形 Cesium.PolygonHierarchy (positions, holes) hierarchy : Cesium.Cartesian3.fromDegreesArray([//hierarchy分层(位置,孔) -109.080842,45.002073, -105.91517,45.002073, -104.058488,44.996596, -104.053011,43.002989, -104.053011,41.003906, -105.728954,40.998429, -107.919731,41.003906, -109.04798,40.998429, -111.047063,40.998429, -111.047063,42.000709, -111.047063,44.476286, -111.05254,45.002073]), height : 0, material : Cesium.Color.RED.withAlpha(0.5),//使用红色,绿色,蓝色和alpha值指定的颜色,范围从0(无强度)到1.0(全强度)。 outline : true,//几何轮廓存在 outlineColor : Cesium.Color.BLACK//设置轮廓颜色为黑色 } }); viewer.zoomTo(wyoming);//zoomTo (target,offset)目标和偏移 </script> </body> </html>
标签:style body 可视化 4.0 ice char 绿色 rom test
原文地址:http://www.cnblogs.com/Yimi/p/6385715.html